开源精粹(第五期)
九月已经过半,十月的脚步近了,不由得感慨,这时间真是让人猝不及防的东西。
《开源精粹》迎来了第五期,在本期中,大家会发现新增了两个新栏目:设计栏目与趣图栏目。在这两个栏目中,我会分享近期搜罗的设计工具、配色、字体等内容,以及一些搞笑、诙谐的开发者趣图。就像在开发者社群流行着一句玩笑话:“人生苦短,我用 Python”,确实人生短暂,生活不易,所以更要且行且珍惜!
前端
1.MXFlutter

MXFlutter 是一款由手机 QQ 看点团队开源的基于 JS 的 Flutter 动态化框架。它支持 Dart Flutter 语法,通过编写 JavaScript 代码,来开发 Flutter 应用。
项目地址:
https://github.com/TGIF-iMatrix/MXFlutter
2.CSS Wand

CSS Wand 是一个漂亮的 CSS 样式库。你可以根据自身需求定制相应的效果,轻松复制 HTML 与 CSS 代码,十分便捷。
项目地址:
https://github.com/oliver-gomes/csswand/
3.VvvebJs
VvvebJs 是一个开源的网页拖拽自动生成的 JavaScript 库。通过简单的拖拽即可生成自己需要的网页样式,并且它内置了 jQuery 和 Bootstrap 4 组件,帮助你快速的构建展示型网页。
项目地址:
https://github.com/givanz/VvvebJs
4.Day.js

Day.js 是一个轻量级处理时间和日期的 JavaScript 库,它和 Moment.js 的 API 设计保持完全一样。如果你曾使用过 Moment.js,那么你就能够分分钟玩转 Day.js.
项目地址:
https://github.com/iamkun/dayjs
5.react-smooth-range-input
这是一款基于 React 的输入范围滑动条。它具备平滑的输入范围、漂亮的交互动画,并且相当的轻量。
项目地址:
https://github.com/bluebill1049/react-smooth-range-input
后端
1.pdfcpu
pdfcpu是一个由 Go 语言编写的 PDF 处理库。它提供了命令集,能够轻松地将 PDF 处理集成到基于 Go 的后端系统之中。
项目地址:
https://github.com/pdfcpu/pdfcpu
2.Helidon

这是一个由 Oracle 开源的 Java 微服务框架,旨在运行在 Netty 内核上。它具备简单、轻量、快速等特点,支持 MicroProfile 1.1 并提供了开发者熟悉的 API,例如 JAX-RS, CDI 和 JSON-P/B.
项目地址:
https://github.com/oracle/helidon
3.resilience4j
resilience4j 是一个受 Hystrix 启发而做的轻量级的容错库,它能够通过管理远程通信的容错性来实现一个健壮的系统。它提供了好用的 API、速率限制器、Bulkhead,并且它没有任何外部依赖。
项目地址:
https://github.com/resilience4j/resilience4j
4.advanced-java
这是一个针对 Java 工程师进阶的知识仓库,内容涵盖了高并发、分布式、高可用、微服务等领域知识。目前 GitHub 上有 2.9w Star,推荐后端童鞋参考与学习。
项目地址:
https://github.com/doocs/advanced-java
5.Awesome Go

这是 Awesome-go 的中文版本,收录了丰富的 Go 框架、库和软件,帮助你快速发现优质 Go 项目。
项目地址:
https://github.com/yinggaozhen/awesome-go-cn
移动端
1.BotToast
BotToast 是一个纯 Flutter 实现的自定义 Toast 库。它拥有丰富的功能,支持随时调用、弹出各种自定义 Toast,以及显示通知、文本加载等类型 Toast,同时它的 API 简单易用。
项目地址:
https://github.com/MMMzq/bot_toast
2.30 Days of SwiftUI

这是一个利用 SwiftUI 制作 APP 产品功能的项目,作者计划每隔几天利用 SwiftUI 开发出不同的功能。目前作者已经开发了 15 个功能,涉及计时器、选色器、夜间模式等功能,供大家参考与学习。
项目地址:
https://github.com/FradSer/30-days-of-swiftui
3.Flutter Effects
Flutter Effects 是由多个纯 Flutter 工程组成的炫酷的 UI 特效库,涵盖了差字缩放、彩虹字体、粒子爆炸、刮刮卡等特效,支持 Android 和 iOS.
项目地址:
https://github.com/HitenDev/flutter_effects
4.Xpopup

Xpopup 是一个 UI 简洁,交互优雅的通用弹窗,它内置了十多种简洁的动画效果,支持完全的 UI、自定义动画,同时可以适配全面屏。
项目地址:
https://github.com/li-xiaojun/XPopup
工具/资源
1.Editor.js

Editor.js 是一款全新的 Block 风格编辑器。它能够通过 JSON 输出清晰的数据,并具备简单的 API、可扩展、可插拔等特性。
项目地址:
https://github.com/codex-team/editor.js
2.Awesome Stacks
这是一个精选技术栈合集仓库,作者分享了前端、后端、移动端、全栈相关的资源、工具以及入门套件,帮助你构建不同的应用程序,或实现各类功能。
项目地址:
https://github.com/stackshareio/awesome-stacks
3. DropCSS
DropCSS 是一个简单、快捷清理无用 CSS 的工具。它将三个开源工具(Fast HTML Parser、CSSTree、CSS-Select)连接了起来,故具备移除 CSS 选择器、处理媒体查询,以及保留 CSS 伪类和伪元素选择器的功能。
项目地址:
https://github.com/leeoniya/dropcss
4. Flutter-In-Action
这个项目是《Flutter 实战》开源电子书项目。《Flutter 实战》是一本详解 Flutter 技术和开发流程的开源图书。作者通过大量示例、图片,还有示例源码,帮助你循序渐进的掌握 Flutter 开发。
项目地址:
https://github.com/flutterchina/flutter-in-action
5.geekdocs

geekdocs 是一个专注于程序员(前端为主)的网站导航。除了拥有简洁的网站界面,站内还收录了优质的技术博客、技术团队、教程专辑、实用工具以及常逛的技术社区,共计 194 个,可以说非常全面了。
网站地址:
https://geekdocs.cn
设计
1. Mixkit

Mixkit 是一个免费视频素材网站,收录了大量的高画质影片素材,内容涉及商业科技、城市、音乐、生活等方方面面,并且支持商用和个人使用。无需注册网站,即可免费下载。
网站地址:
https://mixkit.co
2.中国传统颜色在线手册

Chinese Color 是一个开源的中国传统颜色在线手册,帮助你快速了解中国风的颜色搭配,非常实用。
网站地址:
https://works.yangerxiao.com/chinese-colors/
3.Leon Sans

Leon Sans 是由 Jongmin Kim 编写的一款可动态更改字体样式的字体。因为字体是由代码构建,所以它不光能动态更改字体的粗细,还可以在 Canvas 元素中创建自定义动画与形状。
网站地址:
https://leon-kim.com
4.Eva

Eva Design System 是一个可高度定制的设计体系,用于满足品牌设计需求。它拥有数百种可用 Sketch 编辑的符号文件与数十种样式,并且提供了 Web(Angular) 和移动端(React Native)的 UI 组件库,以及支持 480+ SVG 通用图标。
网站地址:
https://eva.design
编程灵感
1.CSS - Frosted Glass

纯 CSS 实现毛玻璃效果。
查看源码:
https://codepen.io/kylewetton/pen/bGbaazX
2.Reverse Direction Underline Hover Effect

纯 CSS 实现链接加下划线悬停效果。
查看源码:
https://codepen.io/iClusterDev-The-King/pen/NWKvwwm
3.50+ Pure CSS3 Preloaders

50+ 纯 CSS 实现的加载动画。
查看源码:
https://codepen.io/mrsahar/pen/pMxyrE
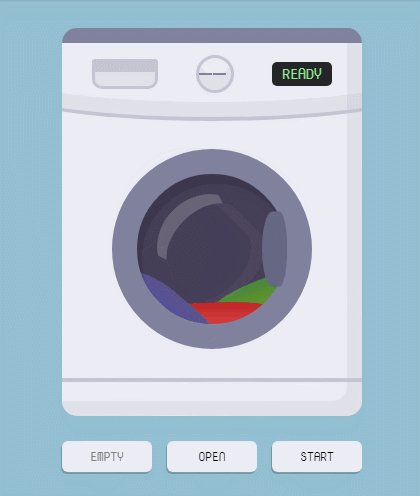
4.CSS Washing Machine

全自动滚筒洗衣机实现,蛮有趣的。
查看源码:
https://codepen.io/Arkellys/pen/YoYNve
5.Procedurally Generated CSS Numbers

jQuery + CSS Vars 创建随机数字生成器。
查看源码:
https://codepen.io/cobra_winfrey/pen/xvjbYy
彩蛋
1.Imgflip

平时上班偷偷划水、群内斗图,岂能少了有趣的梗图?Imgflip 是一个神奇的网站,它收录了外网几乎所有的梗图素材,而且支持在线制作和下载无水印的图片,简直太良心了。朋友们,以后斗图都不愁没素材了。
网站地址:
https://imgflip.com/memetemplates
2.MuscleWiki

Muscle Wiki 是一个健身类的知识百科网站。网站通过图文的形式详细介绍了全身肌肉锻炼的方法,同时还提供了专业的体测工具,帮助你更好的锻炼与掌控自己。不光有男生版,还提供了女生版,很贴心哦。
网站地址:
https://musclewiki.org
趣图
1.JS 的出场方式总是那么别具一格,最闪亮的那颗...

2.程序员:唉唉哎,你这需求说插就插啊!

3.程序员的基本礼仪,扎心了!

4.初级程序员最常用的快捷键,没毛病!

5.改 Bug 的常见的方式,Feature 那个是什么鬼?

感谢你的阅读。若你有所收获,点赞与分享是给我最大的支持。
注:
如需转载,烦请按下方注明出处信息,谢谢!
作者:IT程序狮
原文地址:https://zhuanlan.zhihu.com/p/83597906/
同时也欢迎关注我的微信公众号【IT程序狮】,不定期分享 IT 学习文章与资源。