开源精粹(第四期)
工欲善其事,必先利其器。在我们开发的过程中,一些“轮子”、工具能够帮助我们应对项目中切实的需求,提升开发的效率。所以,日常收集一些库或工具就显得尤为重要了。毕竟,遇见需求/问题的时候,能做到“家有余粮,心中不慌。”
在本期中,我依然精选了一些近期收罗的开源库、工具以及我的微博上 #每日一Pen# 话题中大家转发较多的编程灵感,希望你们有所收获。
前端
1. TypeLighter.js
TypeLighter.js 是一款轻量级(Gzip 压缩后仅 1.04KB)的 JS 库,能够帮助你实现打字机效果。它提供了 8 个属性(写入速度、写入/删除延迟等)供你微调,更改 data 属性即可更改其值。
项目地址:
https://github.com/EdernClemente/TypeLighterJS
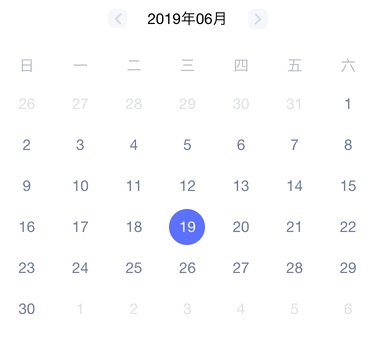
2.Clendar

Clendar 是一款轻量级、无依赖的 JS 日历组件。它具备简洁的 API,适用于 React、Vue、Angular 等框架。
项目地址:
https://github.com/simbawus/calendar
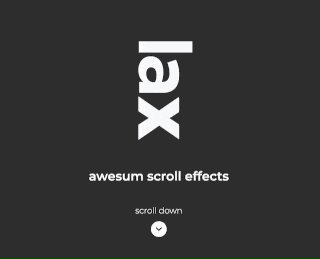
3.Lax.js

Lax.js 是一款轻量的 Vanilla JS 插件,当页面滚动时,创建流畅、炫酷的动画效果,让你的网站“动”起来。
项目地址:
https://github.com/alexfoxy/laxxx
4.HIUI
HIUI 是由小米开源的面向中后台系统的前端组件库。它以用户体验一致性为出发点,提供类型全面的组件库和页面模板,帮助开发人员快速实现交互一致、界面美观的界面开发。
项目地址:
https://github.com/XiaoMi/hiui
5.awesome-coding-js
这个仓库整合了大量算法和数据结构的 JavaScript 实现,涉及经典排序算法、二叉树、链表、字符串等内容,巩固基础的朋友,可以关注下。
项目地址:
https://github.com/ConardLi/awesome-coding-js
6.JS-Dev-Reads

专为 JS 开发者汇总的阅读清单,涉及图书推荐、文章精选等内容。
项目地址:
https://github.com/twhite96/js-dev-reads
后端
1.JetCache
JetCache 是由阿里巴巴开源的通用缓存访问框架,它提供了统一的 API 和注解来简化缓存的使用。如果你了解 SpringCache 的话,那么更容易接受它,因为它比 SpringCache 更强大。它支持 TTL、两级缓存、分布式缓存自动刷新、异步 Cache API,还可以手动去操作缓存实例。
项目地址:
https://github.com/alibaba/jetcache
2.architect-awesome
一套非常全面的后端架构师技术图谱,从数据结构与算法着手,带你学习后端技术的方方面面。目前 GitHub 上已有 3.7W Star,值得推荐。
项目地址:
https://github.com/xingshaocheng/architect-awesome
3.Bistoury
Bistoury 是去哪儿网开源的一个对应用透明,无侵入的 Java 应用诊断工具。它提供了在线 Debug、线程级 CPU 监控等诸多功能,帮助开发人员直接通过日志、内存、线程、类信息、调试、机器和系统属性等各个方面对应用进行诊断,提升开发人员的诊断效率和诊断能力。
项目地址:
https://github.com/qunarcorp/bistoury
4.Python-Crawler-Tutorial-Starts-From-Zero

这是 Python 从零到一爬虫系列教程。教程涉及爬虫预备知识、请求分析流程、Requests 模块的使用等基础知识部分,以及 3 个项目实例内容,帮助你零到一学会 Python 爬虫。
项目地址:
https://github.com/Kr1s77/Python-crawler-tutorial-starts-from-zero
5.VHR

VHR(微人事)是一个由 SpringBoot+Vue 开发的人力资源管理系统。项目采用前后端分离,并提供了详细的开发文档,供参考与学习。
项目地址:
https://github.com/lenve/vhr
移动端
1.Morec

Morec 是一个精美的 Flutter 版电影客户端。它利用了豆瓣现有的 API,实现了具备电影搜索、电影榜单、详情介绍等完整功能的电影展示,或许这个项目能给你一些参考。
项目地址:
https://github.com/Mayandev/morec
2.PickerView
这是一个非常好用的 Android PickerView 库,内部提供 2 种常用类型的 Picker.它支持扩展自定义 Picker、自定义弹窗,也可作为 View 的非弹窗场景。
项目地址:
https://github.com/jaaksi/pickerview
3.Xpush
Xpush 是一款轻量级、可插拔的 Android 消息推送框架。它集成便捷,提供了一键集成推送(极光推送、友盟推送、华为、小米推送等),它具备丰富的功能(支持推送相关的注册、注销,标签的增加、删除、获取等操作),还支持统一的消息订阅、增加消息过滤器、支持 Android 9.0.
项目地址:
https://github.com/xuexiangjys/XPush
工具/资源
1.React Image Crop

React Image Crop 是一款响应式图像剪裁工具,它具备轻量、无依赖、响应式、支持触控等特性。
项目地址:
https://github.com/DominicTobias/react-image-crop
2.Chrome 插件英雄榜

这个仓库汇集了众多优秀、实用的 Chrome 插件,并提供了详尽的说明。或许,你会淘到自己喜欢的工具。
项目地址:
https://github.com/zhaoolee/ChromeAppHeroes
3.Microsoft Whiteboard
Microsoft Whiteboard 是由微软推出的一款电子白板软件,能帮助你便捷的记录想法、灵感与创意。它支持实时协作,云端保存等功能。目前可以免费下载,喜欢的朋友可以试试。
项目地址:
https://products.office.com/zh-cn/microsoft-whiteboard/digital-whiteboard-app
4.StarrySky
这是一个丰富的音乐播放封装库。它针对快速集成音频播放功能,减少大家搬砖的时间,提升开发效率。
项目地址:
https://github.com/EspoirX/StarrySky
5.Awesome Actions
这个仓库汇集了与 GitHub Actions 相关的优质内容。除了官方推荐以外,作者还汇总了 Actions 相关的工具、应用、测试、服务等众多内容。
项目地址:
https://github.com/sdras/awesome-actions
6.A Programmer's Guide to English
这是一个专为程序员编写的英语学习指南。面对网上杂七杂八的英语学习技巧,如果想要学好英语,这个指南将会减少你不必要花费的时间。
项目地址:
https://github.com/yujiangshui/A-Programmers-Guide-to-English
编程灵感
1.Simple CSS Waves

纯 CSS 实现简单的波浪动画。
查看源码:
https://codepen.io/goodkatz/pen/LYPGxQz
2.CSS 3D Carousel Room

CSS+JS 实现 3D Carousel Room 效果。
查看源码:
https://codepen.io/Anemolo/pen/ERPvZV
3.Pure CSS Cute Cup

纯 CSS 绘制可爱杯子动画。
查看源码:
https://codepen.io/keirafoxy/pen/JgdBVW
4.Play Hard

HTML+CSS+JS 实现《Play Hard》文字伸缩炫彩动画。
查看源码:
https://codepen.io/chrisgannon/pen/KONLar
5.CSS Only-Social Icons

纯 CSS 实现带有 Hover 效果的社交图标。
查看源码:
https://codepen.io/Stockin/pen/aQoQGr
彩蛋
100 Days Of ML Code

人工智能一直是科技领域的热点,目前市场的需求也更为强烈,所以想学它人不在少数。但是,面对网络上良莠不齐的学习资源,鉴别和甄选其价值却耗费了我们不少时间与精力。今天分享的《100 Days Of ML Code》——百日机器学习计划,在 GitHub 上可谓相当火爆,于是有热心网友就将其翻译成了中文版本,供大家参考与学习。
这是一个系统的学习计划,作者图文并茂的讲述了机器学习的相关概念,并有源码辅助教学,内容从易到难、循序渐进的帮你掌握机器学习的概念与应用,推荐给大家。
项目地址:
https://github.com/MLEveryday/100-Days-Of-ML-Code
感谢你的阅读。若你有所收获,点赞与分享是给我最大的支持。
注:
如需转载,烦请按下方注明出处信息,谢谢!
作者:IT程序狮
原文地址:https://zhuanlan.zhihu.com/p/81911980
同时也欢迎关注我的微信公众号【IT程序狮】,不定期分享 IT 学习文章与资源。