Valine 评论系统中的邮件提醒设置
Nine edited this page Aug 21, 2019
·
12 revisions
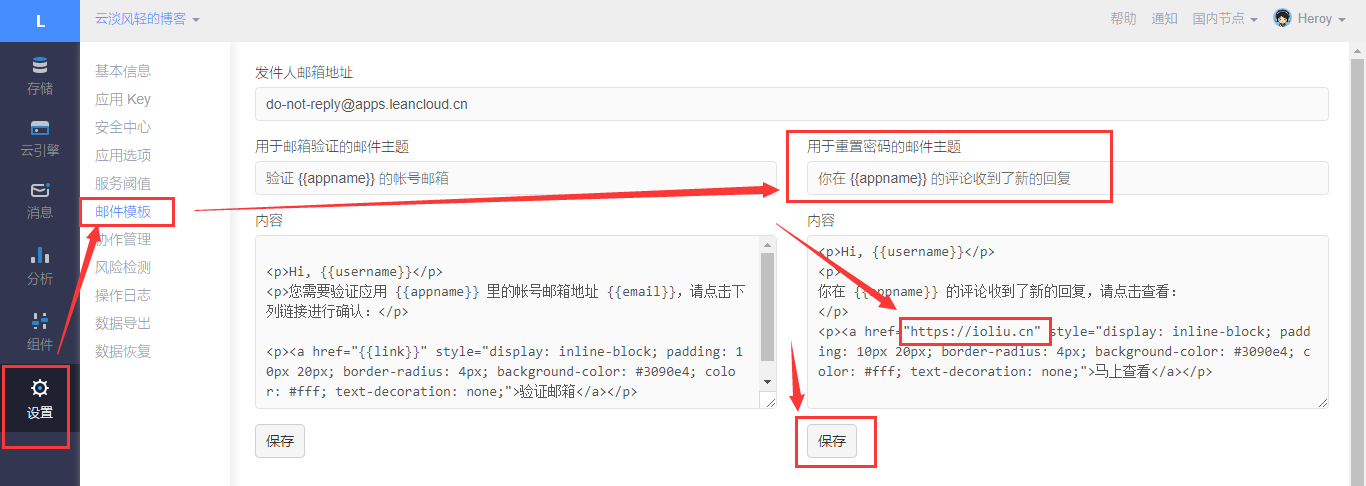
进入Leancloud>选择你的评论所存放的应用>设置>邮件模板,按下图设置好用于重置密码的邮件主题>然后保存:
注:请注意修改链接为你的
博客或者网站首页。
<p>Hi, {{username}}</p>
<p>
你在 {{appname}} 的评论收到了新的回复,请点击查看:
</p>
<p><a href="你的网址首页链接" style="display: inline-block; padding: 10px 20px; border-radius: 4px; background-color: #3090e4; color: #fff; text-decoration: none;">马上查看</a></p>设置Valine的notify为true即可打开邮件提醒。v1.1.4-rc以后的版本支持。
注意:发送次数过多,可能会暂时被Leancloud 屏蔽邮件发送功能
注意:由于邮件提醒功能使用的
Leancloud的密码重置邮件提醒,只能传递昵称、邮箱两个属性,所以邮件提醒链接无法直达指定文章页。请悉知。
该功能目前还在测试阶段,谨慎使用。
//
var valine = new Valine({
el: '.comment',
notify: true, // 邮件提醒!!!
verify: true, // 验证码
app_id: 'your appid',
app_key: 'your appkey',
placeholder: 'ヾノ≧∀≦)o来啊,快活啊!'
})注:开启
邮件提醒会默认开启验证码选项。
好了,赶紧去试试吧。