New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
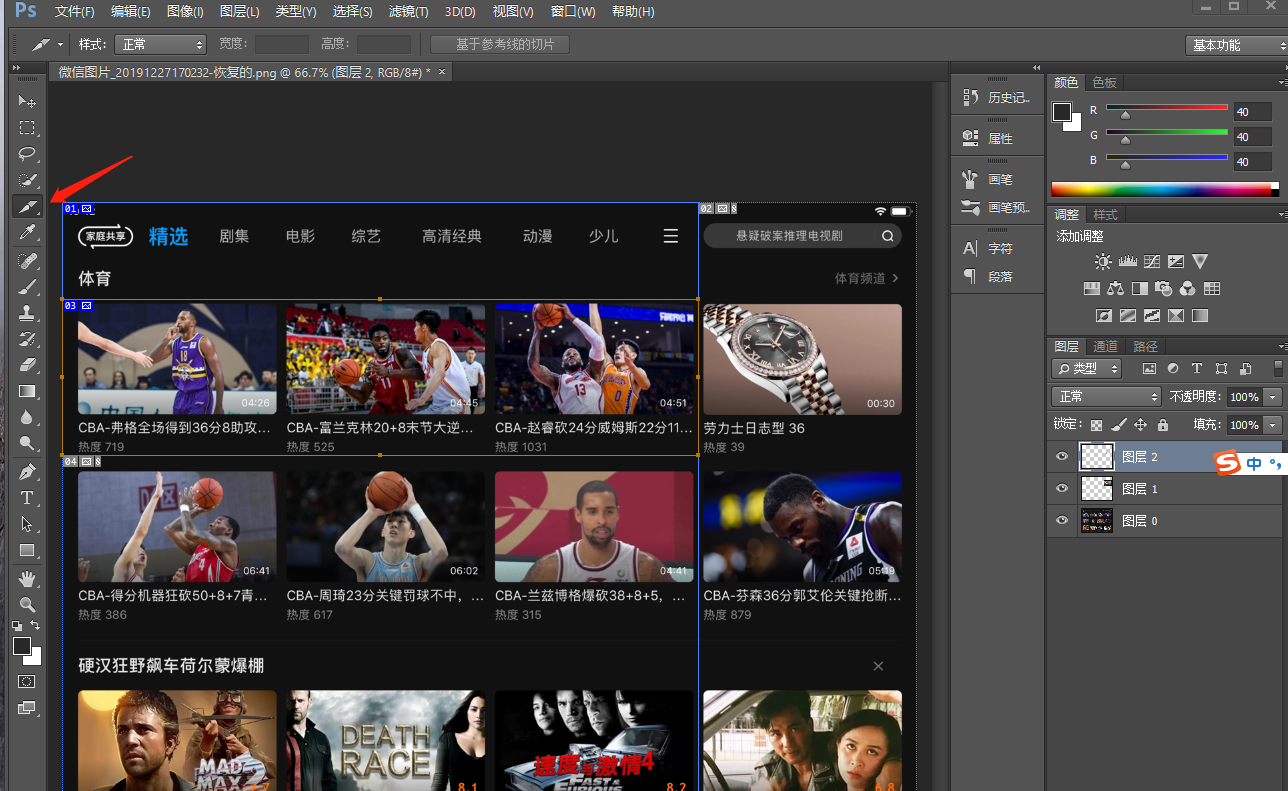
[软技能] 第115天 说下你是如何从PS切出图的,有什么技巧? #1044
Comments
|
这个,交给ui切 |
|
@NicholasBaiYa 自己会切吗? |
|
电脑太卡,ps打不开 |
|
一般在布局过程中不使用栅格图,因此没有这个需求。 |
|
切片工具切好导出为web所用格式……如果单独的图层,就直接快速导出png。 |
|
一般当你在切图的过程中,你就会知道你该怎么布局了,我的团队里,我都是要求成员自己搞定,不需要用UI人员帮忙,因为他们不知道我们想要啥样的,然后还要跟他们沟通,成本很大……(还有UI请假了,UI离职了,事情还得继续做啊,这点技能必备) |
|
如果是PS协作就是: 现在最常用Adobe XD、Sketch,Adobe XD用的过程中很少用到图片,需要图片就自己导或者请UI导,Sketch 因为依赖 MacOS 系统,所有就请UI好好配合了。 |
|
蓝湖是个好东西。。。 |
|
除去PS外,Sketch 也可用来切图。 |


第115天 说下你是如何从PS切出图的,有什么技巧?
The text was updated successfully, but these errors were encountered: