Aha Lottie | Lottie 还可以做这些?
什么是 Lottie
Lottie 是 Airbnb 开源的一套动画解决方案 http://airbnb.io/lottie/

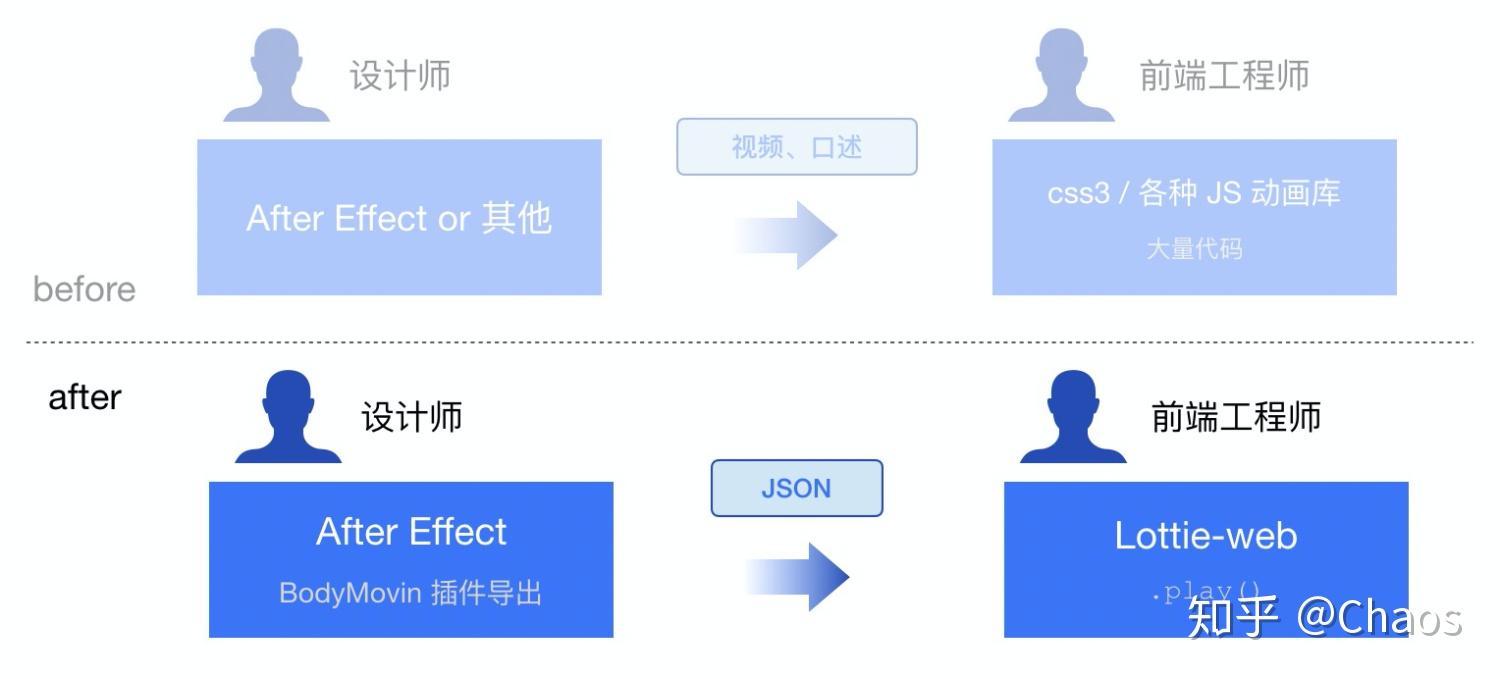
这套方案最优秀的地方在于,解放了前端开发者,让设计师可以直接对接到动画实现上

以往前端需要与设计师大量沟(si)通(bi),并且编写大量代码才能实现动画
有了 Lottie 之后就省事多了,只需要设计师通过 AE (最常用的动效设计软件)的插件导出一个 JSON 文件,然后前端通过相应类库调用 play() 方法就行了
所有的动画细节都在 JSON 内,设计师想做任何调整,只需要重新导出 JSON 就行了,前端同学从此解放
可以上 https://lottiefiles.com/popular 看看一些流行的 Lottie 动效

那么 Lottie 看起来只是一个「动效方案」这么简单嘛?还有没有其他的用法?下面就举一些神奇的例子
可控制的动画
由于 Lottie 动画是可以通过程序控制播放的,不少营销活动页上的动画可以考虑采用 Lottie 来实现
比如很常见的「大转盘」「抽奖机」这样的抽奖交互形式,如果设计师做出一个更精致的抽奖动画,我们只需要在用户点击抽奖时,调用 .play() 控制 Lottie 播放就可以了,页面体验会更高大上,比如看下一年多前我们的一个业务例子
 Lottie - 可控动画https://www.zhihu.com/video/1196026688327213056
Lottie - 可控动画https://www.zhihu.com/video/1196026688327213056初始化页面时,将 Lottie 控制在第一帧静止,点击抽奖按钮后播放
// 初始化
const animation = lottie.loadAnimation({
container: element, // the dom element
loop: true,
autoplay: false,
path: 'https://something.com/lottie.json',
});
animation.goToAndStop(1, true);
// 抽奖
btn.addEventListener('click', () => {
animation.play();
fetch('/trigger').then(() => {
animation.stop();
// 展示抽奖结果
});
})
替代短视频
今年开始淘宝商品详情中,短视频开始成为潮流,但是其实不少视频完全可以用 Lottie 来实现(其实设计工具可能都是 AE),一方面文件体积更小,另一方面 Lottie 这种技术方案很容易替换动画中的关键「文案」,比如下面这段动画
 Lottie - 动态文案https://www.zhihu.com/video/1196026953788944384
Lottie - 动态文案https://www.zhihu.com/video/1196026953788944384熟悉理财领域的同学都知道七日年化收益(如视频中的余额宝 2.43%)是每天都会更新变化的,如果用视频来做的话意味着要每天都更新一次视频,但是 Lottie 方案就简单多了,在播放前替换掉 Lottie 中的文字部分即可
可交互的动画
由于 Lottie 的 JSON 内描述了动画的各种细节如关键帧、位移轨迹等等,因此如果在动画播放时,根据用户的交互去动态改变这些参数,就可以实现可交互的动画,比如下面这个著名的变色龙吃鼠标的 Lottie,眼睛会随着鼠标而移动,并且不时会吐出舌头「吃掉」鼠标
 Lottie - 变色龙吃鼠标https://www.zhihu.com/video/1196027033082232832
Lottie - 变色龙吃鼠标https://www.zhihu.com/video/1196027033082232832游戏化玩法
通过 Lottie 自带的播放控制能力,我们甚至能做出一些简单的游戏,给业务带来一些游戏化的互动玩法,比如下面是最近我们业务中的例子,投骰子、蚂蚁走楼梯等等动画,就使用了 Lottie,开发成本比基于游戏引擎低很多
 Lottie - 游戏化玩法https://www.zhihu.com/video/1196027251928436736
Lottie - 游戏化玩法https://www.zhihu.com/video/1196027251928436736还有什么?
Lottie 原本是一种高效的动画解决方案,但是从上面这么多例子可以看出这个技术潜力极大,后续我会陆续放出 Lottie 的各种奇妙用法,以及一些踩坑经验
下篇预告:


