You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Phasing out current js headers and replacing with abstract looping .gif's.
Use abstract geometry (potential for use or further iterations of architectonics studies) to build relation with the subject matter of each page.
The pages and keywords reference for kick-off: https://decred.org/exchanges/
sine/square/tri pattern movements, trading charts/candles, measurement, value comparison, noise pattern on a timescale, liquidity growth
https://decred.org/contributors/
growth/expansion, uniqueness, beehive, one goal, engagement, superoganism, global ant-colony, filling up empty space/gaps
https://decred.org/community/
discovery, growth/expansion, different layers of communication, ecosystem, interconnected movements
https://decred.org/stakepools/
transformation (this becomes that), algorithmic cornerstone, time; timelocking, flocks of tickets, option variables, vaults of growth, surplus
https://decred.org/downloads/
importing/receiving, emission, mesh of point a to point b movement, progressive flow, downward movement
https://decred.org/press/ (later on known as news page)
accredit, formal visibility, subjectivity vs objectivity, layers of interpretation, approved hype or
generalization
Out of all, Press/News needs to be the calmest and most subtle, not to interfere with reading larger textual content.
Details: Background color: #091440 Size: up to 3mb (3.5mb the most if worth it). Dimensions: 1366 x 345px by default/master.
Discuss further about optimization:
A) Can be smaller dimensions in case of functional seamless patterns are worked out
B) Can be number of renders with same height and different width (575, 768, 991, 1199px) based on the sites breaking points (this way only loads the relevant size)
One static fallback for each gif.
Semi-transparent overlay with same dark blue not included in gif, will be added in html.
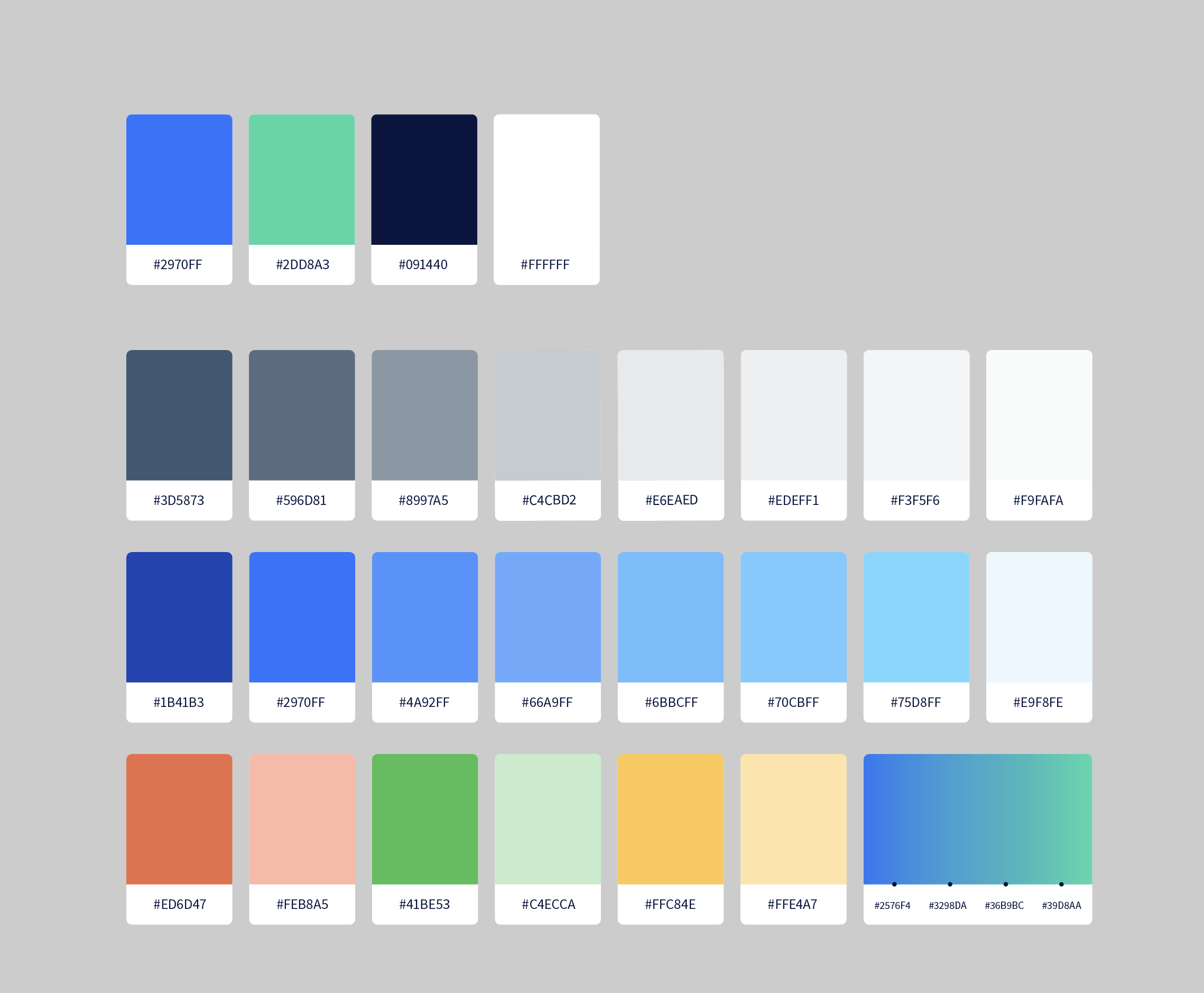
Primary element colors: #2970FF ; #2ED8A3 Secondary colors can be picked from the color scheme if needed:
The text was updated successfully, but these errors were encountered:
Brief for @30000kfps
Phasing out current js headers and replacing with abstract looping .gif's.
Use abstract geometry (potential for use or further iterations of architectonics studies) to build relation with the subject matter of each page.
The pages and keywords reference for kick-off:
https://decred.org/exchanges/
sine/square/tri pattern movements, trading charts/candles, measurement, value comparison, noise pattern on a timescale, liquidity growth
https://decred.org/contributors/
growth/expansion, uniqueness, beehive, one goal, engagement, superoganism, global ant-colony, filling up empty space/gaps
https://decred.org/community/
discovery, growth/expansion, different layers of communication, ecosystem, interconnected movements
https://decred.org/stakepools/
transformation (this becomes that), algorithmic cornerstone, time; timelocking, flocks of tickets, option variables, vaults of growth, surplus
https://decred.org/downloads/
importing/receiving, emission, mesh of point a to point b movement, progressive flow, downward movement
https://decred.org/press/ (later on known as news page)
accredit, formal visibility, subjectivity vs objectivity, layers of interpretation, approved hype or
generalization
Details:
Background color: #091440
Size: up to 3mb (3.5mb the most if worth it).
Dimensions: 1366 x 345px by default/master.
Discuss further about optimization:
A) Can be smaller dimensions in case of functional seamless patterns are worked out
B) Can be number of renders with same height and different width (575, 768, 991, 1199px) based on the sites breaking points (this way only loads the relevant size)
One static fallback for each gif.
Semi-transparent overlay with same dark blue not included in gif, will be added in html.
Primary element colors: #2970FF ; #2ED8A3

Secondary colors can be picked from the color scheme if needed:
The text was updated successfully, but these errors were encountered: