You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
DOM 是 Document Object Model 的缩写。即文档对象模型,遵循 W3C 制定的标准。其本质就是 DOM 元素。
我们最早使用的 document.getElementById 获取到的对象就是 DOM 对象。利用 JS 操作某个 DOM 的颜色、形状、大小都是对 DOM 元素的操作。
在代码上可以理解为 document 开头的方法和属性。
Activity
AnsonZnl commentedon May 17, 2019
BOM指 浏览器对象模型
提供了独立于内容而与浏览器窗口进行交互的对象。描述了与浏览器进行交互的方法和接口,可以对浏览器窗口进行访问和操作,譬如可以弹出新的窗口,改变状态栏中的文本。
DOM指 文档对象模型
DOM 是针对 HTML 的基于树的 API。描述了处理网页内容的方法和接口,是 HTML 的API,DOM 把整个页面规划成由节点层级构成的文档。
注意: 只有 JS 的宿主环境是浏览器的时候才有 DOM 和 BOM ,在 Node 中是没有这两个对象的。
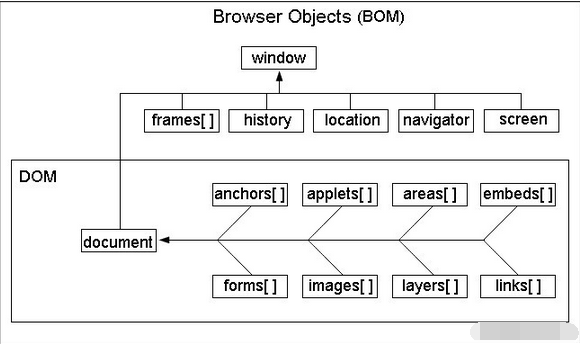
二者之间的关系说明如图:

Vi-jay commentedon Jul 29, 2019
DOM是页面元素节点对象
BOM是浏览器对象
Konata9 commentedon Aug 25, 2019
DOM 是 Document Object Model 的缩写。即文档对象模型,遵循 W3C 制定的标准。其本质就是 DOM 元素。
我们最早使用的
document.getElementById获取到的对象就是 DOM 对象。利用 JS 操作某个 DOM 的颜色、形状、大小都是对 DOM 元素的操作。在代码上可以理解为
document开头的方法和属性。BOM 是 Browser Object Model 的缩写。即浏览器对象模型,这并没有一套规定标准,每个浏览器都有自己的实现。但事实上在大部分主要的功能上都已经形成默契。
BOM 主要操作浏览器的行为,比如
navigator,location,history,storage都为 BOM 的操作。其根对象是window,可以理解为winodw开头的方法。借用一张图片来表示 DOM 和 BOM 的关系就是,DOM 在 BOM 之内。
参考文章:
JavaScript 学习:BOM 和 DOM 的区别和关联
blueRoach commentedon Jun 30, 2020
Iambecauseyouare commentedon Mar 16, 2023
dom是文档对象模型,bom是浏览器对象模型
dom是操作文档的,bom是操作浏览器的
never123450 commentedon Sep 5, 2023
DOM(文档对象模型)和BOM(浏览器对象模型)是两个在Web开发中常用的概念,用于描述浏览器中的不同对象和功能。
DOM(文档对象模型)是指表示HTML或XML文档的树状结构。它提供了一种编程接口,允许开发者通过JavaScript或其他脚本语言来操作和修改文档的内容、结构和样式。DOM将HTML或XML文档解析为一个树形结构,其中每个元素、属性和文本都被表示为一个对象,开发者可以通过操作这些对象来修改文档的内容。
BOM(浏览器对象模型)是指表示浏览器窗口和浏览器功能的对象集合。它提供了一种编程接口,允许开发者通过JavaScript来控制浏览器的行为和与用户交互。BOM提供了一系列对象,如window、navigator、location、history等,开发者可以使用这些对象来获取和操作浏览器窗口、导航、历史记录等信息。
总结:
DOM和BOM是Web开发中两个重要的概念,它们共同构成了浏览器环境中的编程接口,使开发者能够操作和控制网页的内容和浏览器的行为。