本项目完全开源!如果觉得不错麻烦帮忙点一次
Star⭐️未经授权的情况下严禁公司使用或者商用(个人学习使用不限制)
本仓库
bbs-vue-ui是【南生论坛3.0.0】前后端分离项目的前端项目对应的后端项目仓库移步至:bbs-springboot
开源版演示地址:https://open.nansin.top(管理员:椿/123456-你们可以使用我进行一些管理员相关的操作)
商业版演示地址:https://bbs.nansin.top(普通用户:椿/123456;管理员:测试管理员/123456-能看到管理员界面,但没有实权)
开源版部署教程:【后端】安装部署教程、【前端】安装部署教程
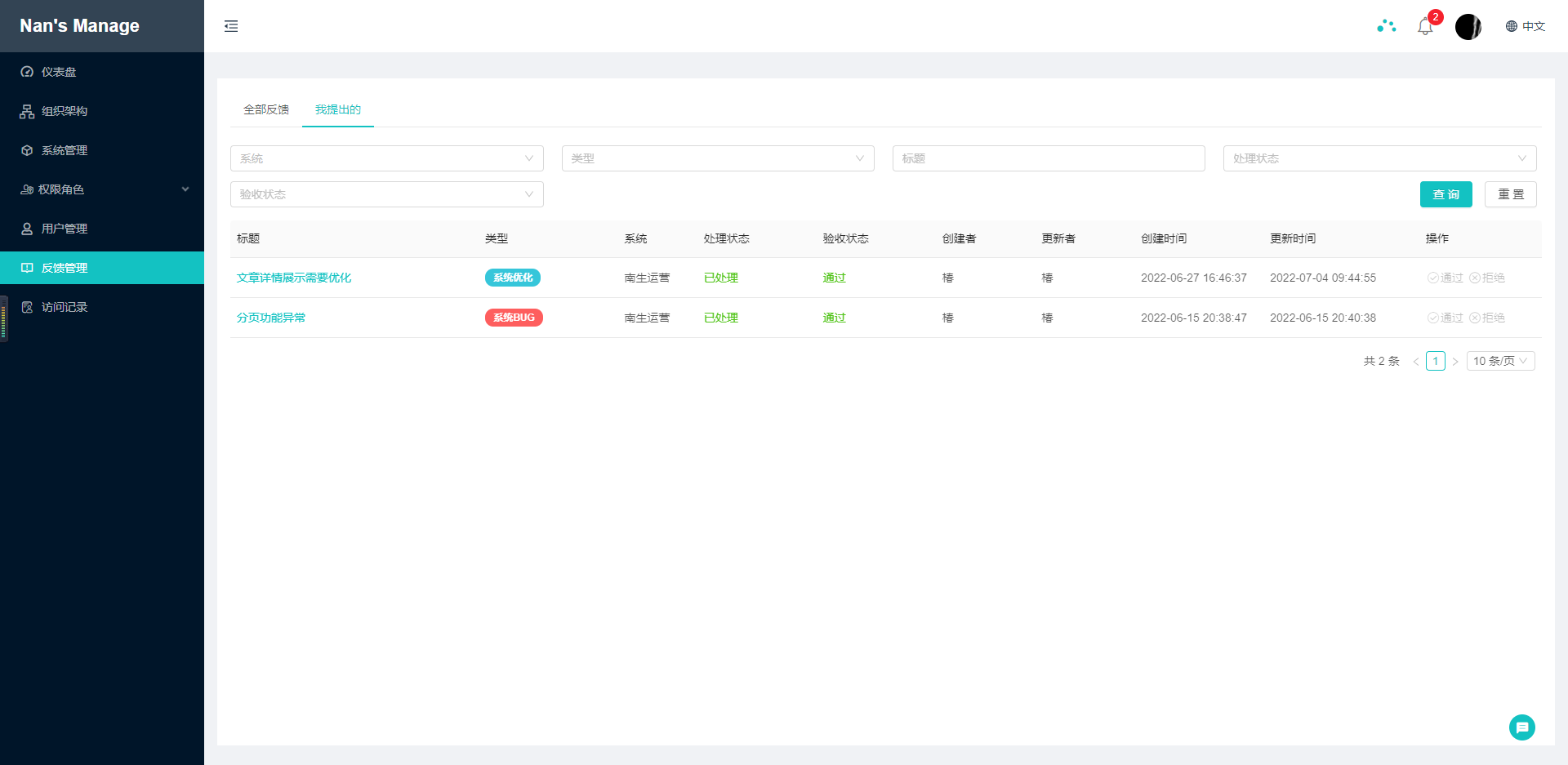
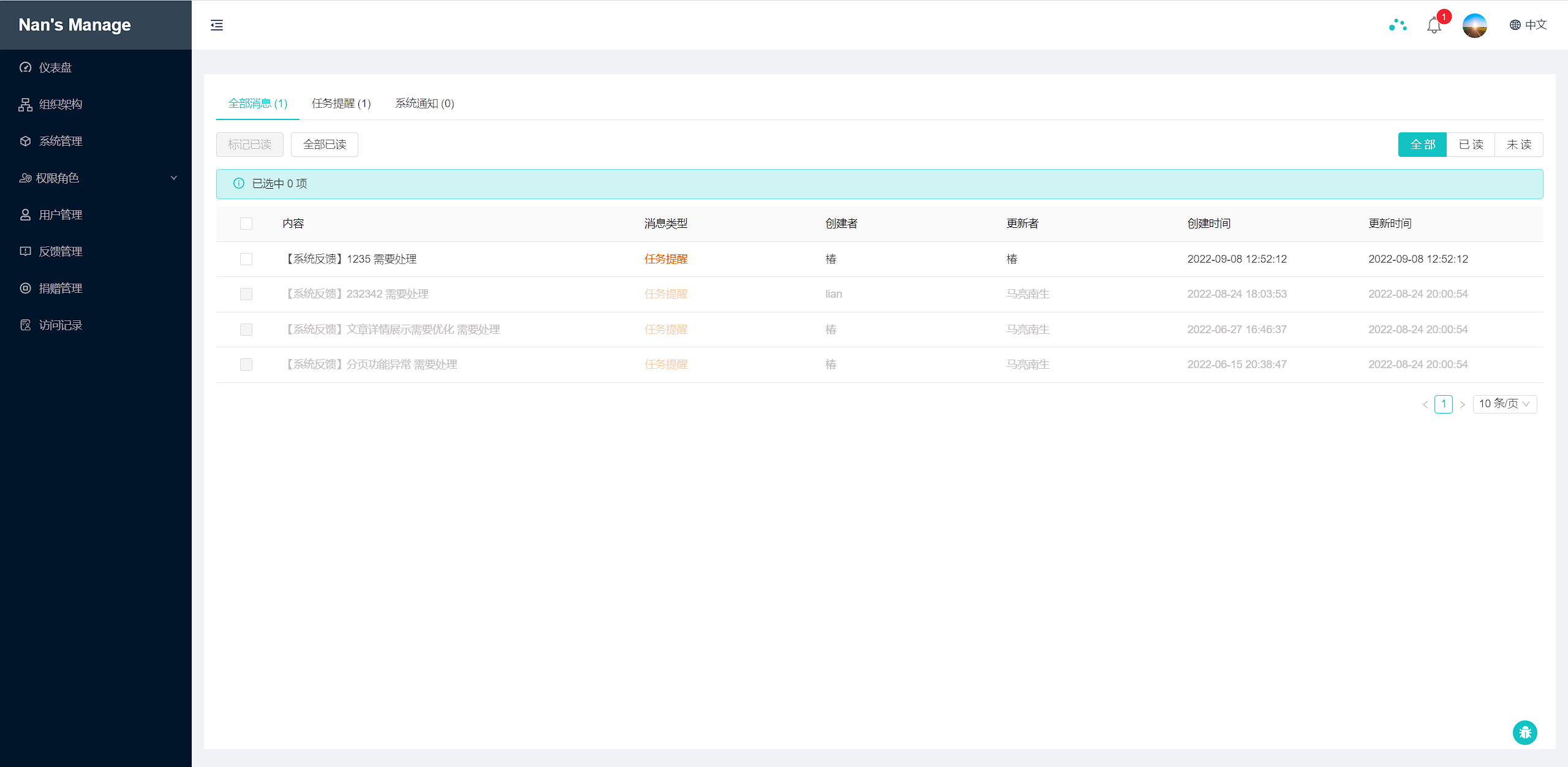
相关文档:01 南生论坛使用指南、 02 南生论坛代码讲解、 03 如何获取南生论坛设计文档?、 04 南生论坛日常迭代(开源计划)、 05 10分钟搞懂南生论坛、 06 不同角色不同视图、 07 南生运营功能介绍
- 南生论坛基于
SpringBoot+Vue框架实现(商业版也提供SpringCloud版本) - 分为用户系统(南生论坛)和管理系统(南生运营)两部分
- 大厂微服务架构,仿掘金风格,前后端分离,多端适配,界面优雅,功能全面,性能高效
- 后端: 程序架构:SpringBoot、RPC:Dubbo、注册中心:Zookeeper、消息队列:RocketMQ、缓存:Redis、持久层框架:MyBatis、数据库:MySQL、大数据存储:MongoDB、实时交互:WebSocket、权限管理:Shiro、对象存储:七牛云 等
- 前端: 前端框架:Vue、HTTP客户端:Axios、路由管理:Vue Router、UI组件库:Ant Design of Vue、打包工具:Webpack、CSS预处理器:Less、状态管理:Vuex、JavaScript版本:ES6、服务端语言:Node.js、Markdown编辑器:mavonEditor、富文本编辑器:wangEditor、数据可视化:ECharts 等
- 企业一般都需要一个内部社区供开发者学习、分享、交流(本项目参考了稀土掘金、哔哩哔哩等部分功能)。
- 市面上已有的开源社区大部分都是PHP语言的,Java开源的很少,SpringBoot/SpringCloud框架开发的几乎没有。大多数互联网公司内部开发语言都是Java,很多都是SpringBoot/SpringCloud开发框架,对于PHP开源的社区,无法很好的接入公司内部系统。
- 现有的开源社区功能过于简单,无法满足企业的大部分需求。
- 现有的开源社区界面风格老式,没有跟上时代发展的审美,且定制能力差。
- 现有的开源社区缺乏用户/角色/权限统一管理的功能,用户系统各成一套,二开成本过高。
商用 需要联系作者授权(学习使用不需要授权)
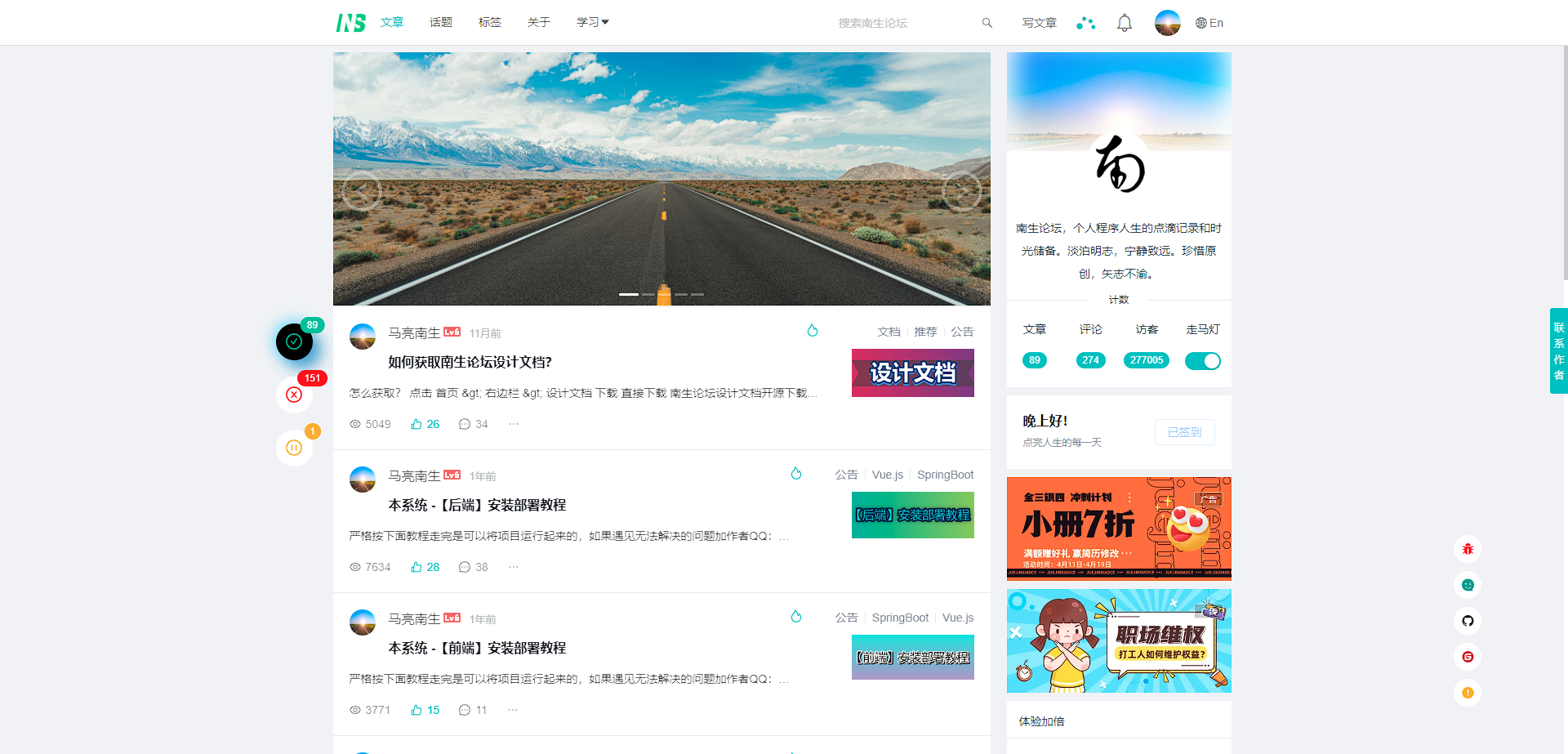
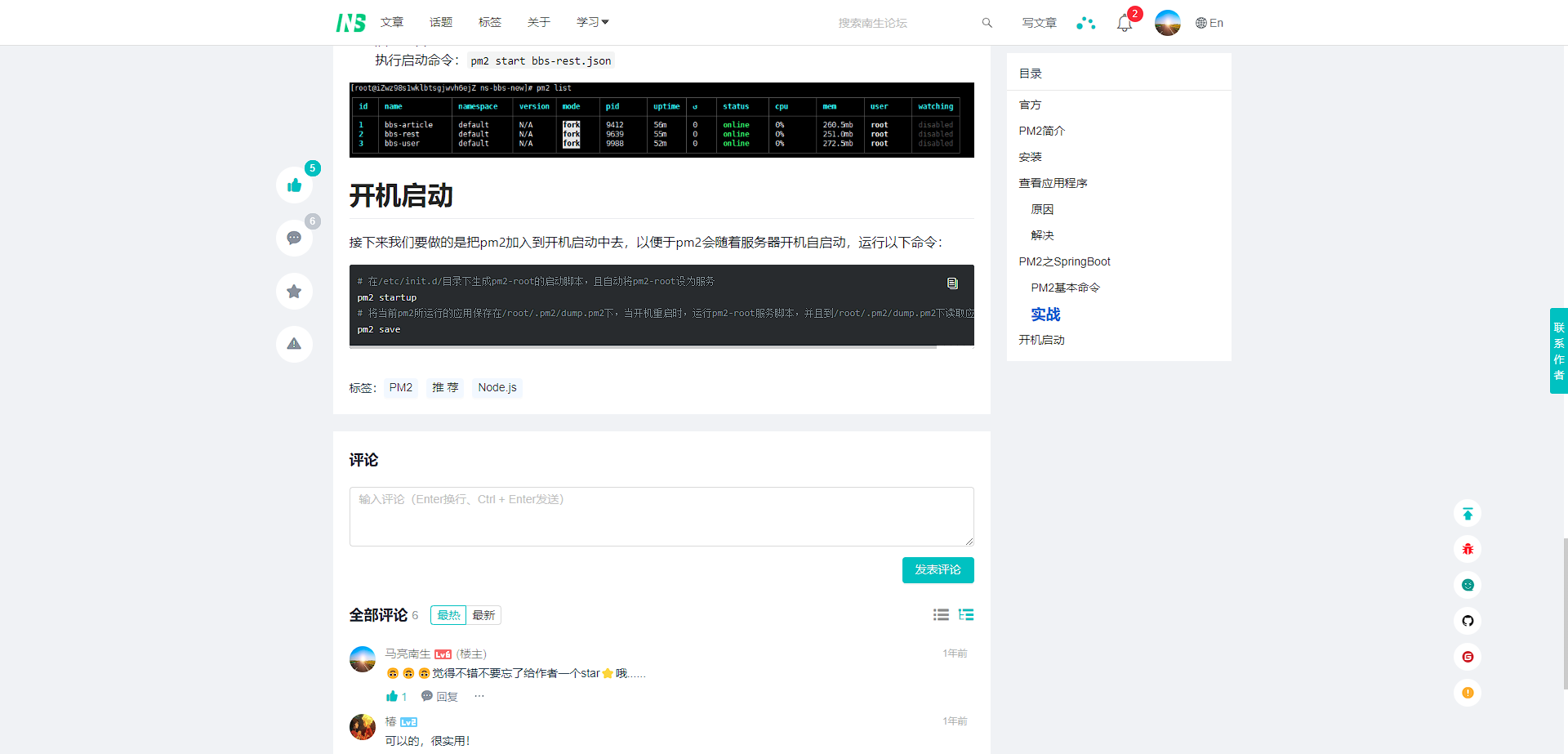
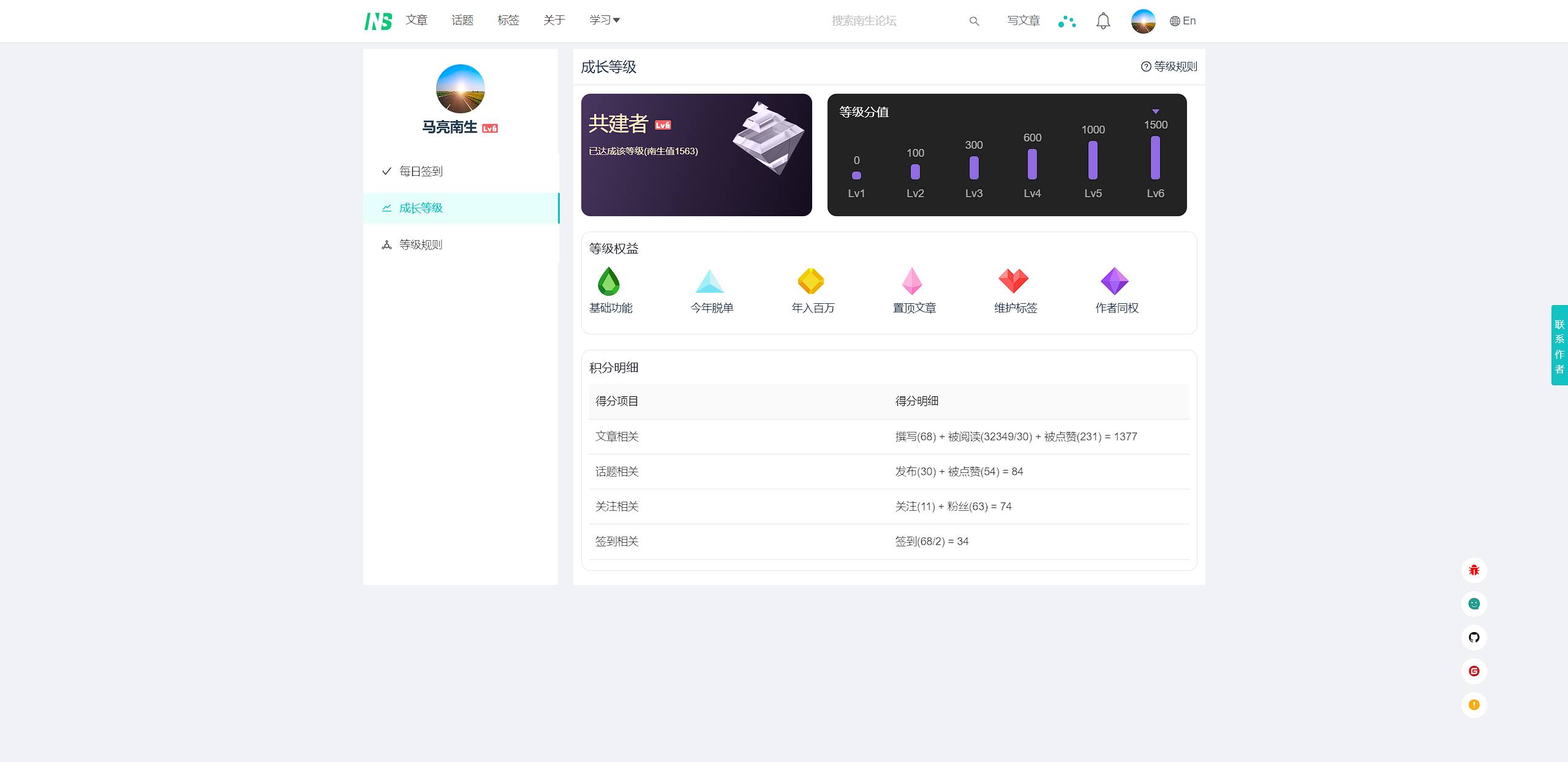
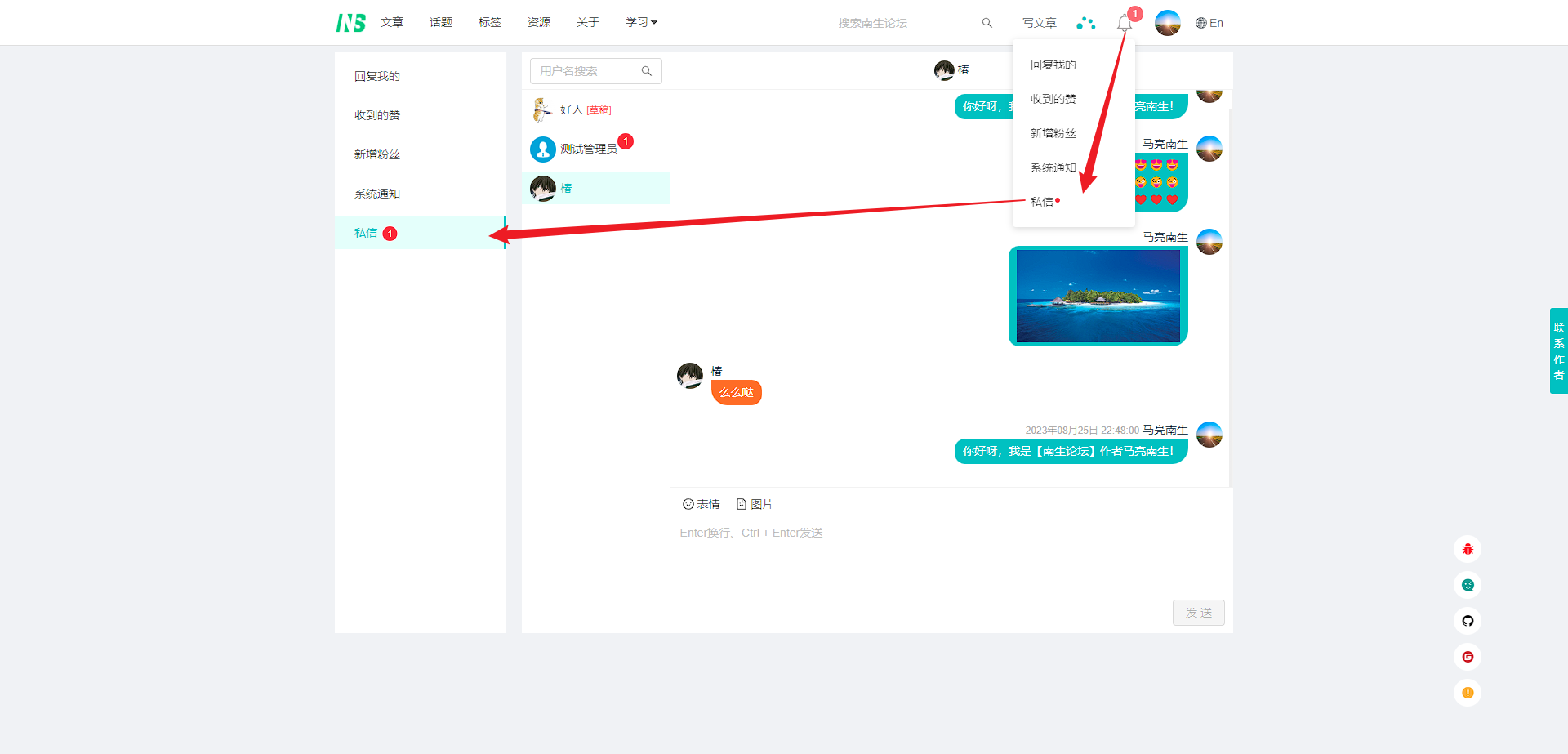
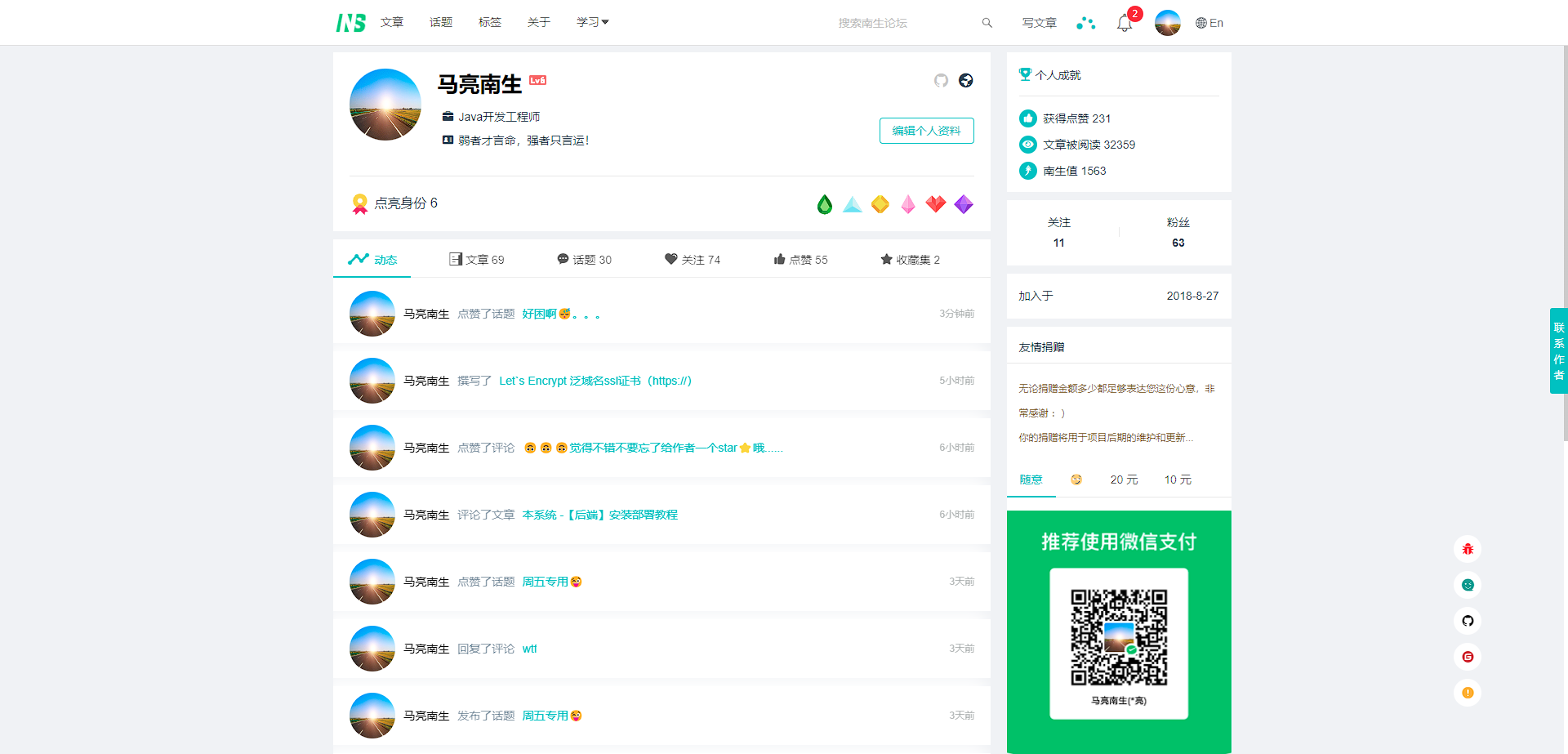
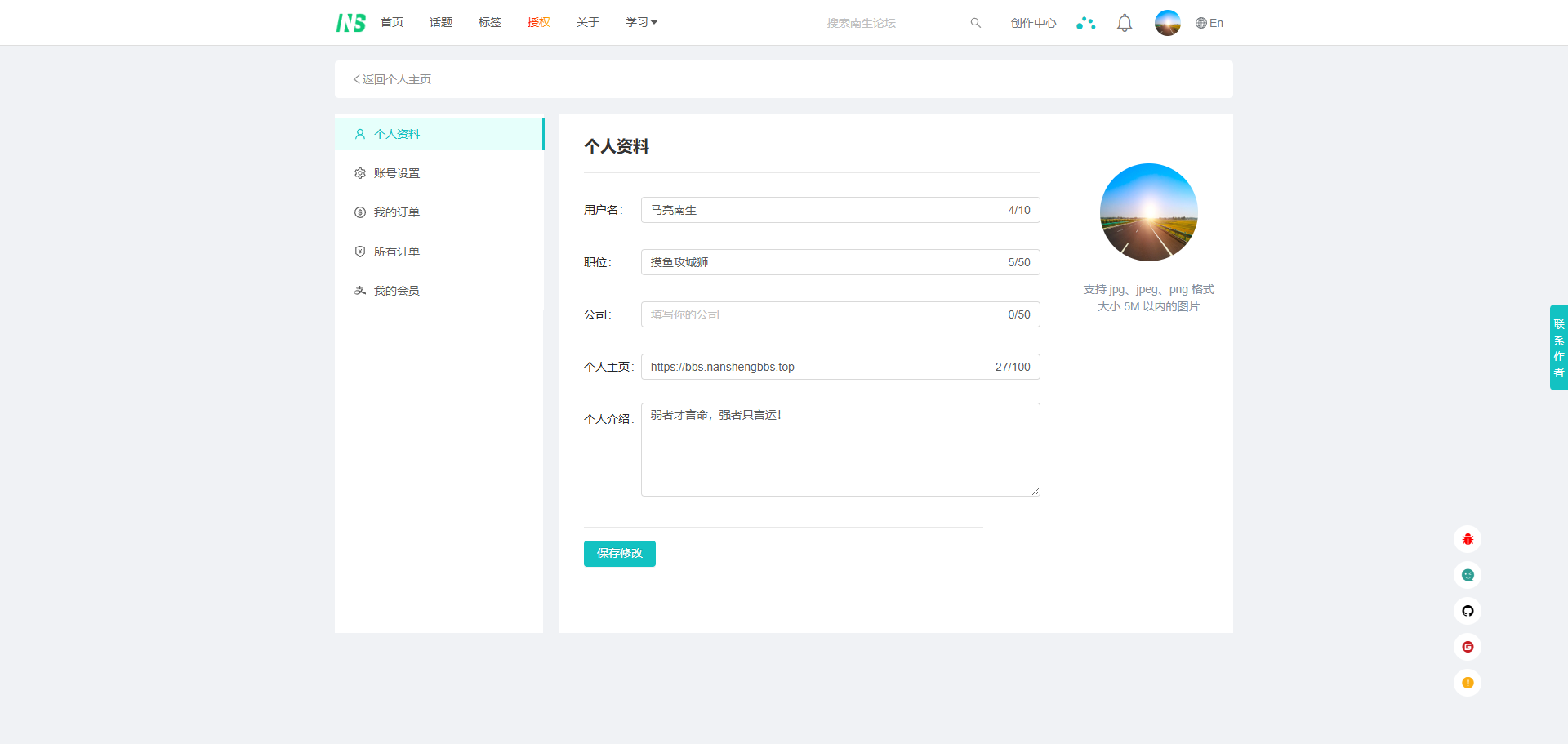
这里只浅展示部分效果,完整体验去官网:https://bbs.nansin.top
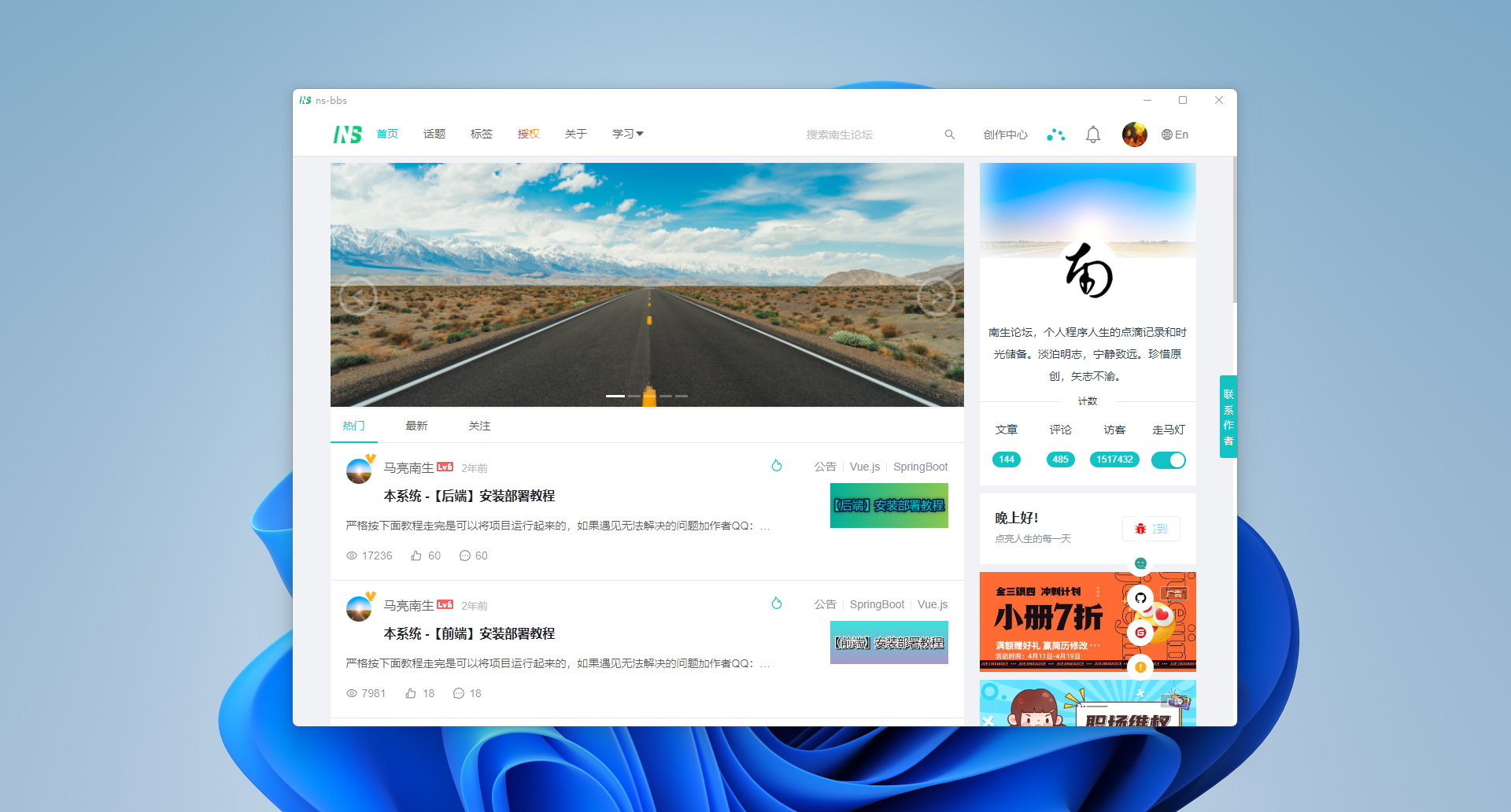
Windows桌面应用效果图
下载地址:https://76.nansin.top/app/ns-bbs.msi
作者没有苹果电脑,同学们自行下载安装体验