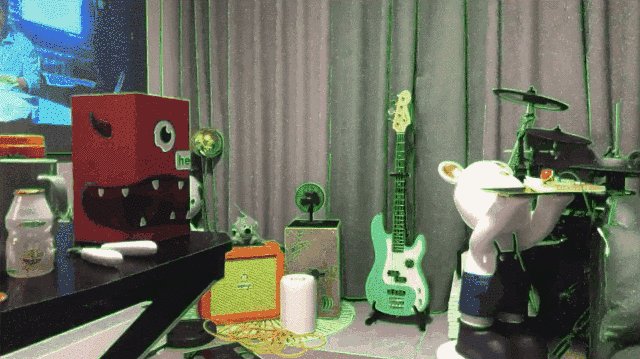
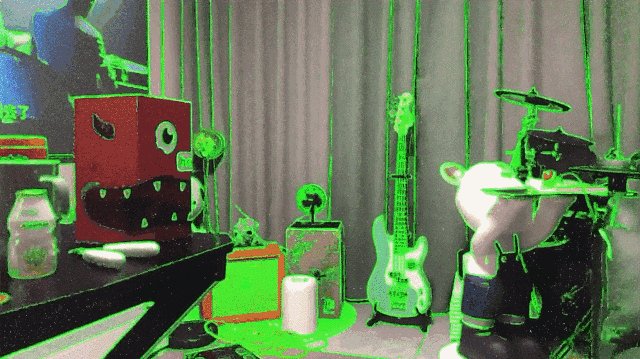
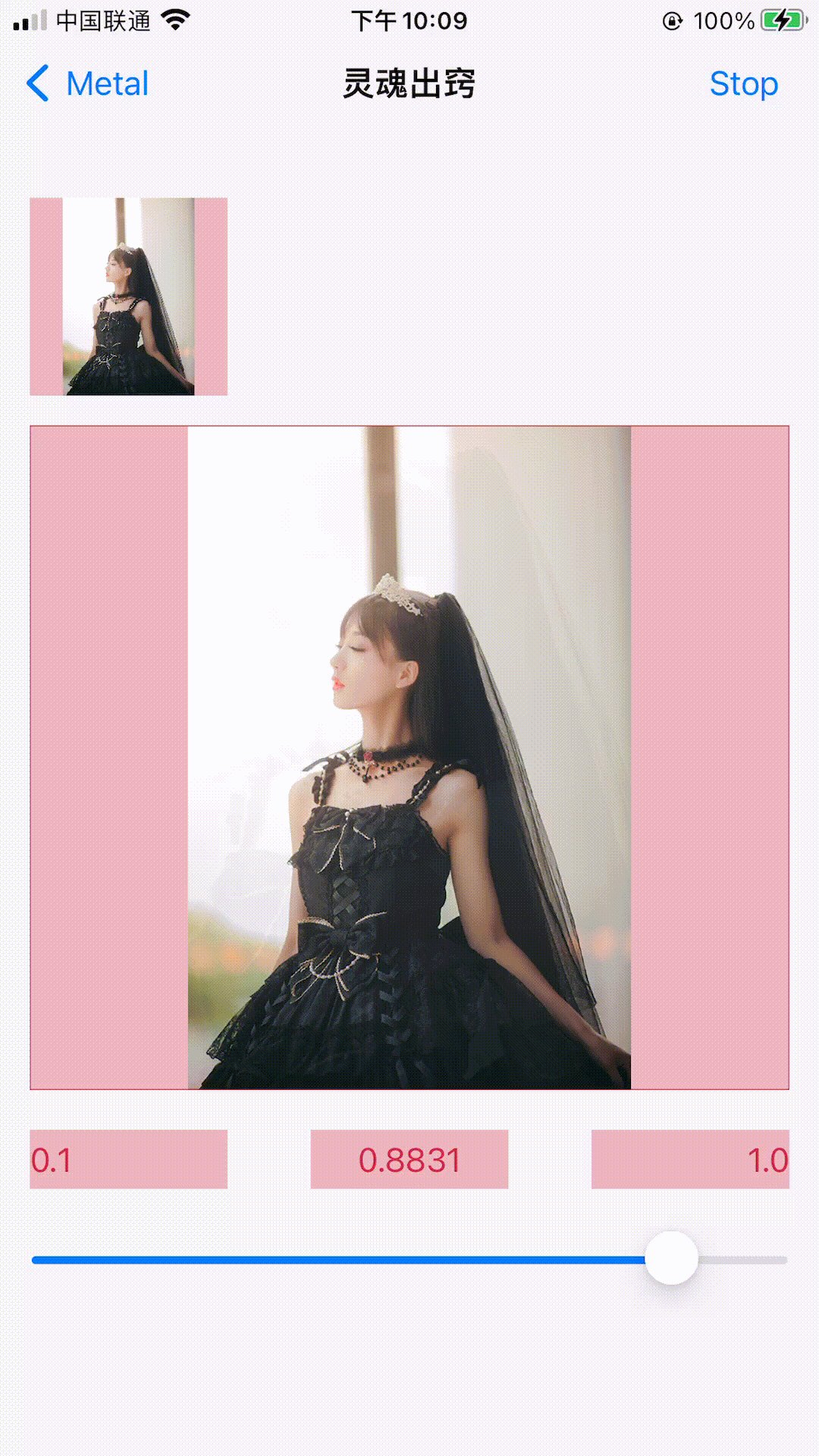
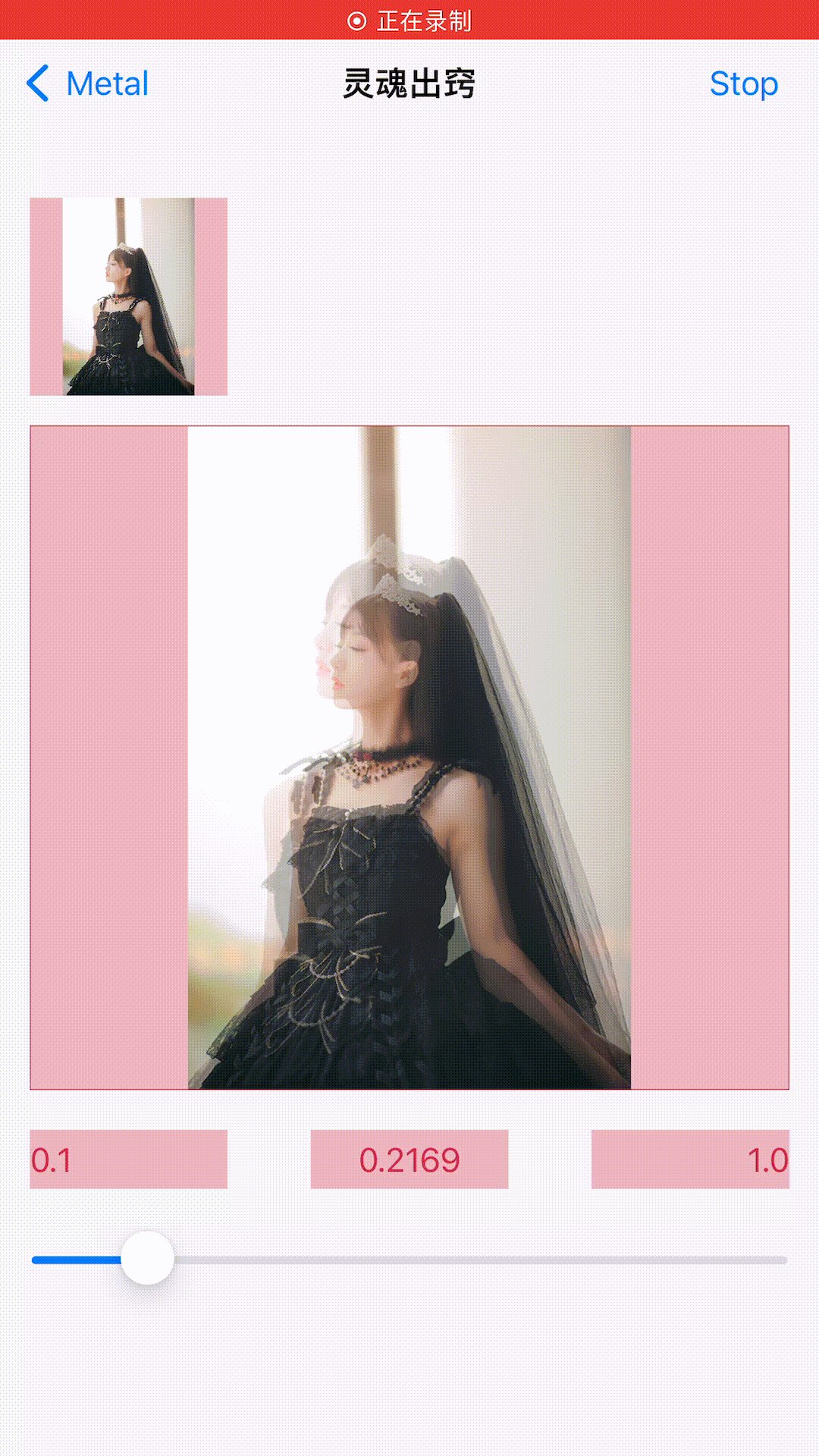
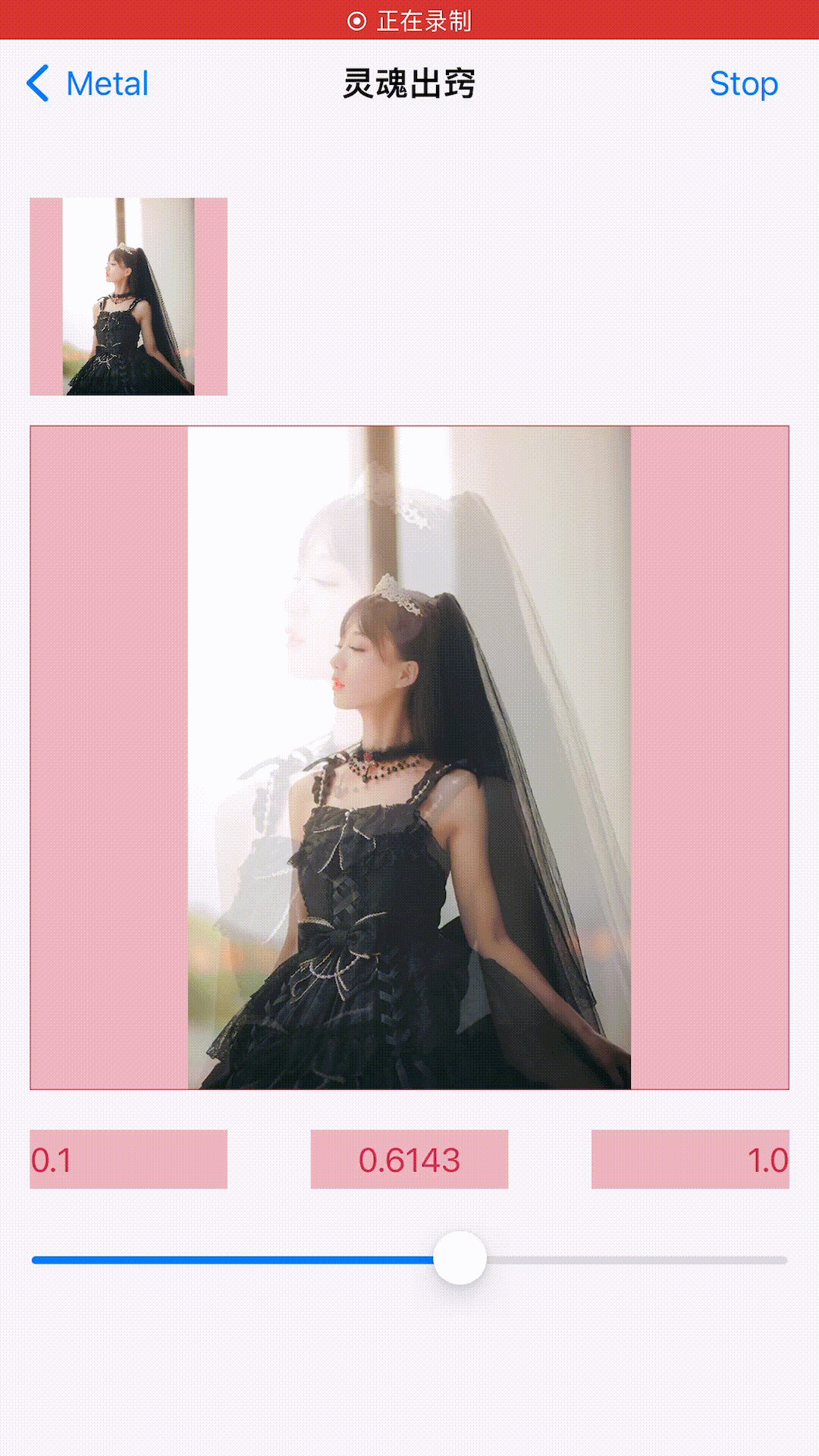
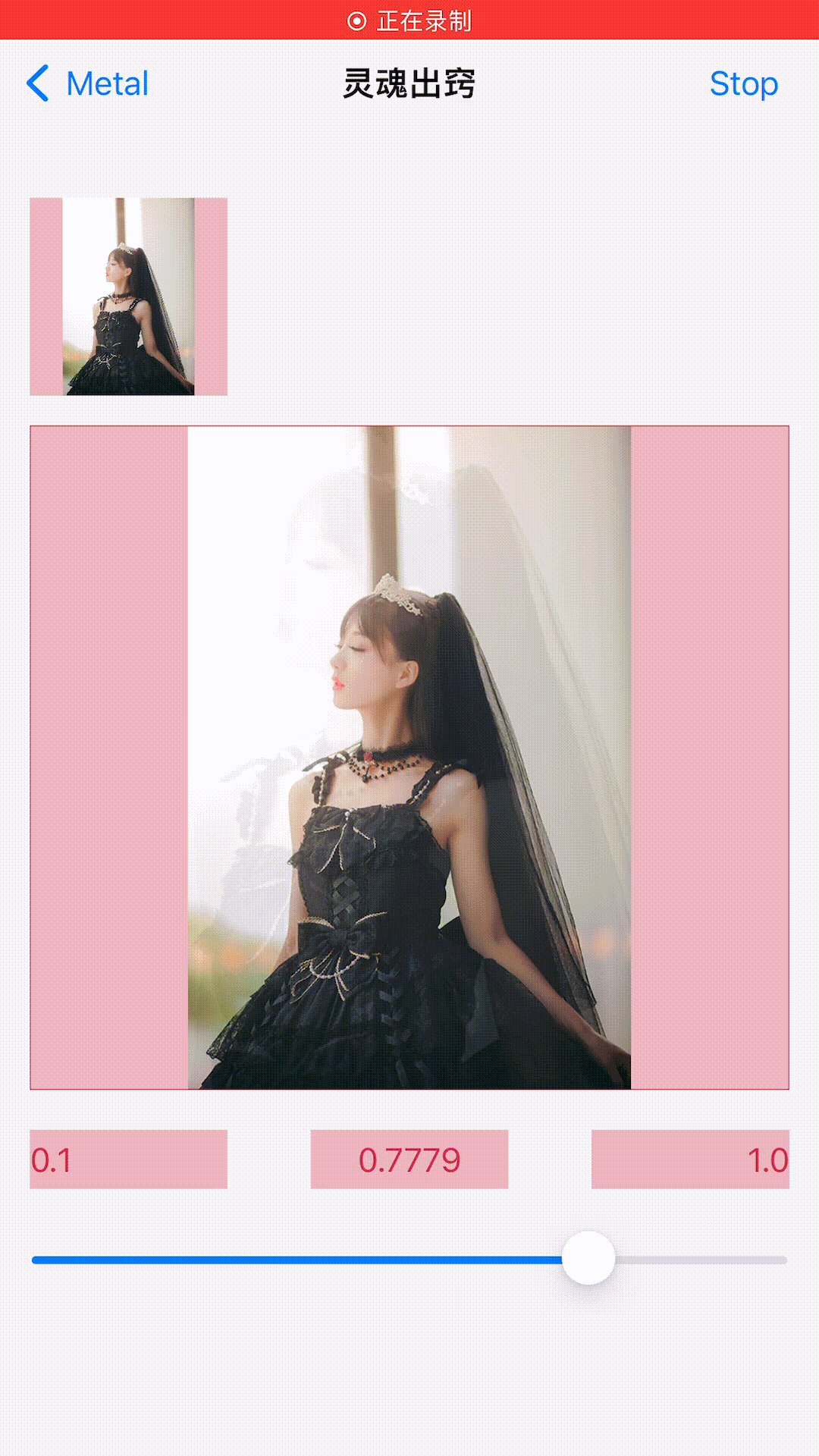
| Animated | Still |
|---|---|


|
 |
Harbeth is a high performance Swift library for GPU accelerated image processing and realtime camera capture and video smooth playback, and then add filters based on Metal, and also compatible for CoreImage filters and using Metal performance shaders filters.
This library is highly inspired by GPUImage.
English | 简体中文
🟣 At the moment, the most important features of metal moudle can be summarized as follows:
- Support more platform system, macOS and iOS, both UIKit/AppKit and SwiftUI.
- High performance quickly add filters at these sources:
- UIImage, NSImage, CIImage, CGImage, CMSampleBuffer, CVPixelBuffer.
- The built-in metal kernel filters is roughly divided into the following modules:
- Setup MetalPerformanceShaders filters And also compatible for CoreImage filters.
- Previews and rendering backed with the power of Metal.
- Drop-in support for your own custom filters using LUTs or using Cube.
- Realtime camera capture and video smooth playback with filters.
- Video source processing video file by Kakapos library.
| iOS Target | macOS Target | Xcode Version | Swift Version |
|---|---|---|---|
| iOS 10.0+ | macOS 10.13+ | Xcode 10.0+ | Swift 5.0+ |
- 🎷 Code zero intrusion add filter function for image.
let filter1 = C7ColorMatrix4x4(matrix: Matrix4x4.Color.sepia)
let filter2 = C7Granularity(grain: 0.8)
let filter3 = C7SoulOut(soul: 0.7)
let filters = [filter1, filter2, filter3]
// Use:
let dest = HarbethIO.init(element: originImage, filters: filters)
// Synchronize do something..
ImageView.image = try? dest.output()
// OR Use:
ImageView.image = try? originImage.makeGroup(filters: filters)
// OR Use:
ImageView.image = originImage.filtering(filter1, filter2, filter3)
// OR Use Operator:
ImageView.image = originImage ->> filter1 ->> filter2 ->> filter3
- Asynchronous do something..
This performance is the best. 🚗🚗
let dest = HarbethIO.init(element: ``Source``, filter: ``filter``)
dest.transmitOutput(success: { [weak self] image in
// do something..
})
- Just use the RenderImageView and set the filters.
// It's used the same way as NSImageView.
let renderView = RenderImageView.init(image: originImage)
renderView.filters = [C7Storyboard(ranks: 2)]
- 📸 Camera capture generates pictures.
// Add an edge detection filter:
let filter = C7EdgeGlow(lineColor: .red)
// Generate camera collector:
let camera = C7CollectorCamera.init(delegate: self)
camera.captureSession.sessionPreset = AVCaptureSession.Preset.hd1280x720
camera.filters = [filter]
extension CameraViewController: C7CollectorImageDelegate {
func preview(_ collector: C7Collector, fliter image: C7Image) {
// do something..
}
}
- 📺 Local video or Network video are simply apply with filters.
- 🙄 For details, See PlayerViewController.
- You can also extend this by using HarbethIO to filter the collected
CVPixelBuffer.
lazy var video: C7CollectorVideo = {
let videoURL = URL.init(string: "Link")!
let asset = AVURLAsset.init(url: videoURL)
let playerItem = AVPlayerItem.init(asset: asset)
let player = AVPlayer.init(playerItem: playerItem)
let video = C7CollectorVideo.init(player: player, delegate: self)
let filter = C7ColorMatrix4x4(matrix: Matrix4x4.Color.sepia)
video.filters = [filter]
return video
}()
self.video.play()
extension PlayerViewController: C7CollectorImageDelegate {
func preview(_ collector: C7Collector, fliter image: C7Image) {
// do something..
}
}
- For the direct use HarbethView, it is just a simple implementation.
- The SwiftUI API is still in-progress and may not be production ready. We're looking for help! 🤲
let filters: [C7FilterProtocol] = [
CIHighlight(highlight: intensity),
C7WaterRipple(ripple: intensity),
]
HarbethView(image: inputImage, filters: filters, content: { image in
image.resizable()
.aspectRatio(contentMode: .fit)
})
- If you want to import Metal module, you need in your Podfile:
pod 'Harbeth'
- If you want to import OpenCV image module, you need in your Podfile:
pod 'OpencvQueen'
Swift Package Manager is a tool for managing the distribution of Swift code. It’s integrated with the Swift build system to automate the process of downloading, compiling, and linking dependencies.
Xcode 11+ is required to build Harbeth using Swift Package Manager.
To integrate Harbeth into your Xcode project using Swift Package Manager, add it to the dependencies value of your Package.swift:
dependencies: [
.package(url: "https://github.com/yangKJ/Harbeth.git", branch: "master"),
]The general process is almost like this, the Demo is also written in great detail, you can check it out for yourself.🎷
Tip: If you find it helpful, please help me with a star. If you have any questions or needs, you can also issue.
Thanks.🎇
- 🎷 E-mail address: yangkj310@gmail.com 🎷
- 🎸 GitHub address: yangKJ 🎸
Buy me a coffee or support me on GitHub.

Alipay or WeChat. Thanks.
Harbeth is available under the MIT license. See the LICENSE file for more info.