在新版Xcode 中 而LaunchImage已经退出了历史的舞台,要为iOS APP添加启动屏可以通过LaunchScreen.storyboard 或 LaunchScreen.xib两种方式,两种方式思路相同,接下来就介绍下如何通过LaunchScreen.storyboard 来为RN应用添加启动屏。
- 创建LaunchScreen.storyboard
- 创建LaunchScreen Image Set
- 在LaunchScreen.storyboard中添加ImageView并绑定LaunchScreen Image
- 应用LaunchScreen.storyboard
- 删除APP,重新运行
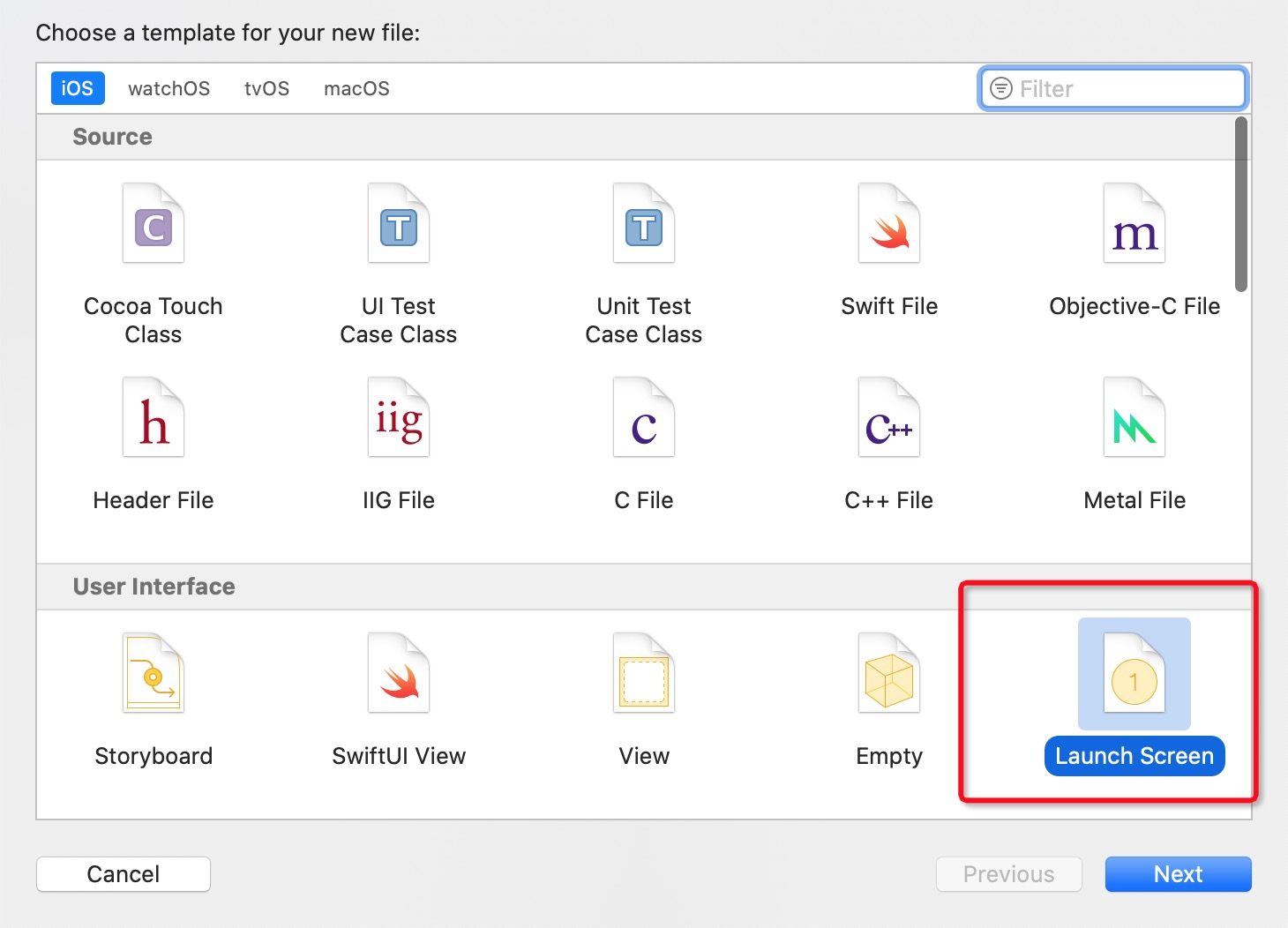
RN创建的项目默认是不带LaunchScreen.storyboard的,所以我们需要手动创建,用xcode打开项目下的iOS项目然后在左侧文件导航面板右键选择新建文件:
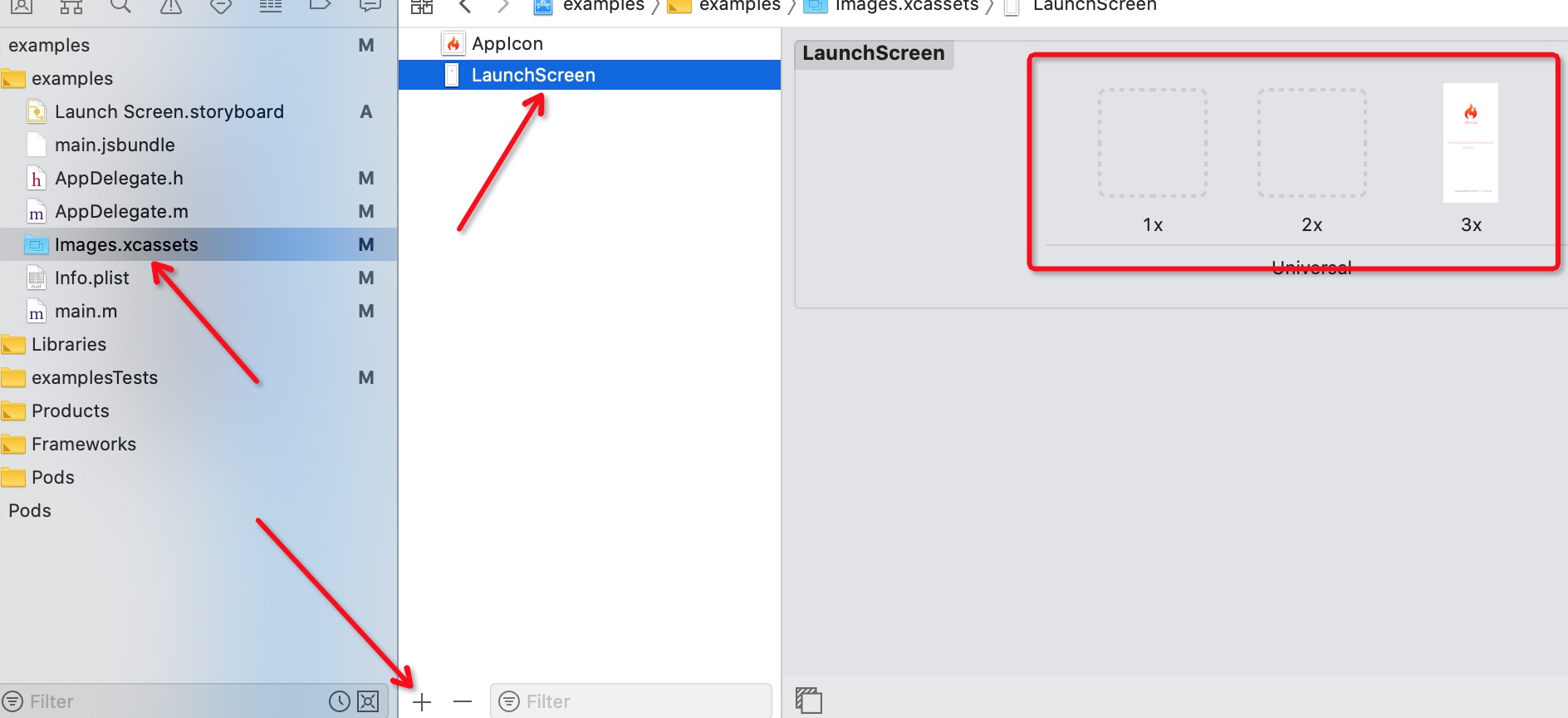
打开Images.xcassets然后添加名为LaunchScreen的Image Set:
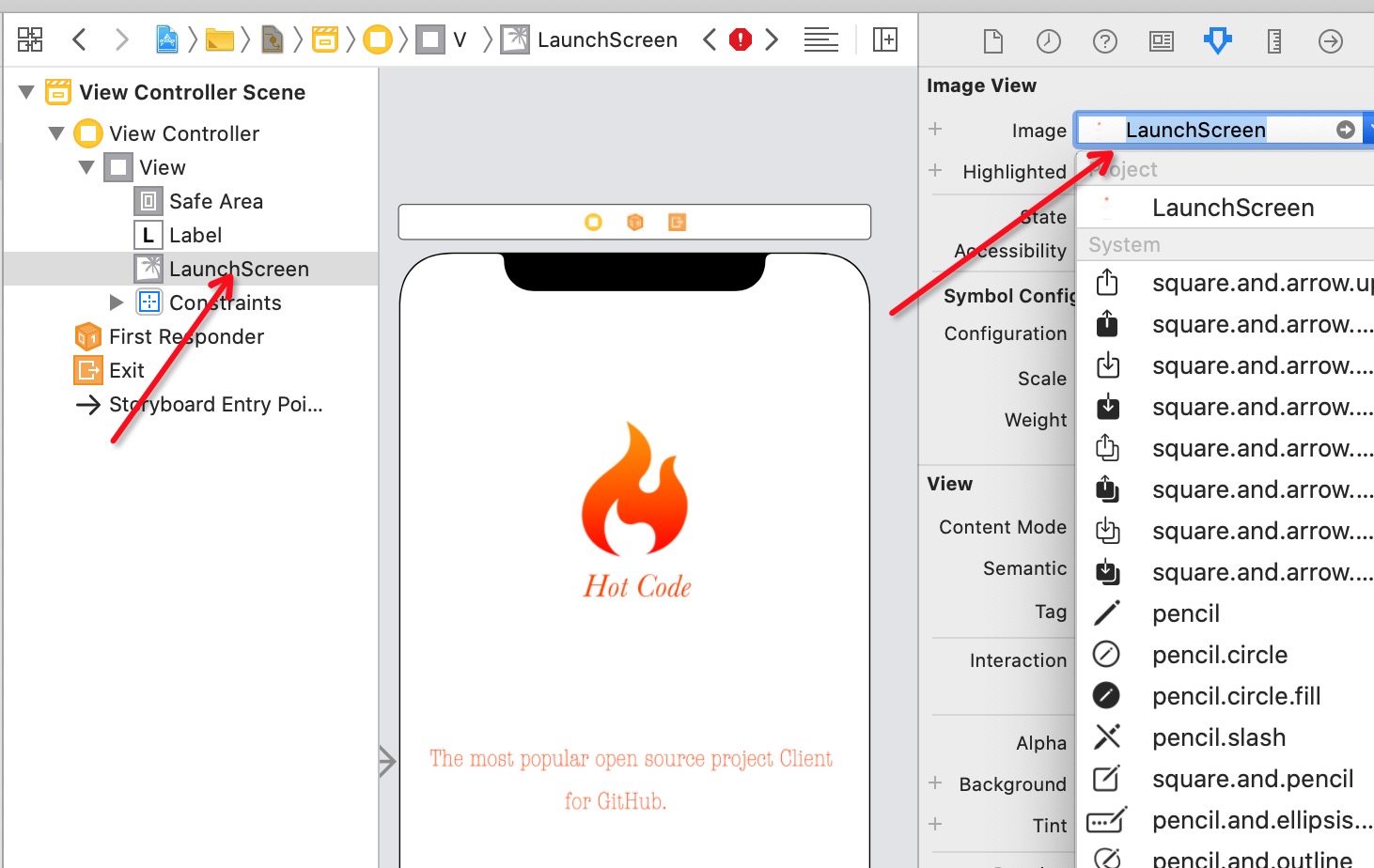
打开LaunchScreen.storyboard,然后添加一个ImageView,调整好大小与约束,在为其绑定LaunchScreen Image Set:
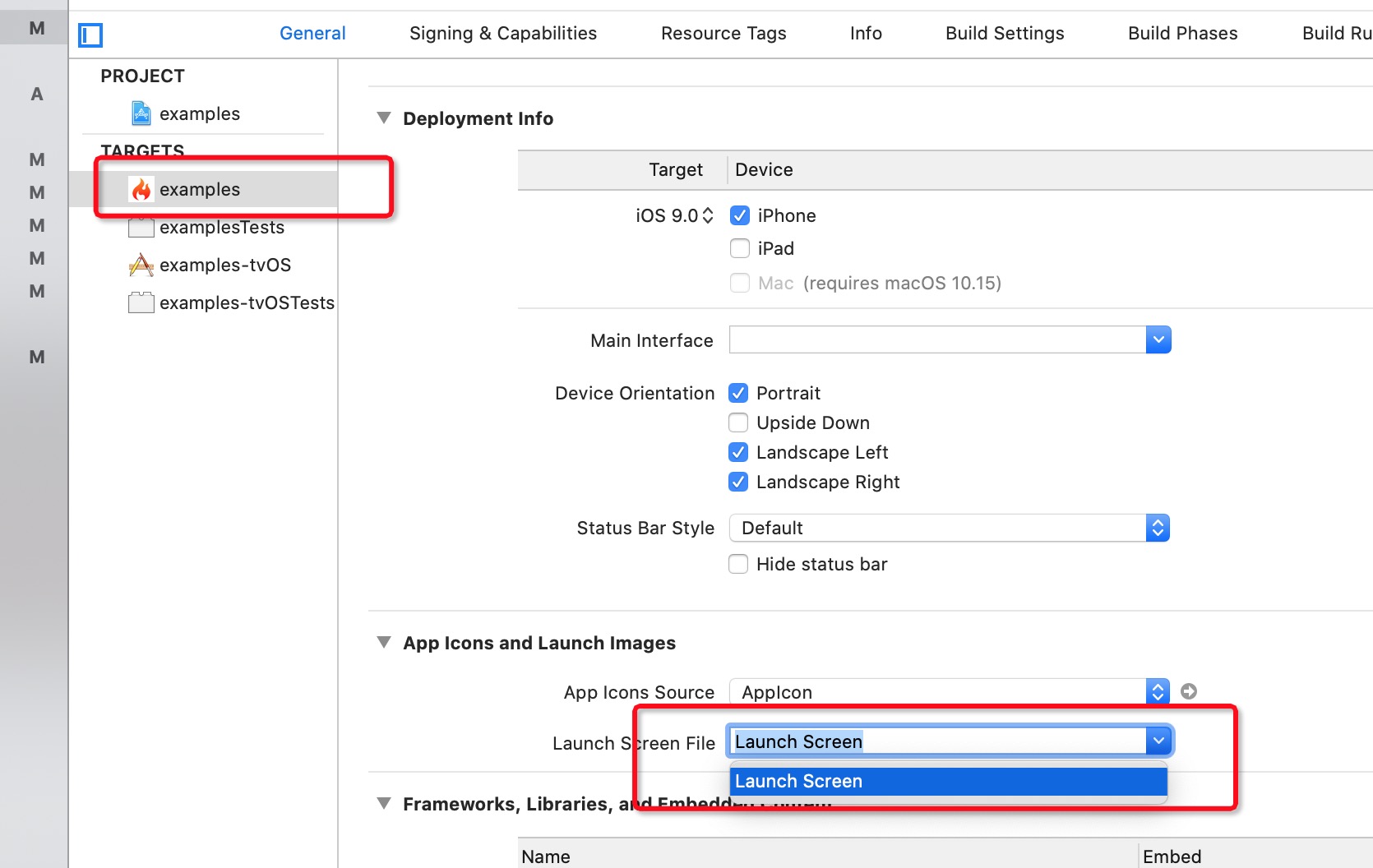
然后不要忘记在TARGETS中设置Launch Screen File: