DOM 是什么?
34 个回答

果冻公开课第四课:浏览器渲染页面的过程
上网浏览网页对普通人来讲是非常简单的操作
而对于程序员来说,这件事的背后发生了什么事情呢?
动画视频:
 https://www.zhihu.com/video/1084806179896680448
https://www.zhihu.com/video/1084806179896680448
浏览器是如何渲染页面的呢
文字解析:
输入的网址在通过DNS解析后得到服务器地址
浏览器向服务器发起http请求,经过TCP/IP三次握手确认链接后,服务器将需要的代码发回给浏览器。
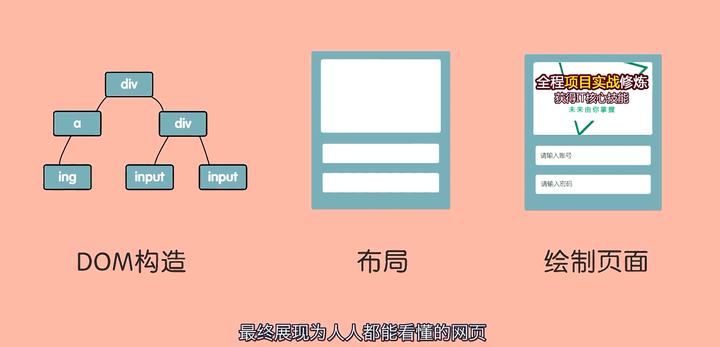
浏览器接收到代码后进行解析,经过三大步骤:
DOM构造、布局以及绘制页面,最终展现为人人都能看懂的网页。

第一步,DOM构造
浏览器首先将收到的html代码,通过html解析器解析构建为一颗DOM树。
数据结构中有许多的树
(此处植入洗髓换骨营的广告,详情可以去腾讯课堂去看修真院的洗髓换骨营)
而DOM树就像是一颗倒长着的大树,这样的对象模型决定了节点之间都有一定的关联
它们关系可能有父子、有兄弟,我们可以顺着这颗树做出许多操作。
接着将接收到的css代码,通过css解析器构建出样式表规则
将这些规则分别放到对应的DOM树节点上,得到一颗带有样式属性的DOM树。

第二步,布局
浏览器按从上到下,从左到右的顺序,读取DOM树的文档节点,顺序存放到一条虚拟的传送带上。
传送带上的盒子就是节点,而这条流动的传送带就是文档流。
如果我们读取到的节点是属于另一个节点下的子节点,那么在放入传送带的时候,就应该按顺序放到该节点盒子的内部。
如果子节点下还有子节点,在传送带上的时候就继续套到子一级的盒子内部。
根据它在DOM树上的结构,可以嵌套的层级没有限制的哦。
文档流排完之后,开始获取计算节点的坐标和大小等CSS属性,作为盒子的包装说明。
然后把盒子在仓库里一一摆放,这就将节点布局到了页面。

第三步,绘制页面
布局完成之后,我们在页面上其实是看不到任何内容的
浏览器只是计算出了每一个节点对象应该被放到页面的哪个位置上,但并没有可视化。
因此最后一步就是将所有内容绘制出来,完成整个页面的渲染。

道理都讲过了,不如……举个栗子
浏览器获得一些代码,
它们最终会渲染成这样。
第一步是将代码解析为一颗DOM树
按从上到下,从左到右的顺序,将树上的节点压入文档流然后布局
我们看看从body节点开始
然后是body节点下的input节点,label节点,一个接一个的被压入文档流
布局的时候因为是行内元素无法占满一行,会在同一行里挨个排列
如果调整页面宽度让它变窄,行内元素会因为一行放不下而换行
最后将它们渲染就完成了这个页面

再举一个栗子
一个登录页面,页面中登录表单的元素很多,那么可以打个包,把需要提交的表单元素放到一个黑盒中
这个黑盒可以是form或者是div或者是其他元素,这里我们选择form。
在文档流中从h1到p到form挨个压入,布局的时候因为它们都是块级元素每个盒子都会独占一行
因此从上到下依次放入到页面中,form作为一个大黑盒不需要去管它的内部有什么只要做好自己就行。

再看向form的子级元素:
它们在文档流中从input,到label,到button,挨个放入form黑盒内部,映射到布局页面上以form作为舞台进行排列。
如果这些子元素有行内元素,将排列在一行直到碰到form的边界才会换行
如果这些子元素有块级元素,它会独占一行宽度与form同宽。

吃了这两个栗子后,我们再来看一个完整的页面它的代码多了一些,DOM树也更复杂。
body下的子元素有三个nav,aside和div
它们作为3个打包黑盒看起来是这样的
然后将它们的子元素分别放到各自的黑盒当中
如果遇到图片只需要把它当做设置了宽高的普通行内元素处理就好了
当然你也可以设置它的属性为块级元素,改变图文混排时布局的效果。
由此我们可以知道文档流与网页之间的关系,其实就是将一维节点映射到二维空间的关系。
怎么样是不是很简单啊?学会后赶紧上手写点代码练习一下吧。


