You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
根据内容的结构化,选择合适的标签便于开发者阅读和写出更优雅代码同时让浏览器的爬虫和机器更好的解析。
语义化的目的:
① 为了在没有CSS的情况下,页面也能呈现出好的结果
② 用户体验:例如title,alt用于解释名词或解释图片信息。
③ 有利于SEO: 和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息。
④ 便于团队开发和维护,语义化更具有可读性。
Activity
hbl045 commentedon May 5, 2019
见名知意,方便多人认识,且命名统一,简洁,易于重构代码
tiyunchen commentedon Jun 1, 2019
也方便SEO
AricZhu commentedon Jun 24, 2019
更方便后期维护修改吧,并且也能让代码意图更明了
poporeki commentedon Jul 4, 2019
正确的标签做正确的事,有助于SEO,也方便读代码,了解代码的意图
chenliwen123 commentedon Jul 10, 2019
Konata9 commentedon Jul 25, 2019
标签语义化的初衷是让正确的标签做正确的事情,但对于人来说,标签的语义除了在
tag上体现,还可以从id,class上体现出来。而每个人对于标签的理解都会存在不同,因此强制规定哪个标签怎么用就不是很好。我的理解标签语义化更多的是为 SEO 进行服务。让爬虫更方便地找到想要的信息。
NeverLoseYourWay commentedon Aug 9, 2019
有利于SEO
方便维护
有利于浏览器识别
censek commentedon Oct 12, 2019

简明的表示页面结构,便于开发人员及浏览器识别。diandianzd commentedon Oct 16, 2019
一、什么是HTML语义化标签
语义化的标签,旨在让标签有自己的含义。
<p>一行文字</p>
<span>一行文字</span>
1
2
如上代码,p 标签与 span 标签都区别之一就是,p 标签的含义是:段落。而 span 标签责没有独特的含义。
二、语义化标签的优势
三、常见的语义化标签
原文链接:https://blog.csdn.net/eeeecw/article/details/80591511
abueavan commentedon Nov 2, 2019
什么是语义化标签?
语义是我们说话表达的意思,多数的语义实际上都是由文字来承载的。语义类标签则是纯文字的补充,比如标题、自然段、章节、列表,这些内容都是纯文字无法表达的,我们需要依靠语义标签代为表达。
语义化标签的好处?
代码结构清晰,方便阅读,有利于团队合作开发。
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页,如根据文章可以自动生成目录等等。
有利于搜索引擎优化(SEO),可以让搜索引擎爬虫更好地获取到更多有效信息,有效提升网页的搜索量
语义化标签的应用场景?
1 作为自然语言的延伸(补充说明、消除歧义等)
ruby现象(使用ruby、rt、rp标签)
em标签表示句子中的重音(强调)
2作为标题摘要
在 hgroup 中的 h1-h6 被视为同一标题的不同组成部分,形成副标题。
section 的嵌套会使得其中的 h1-h6 下降一级,因此,在 HTML5 以后, section 和 h1 就足以形成文档的树形结构。
3作为整体结构
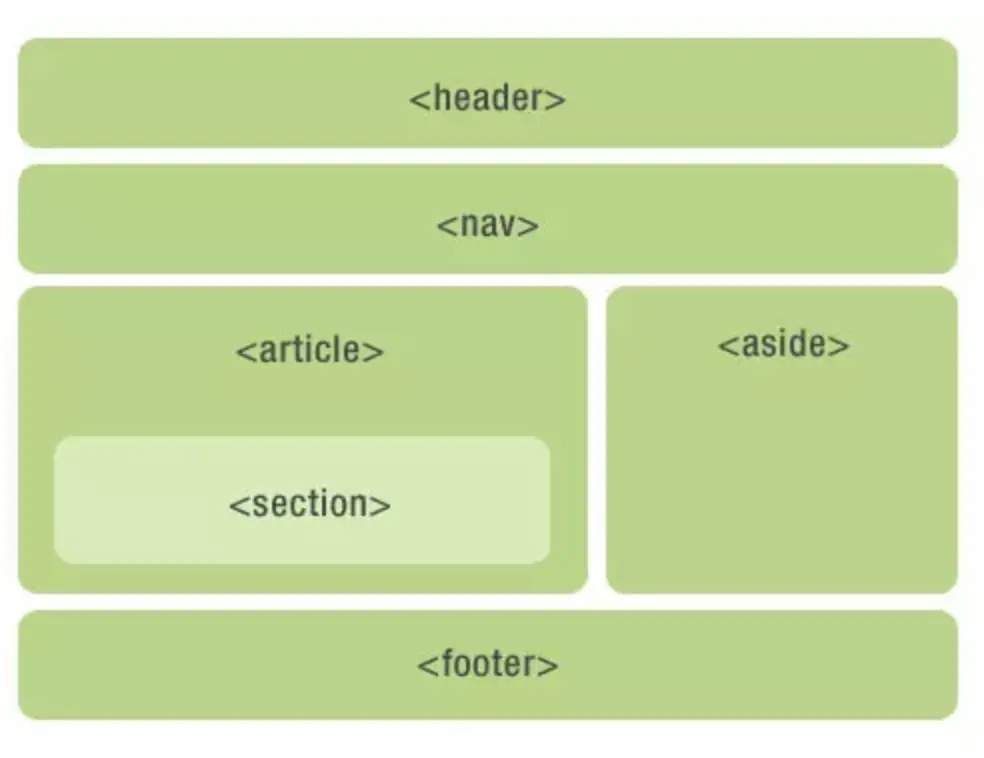
让浏览器很好地支持“阅读视图功能”,一个典型的body结构:
类似报纸的多文章结构适合用 article 来组织:
https://time.geekbang.org/column/article/78158
luckyMuChen commentedon Feb 18, 2020
larry0442 commentedon Apr 7, 2020
我都是以某一个人、物为主体这样去记忆,好像也还行,大概还是能记住
gousern commentedon Apr 27, 2020
Semantic HTML elements 是作为代码编写人员与机器解读的中介
对于人来说,语义标签(Semantic HTML elements)常与内容有关
非语义标签(non Semantic HTML elements)跟内容无关
对机器来说,标签是给机器内核语法解析成语法树(Syntax tree, AST)
dom tree + cssom tree= render tree
reference:
https://www.cnblogs.com/RachelChen/p/5456182.html
https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/#Parsing_general
blueRoach commentedon May 27, 2020
使每一个标签一眼就能看出大概的意图,作用
giggleCYT commentedon Jun 3, 2020
让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;
即使在没有样式CSS情况下也以一种文档格式显示,并且是容易阅读的;
利于SEO,便于阅读维护理解
smile-2008 commentedon Sep 7, 2020
有利于SEO
方便维护
有利于浏览器识别
xiezhenghua123 commentedon Apr 12, 2021
利于SEO
方便后期维护
有利于浏览器识别
WormNimaya commentedon May 7, 2021
amikly commentedon Oct 29, 2021
概念
语义是我们说话表达的意思,多数的语义实际上由文字来承载。
语义化标签则是纯文字的补充,比如标题、段落、章节、列表,这些内容都是纯文字无法表达的
所以我们需要语义化标签代为表达
优点
tk12138 commentedon Nov 16, 2021
根据内容的结构化,选择合适的标签便于开发者阅读和写出更优雅代码同时让浏览器的爬虫和机器更好的解析。
语义化的目的:
① 为了在没有CSS的情况下,页面也能呈现出好的结果
② 用户体验:例如title,alt用于解释名词或解释图片信息。
③ 有利于SEO: 和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息。
④ 便于团队开发和维护,语义化更具有可读性。
yxllovewq commentedon Mar 7, 2022
总结:
标签语义化:html提供了许多有特殊含义的语义化标签,比如nav标签寓意为导航栏。还有header、footer、aticle、section、aside等。
作用:有利于开发团队理解和维护、有利于seo
Hub-ShengQing commentedon May 18, 2022
✂【回答】
☞ 标签语义化的定义:
让标签拥有语义,便于浏览器和开发者理解其含义。
☞ 标签语义化的优势:
☞ 常见的语义化标签:
🖊【便签】
非语义元素的例子,如
<div>和<span>,它们无法提供关于其内容的信息。♡【关注】
https://blog.csdn.net/Hewes
WangXi01 commentedon Jul 12, 2022
Iambecauseyouare commentedon Feb 21, 2023
使结构更加清晰,方便编写代码,方便开发和维护,方便seo
lili-0923 commentedon Feb 2, 2024
可以清晰的知道标签的意思,增强可读性
pengsir120 commentedon Sep 12, 2024
1.SEO友好
2.代码可读性好