You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
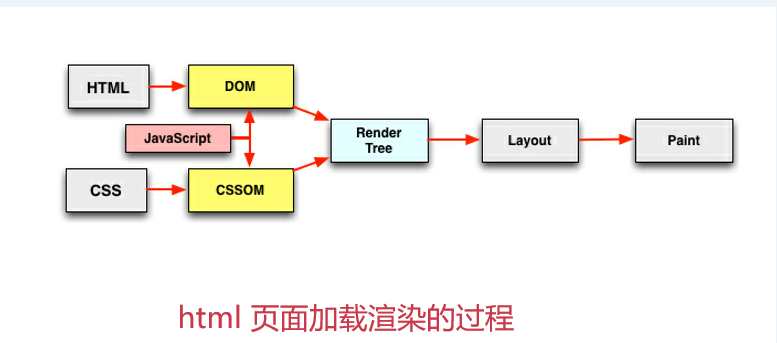
浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面。从直觉上来说,style 写在 body 前不会对 DOM 的渲染进行阻塞;而写在 body 内会对 DOM 渲染进行阻塞。会产生 FOUC(Flash of Unstyled Content) 的现象,既一瞬间的白屏或者样式的突然变化(原因是 Render Tree 重新生成了)。
Contexts in which this element can be used:
Where metadata content is expected.
In a noscript element that is a child of a head element.
In the body, where flow content is expected.
Activity
hbl045 commentedon May 5, 2019
渲染机制的区别,在body前是已经把样式浏览一遍,到了对应标签直接,渲染样式。显示块。
在body后,是浏览器已经把标签浏览了,但基于没有样式,显示的不完全,再把body后的样式表,扫描后,在成为真正的样式。会慢,遇到大型网站,效果更差,这都基于浏览器从上而小的浏览机制导致的。
Vi-jay commentedon Jul 26, 2019
没差
Konata9 commentedon Jul 28, 2019
在 HTML4 的时候,不应该把
style放到body中间。浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面。从直觉上来说,
style写在body前不会对 DOM 的渲染进行阻塞;而写在body内会对 DOM 渲染进行阻塞。会产生 FOUC(Flash of Unstyled Content) 的现象,既一瞬间的白屏或者样式的突然变化(原因是 Render Tree 重新生成了)。不过 W3C 在 HTML5.2 的定义中对于
style标签的使用的定义中是允许将style放到body中的。参考文章:
Will it be a wrong idea to have <style> in <body>?
W3C The style element
什么是 FOUC?如何避免 FOUC?
Understanding the Critical Rendering Path
jiamianmao commentedon Aug 9, 2019
俺Blog里写的应该很到位。
性能优化——CSS和JS的加载和执行
blueRoach commentedon Jun 1, 2020
放在body前会跟HTML同时渲染
放在body后,浏览器会先渲染HTML,再渲染CSS,则会导致一开始出现一个没有样式的界面,再跳到有样式的界面。
giggleCYT commentedon Jun 15, 2020
写在body标签前利于浏览器逐步渲染
写在body标签后:由于浏览器以逐行方式对html文档进行解析;当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染; 在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题);
smile-2008 commentedon Sep 11, 2020
放在body前会跟HTML同时渲染
放在body后,浏览器会先渲染HTML,再渲染CSS,则会导致一开始出现一个没有样式的界面,再跳到有样式的界面。
amikly commentedon Nov 2, 2021
前
利于浏览器逐步渲染
后
由于浏览器以逐行方式对html文档进行解析;
当解析到写在尾部的样式表(外联或写在style标签)会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染
在windows的IE下可能会出现FOUC现象(即样式失效导致的页面闪烁问题)
HTML4 中
不应该把
style放到body中间浏览器在渲染页面时 DOM 和 CSSOM 是并行的,然后两者结合形成 Render Tree 显示页面
从直觉上来说,
style写在body前不会对 DOM 的渲染进行阻塞;而写在body内会对 DOM 渲染进行阻塞不过 W3C 在 HTML5.2 的定义中对于

style标签的使用的定义中是允许将style放到body中的tk12138 commentedon Nov 27, 2021
写在body前有利于浏览器逐步渲染,而写在body后由于浏览器以逐行方式对html文档进行解析,当解析到写在尾部的样式表,就会导致浏览器停止之前的渲染,等待加载且解析样式表完成之后重新渲染,在windows的IE下可能会出现样式失效导致的页面闪烁问题。
WangXi01 commentedon Jul 13, 2022
渲染先后的问题,在加载东西很多,大网站会有影响
Iambecauseyouare commentedon Feb 28, 2023
写在body前利于浏览器渲染,将会跟浏览器一起渲染下去
写在body后由于浏览器以逐行对html文档进行解析,当解析到尾部的样式表会导致浏览器停止之前的渲染,等待加载接解析样式表完成后之后重新渲染
lili-0923 commentedon Feb 4, 2024
1、 写在 body 标签前利于浏览器逐步渲染: resourcesdownloading (资源下载)->CSSOM+DOM->RenderTree(composite)->Layout->paint
2、写在 body 标签后: 由于浏览器以逐行方式对 html 文档进行解析; 当解析到写在尾部的样式表(外联或写在 style 标签)会导致浏览器停止之前的渲染,等待 加载且解析样式表完成之后重新渲染; 在 windows 的 IE 下可能会出现 FOUC 现象(即样式失效导致的页面闪烁问题);
pengsir120 commentedon Sep 27, 2024
当style标签写在body标签前时,浏览器在解析HTML文档时,会逐步渲染页面,这意味着浏览器可以一边下载HTML文档,一边应用已经写在前面的样式,从而使得页面内容能够逐步显示出来,提高了页面的加载速度和用户体验。这种方式有利于浏览器逐步渲染页面,因为样式和内容可以同时加载和渲染,减少了用户等待的时间。
然而,当style标签写在body标签后时,情况则有所不同。由于浏览器以逐行方式对HTML文档进行解析,当解析到写在尾部的样式表(无论是外部链接的还是直接写在style标签内的)时,浏览器会停止之前的渲染,等待加载且解析样式表完成之后重新渲染页面。这种做法可能会导致页面一开始出现没有应用样式的界面,然后再跳转到应用了样式的界面,给用户一种页面重新加载的印象,可能会造成用户体验的下降。