CoorChice edited this page Sep 19, 2019
·
5 revisions
嘿,开发者你好,欢迎使用 SuperTextView !
感谢你及全球数万 Android 开发者的信赖 😘。
SuperTextView 的与众不同在于,它只是一个简单的控件元素,但却不仅仅是一个控件。它生而灵动多变,强大的内嵌逻辑,为你持续提供丰富多彩却异常简单的开发支持。
SuperTextView 将你从复杂的渲染逻辑中解救出来,一行简单的 API 接口调用,炫目渲染的效果即刻而至。
你只需享受自己所编写出的惊人视效,剩下的一切就放心交给 SuperTextView。
 |
 |
 |
 |
在你的build.gradle中加入:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.chenBingX:SuperTextView:VERSION_CODE'
}
👉 点击这里,查看真实发行版本号, 替换 VERSION_CODE
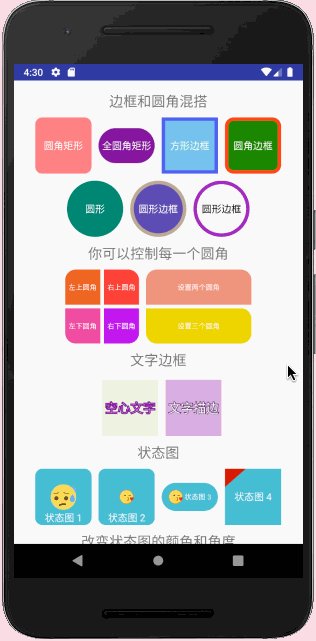
了解 SuperTextView 的层级设计,有助于开发者最大程度的发掘 SuperTextView 能力。
从此不用再编写大量的 <shape> 文件,或是导入图片。提升开发效率,减小包大小。
同样,开发者无需为此类需求而编写 <shape> 文件或是导入图片。
3 行代码轻松实现文字描边。
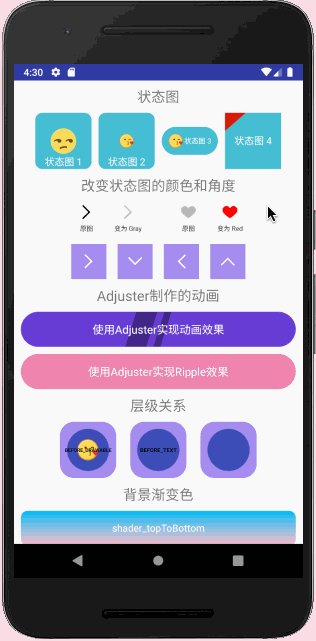
支持最多两个状态图,极少量的代码即能实现常见日常效果。省时间,省内存,高性能。
内置按压变色效果,一行代码即可轻松实现。
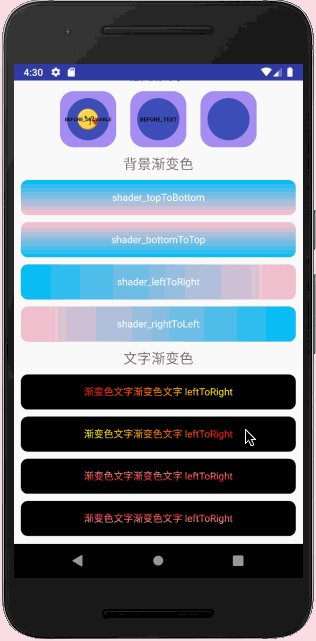
3 行代码轻松实现渐变效果,可能是目前最简洁的解决方案。
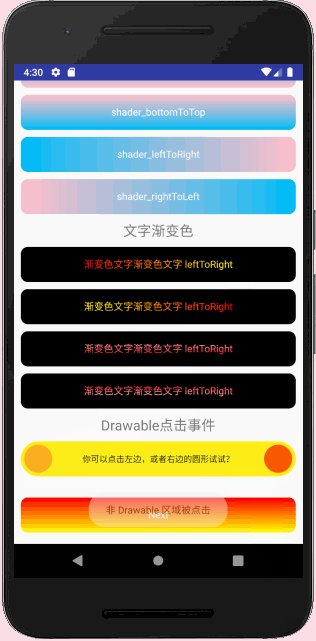
原生支持文字渐变色效果,一行代码轻松搞定。
支持图片展示,一行代码就能轻松的展示网络图片。能够兼容任意图片加载框架。
一行代码即可修改图片颜色。从此相似图片资源之用导入一张,极大的减小了包大小。
一行代码,即可让图片旋转任意角度。同类图片从此之用导入一份。让你的应用体积更小一点。
创新的模块,能够轻松实现各种困难的动画效果,或是完成任何有难度的绘制任务。
查询 SuperTextView 目前支持的所有属性。