JJK, 是一种用于访问 Github 仓库,尤其被用于访问 博客仓库 以及 图片仓库 的解决方案。JJK 以彻底改变式的方案来提升 Github 仓库浏览体验,以一种更亲和的方式呈现您的内容。同时,对于 Github 写作爱好者而言,能够 0 操作让您即刻拥有个人的博客门户网站。
嗯...
千言万语,不如一个视频来的清楚!
提示💡:看不到视频可以 点击此处 查看视频。
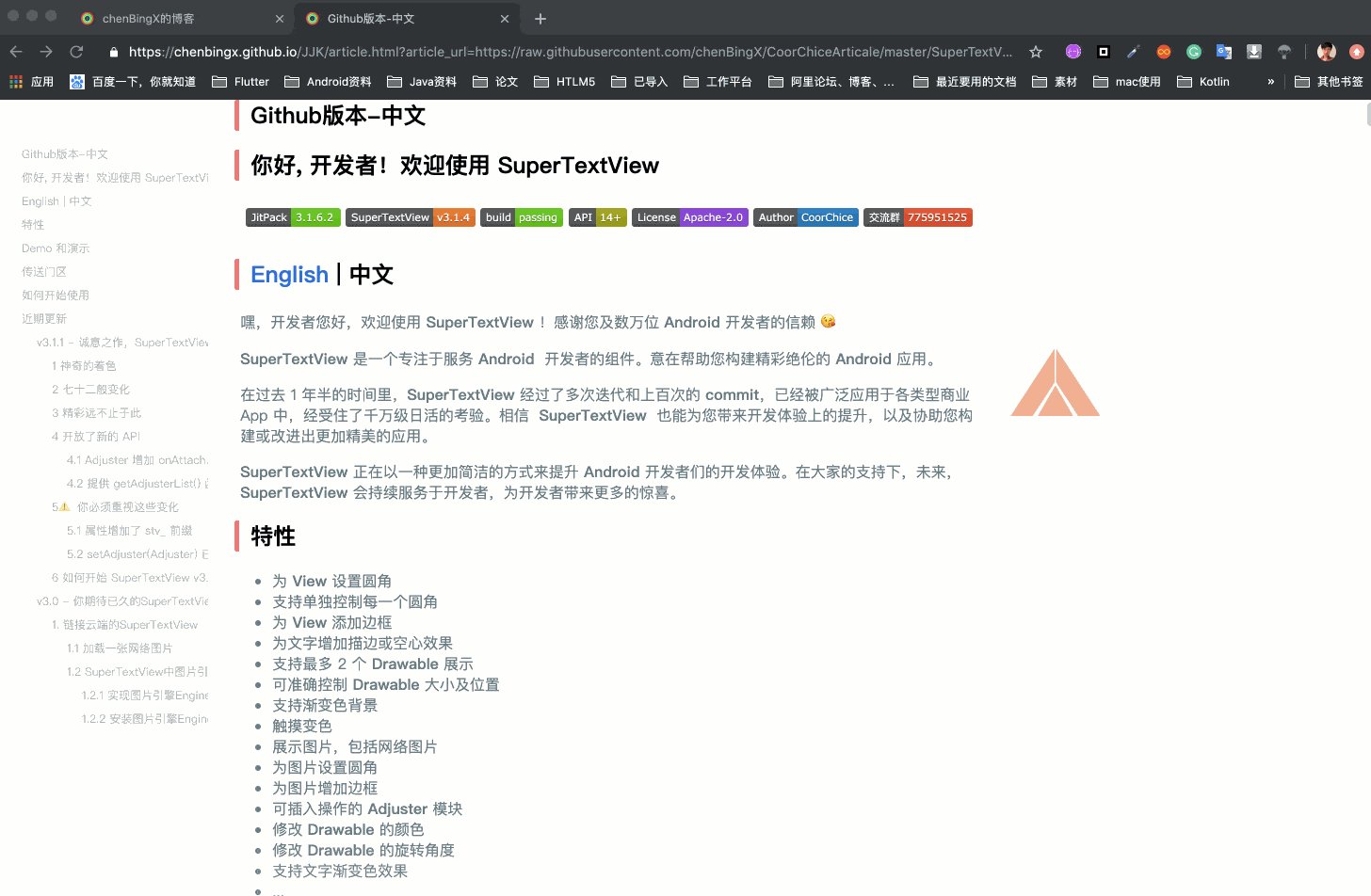
现在,该有所了解了吧?
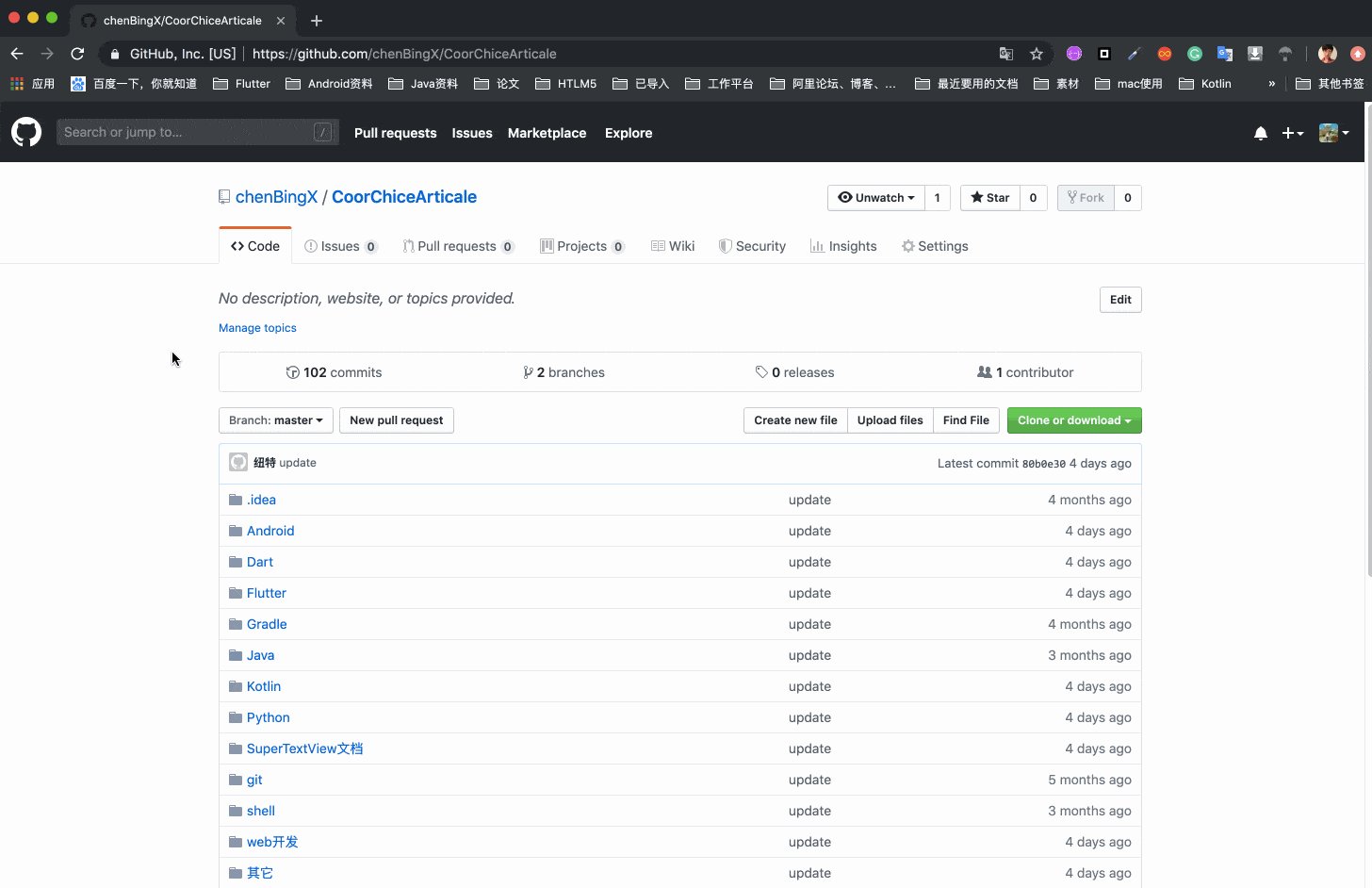
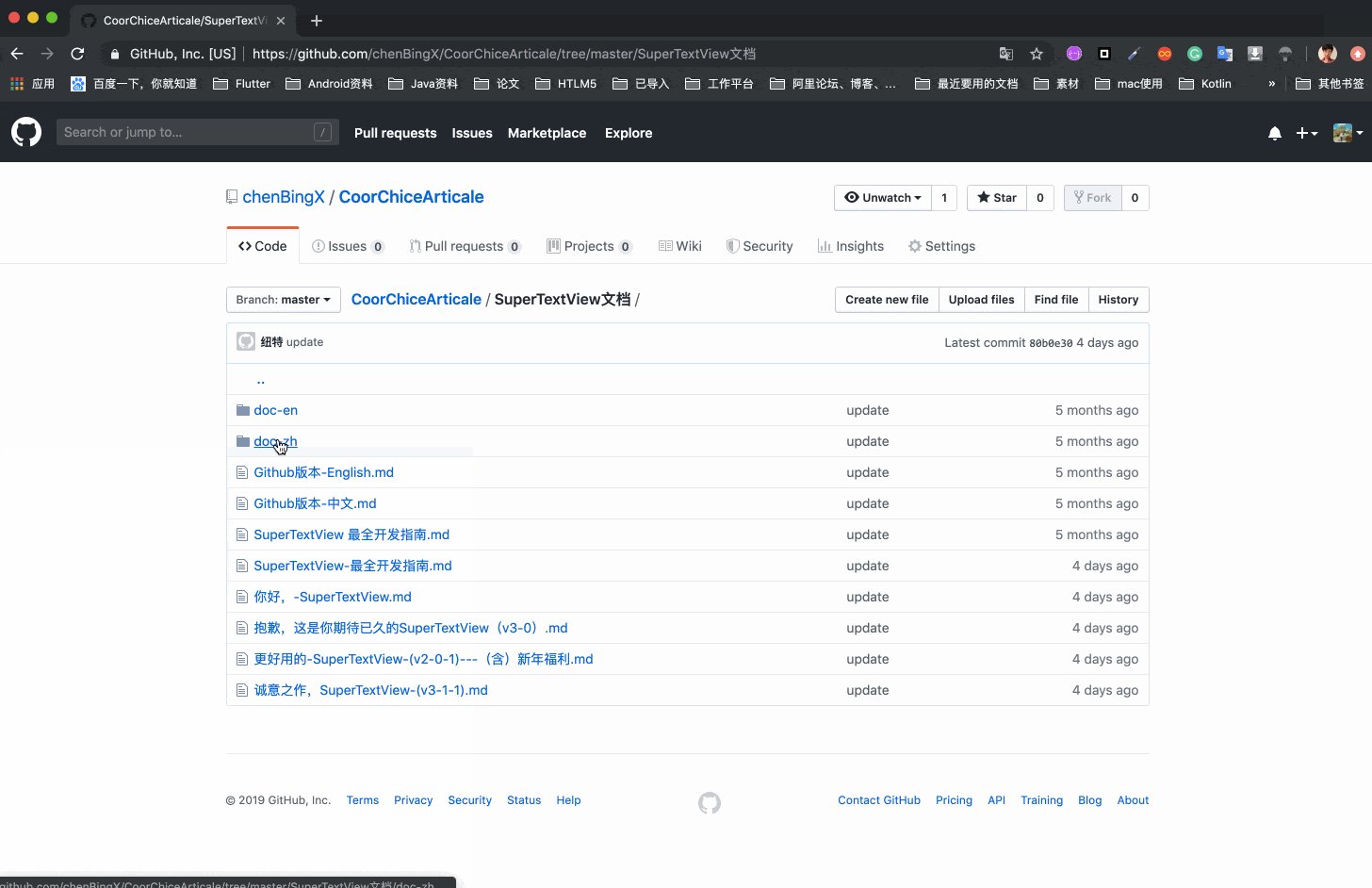
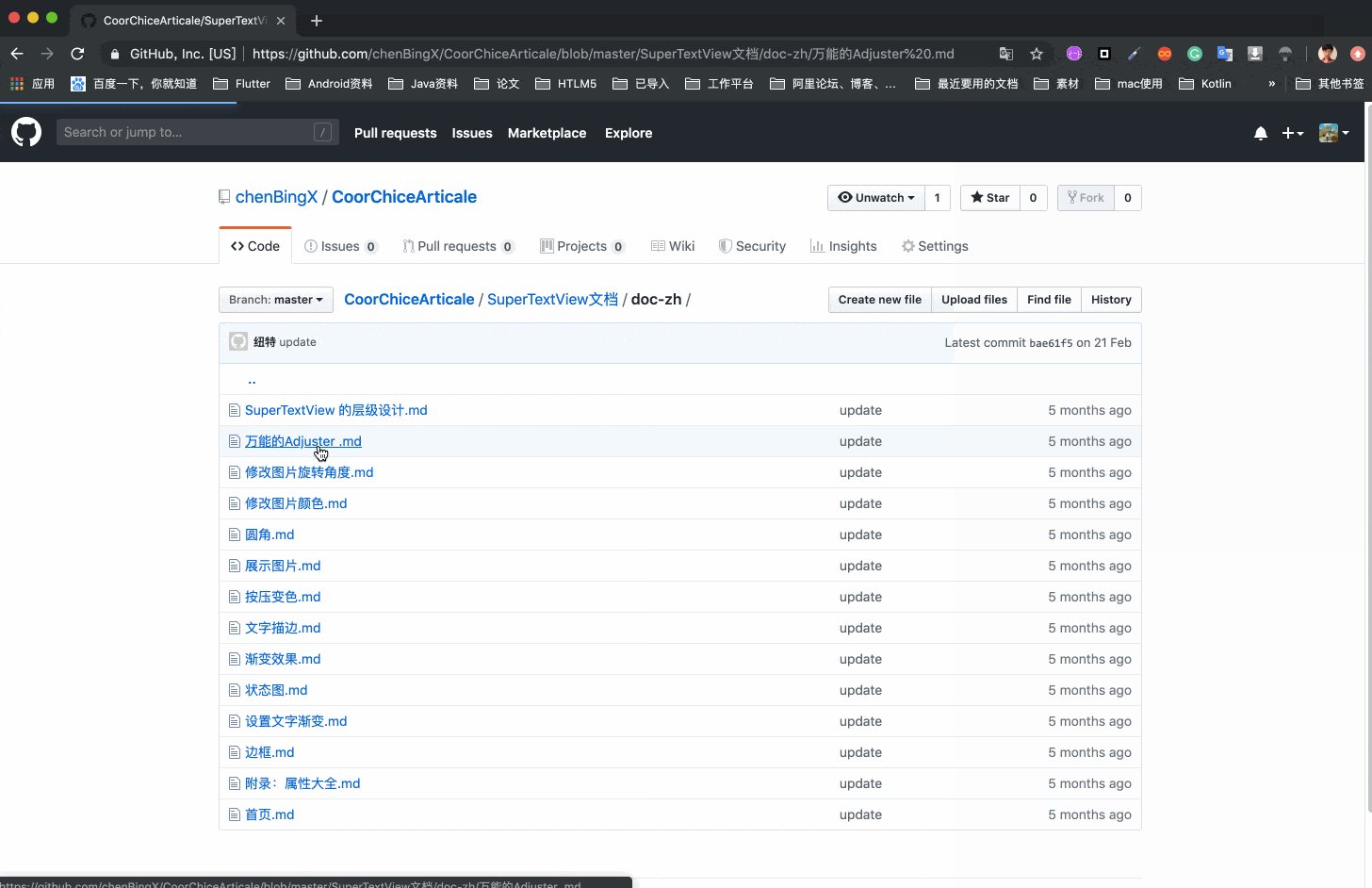
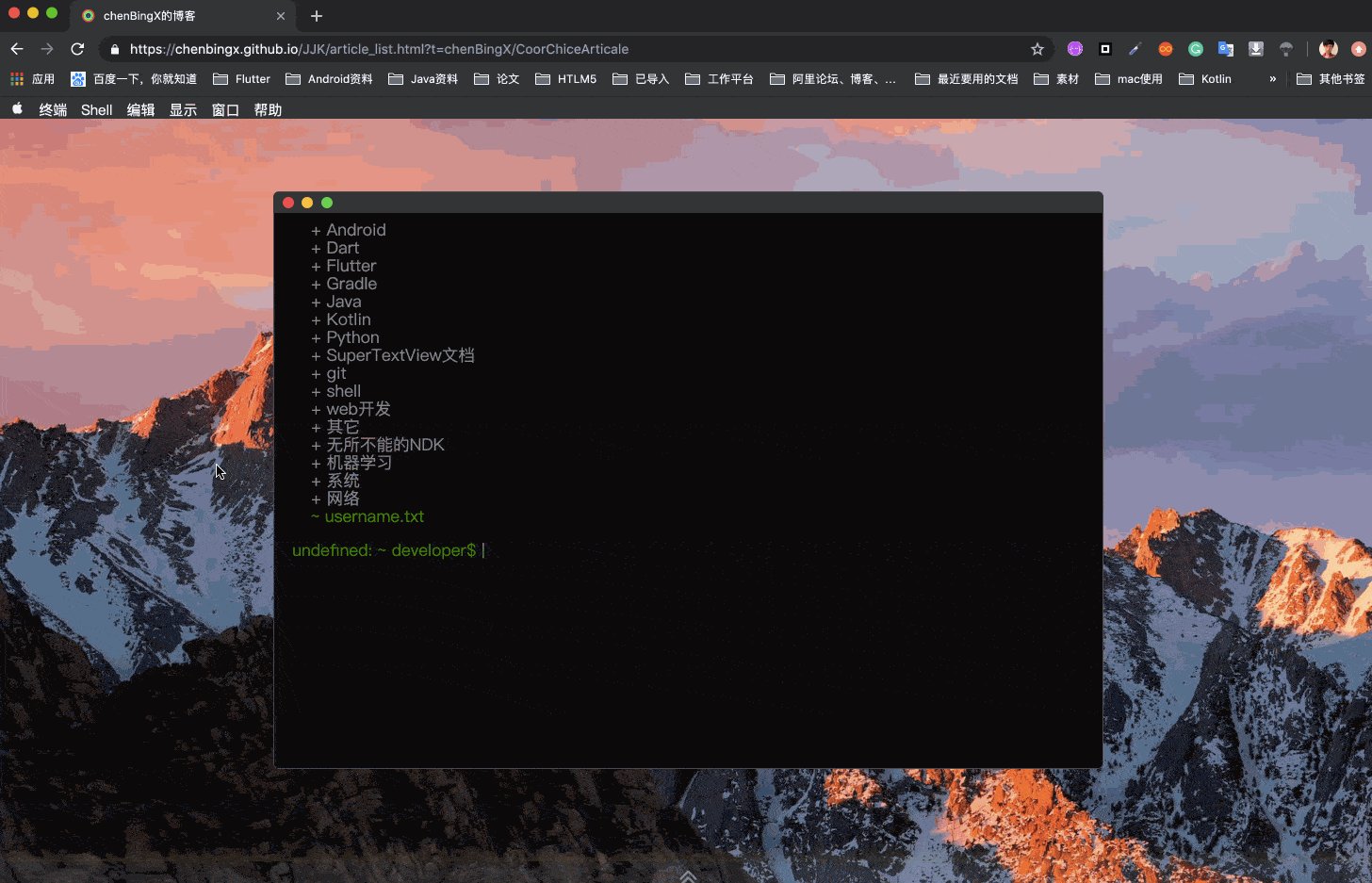
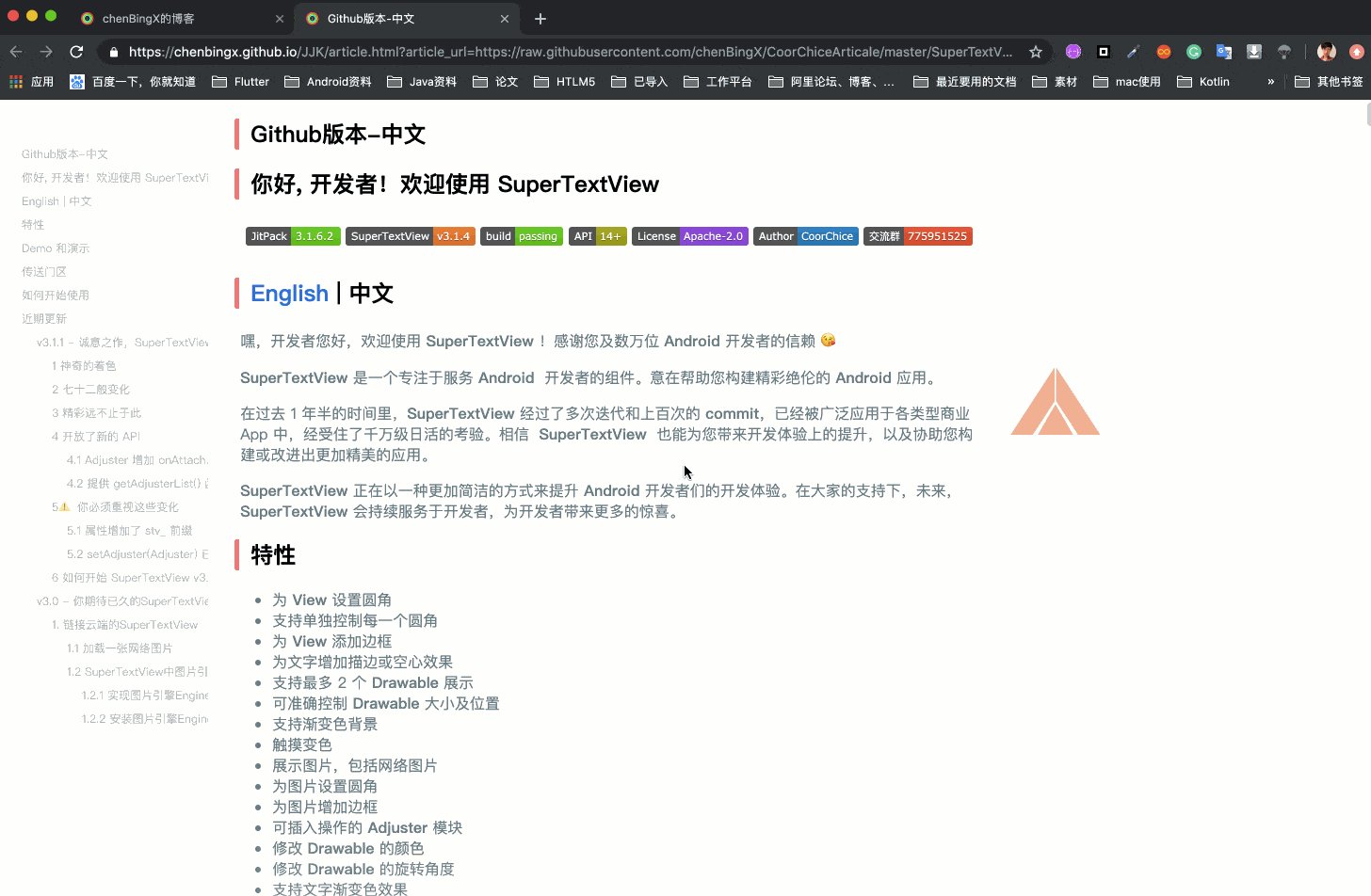
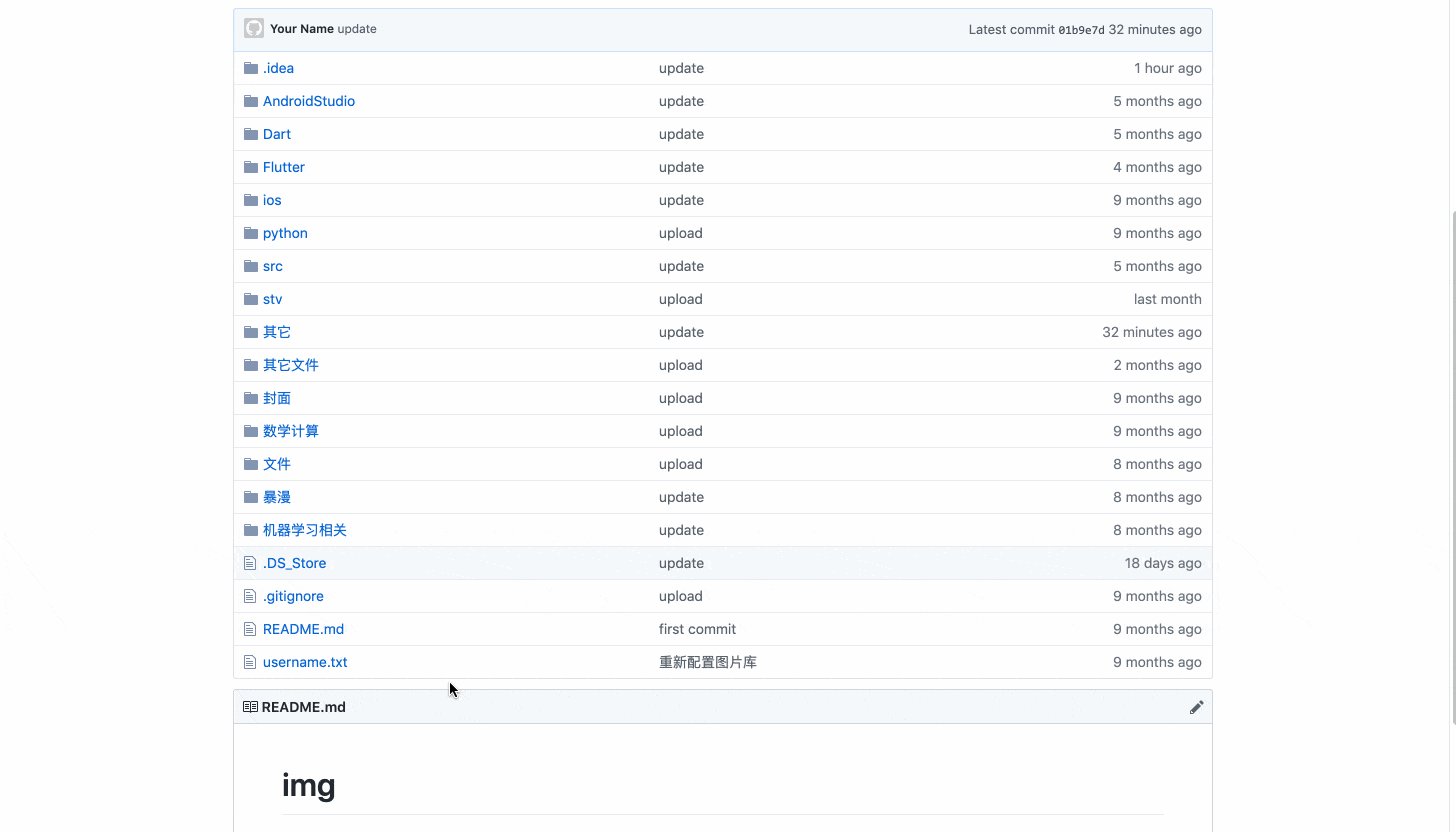
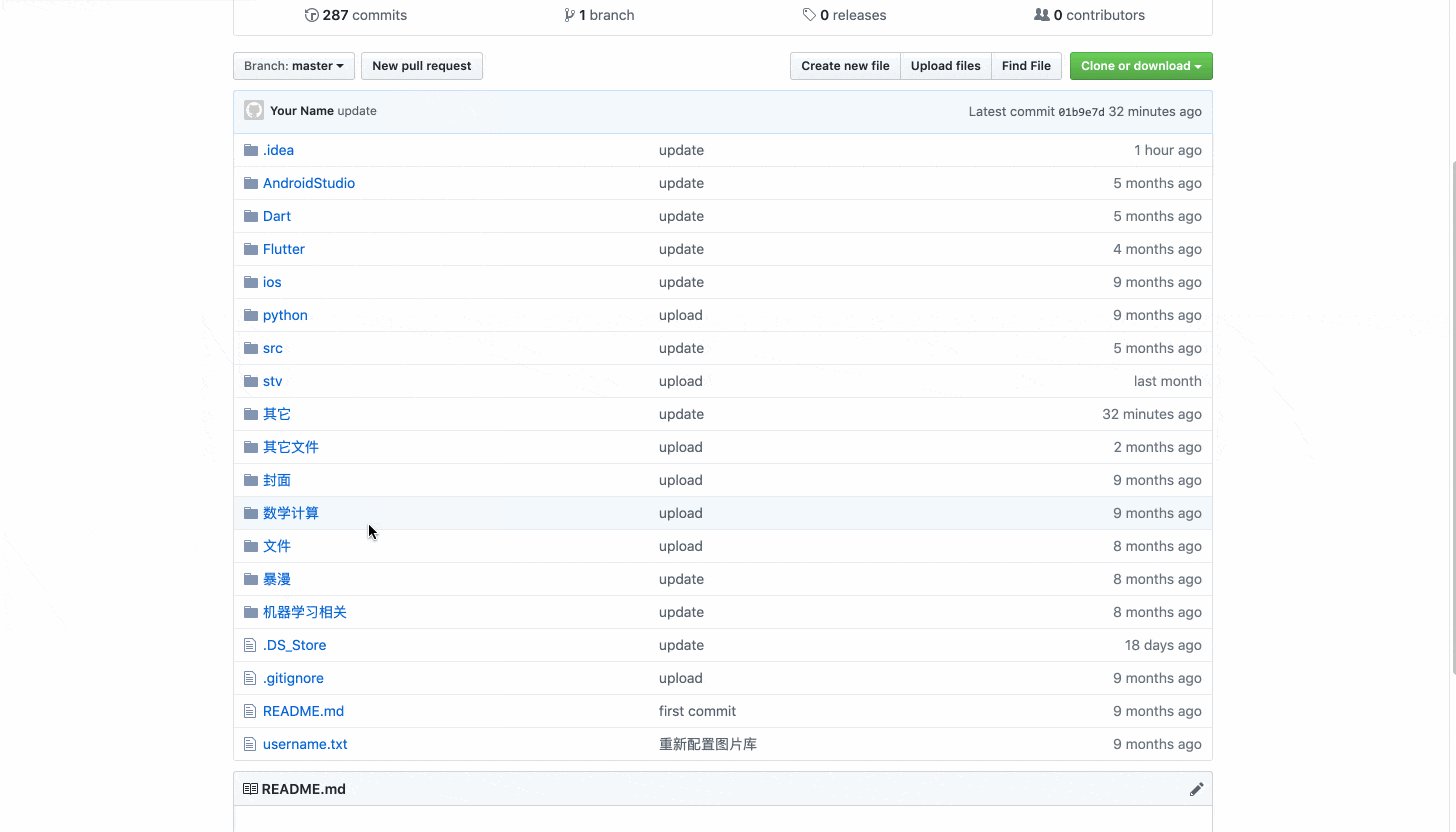
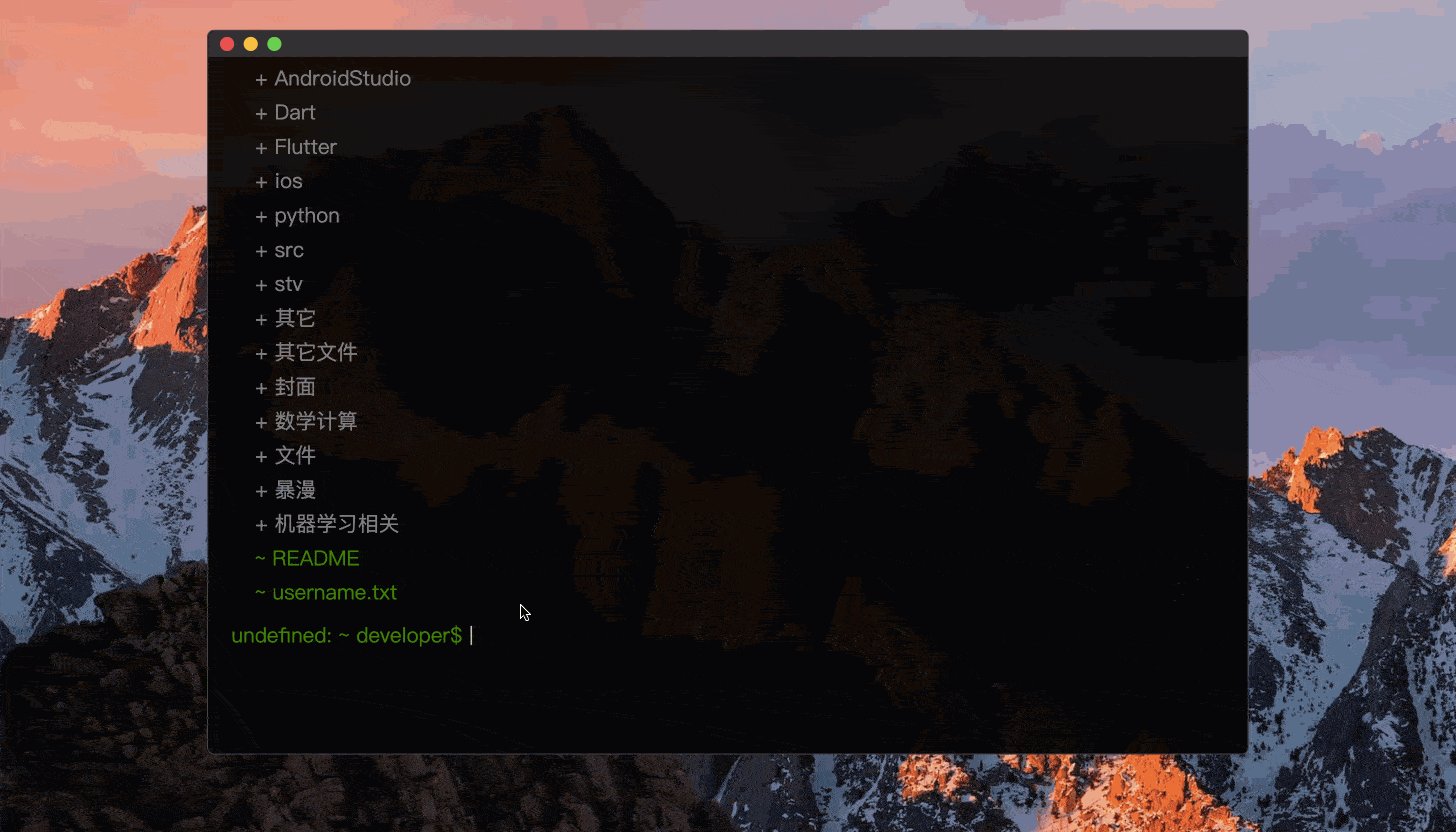
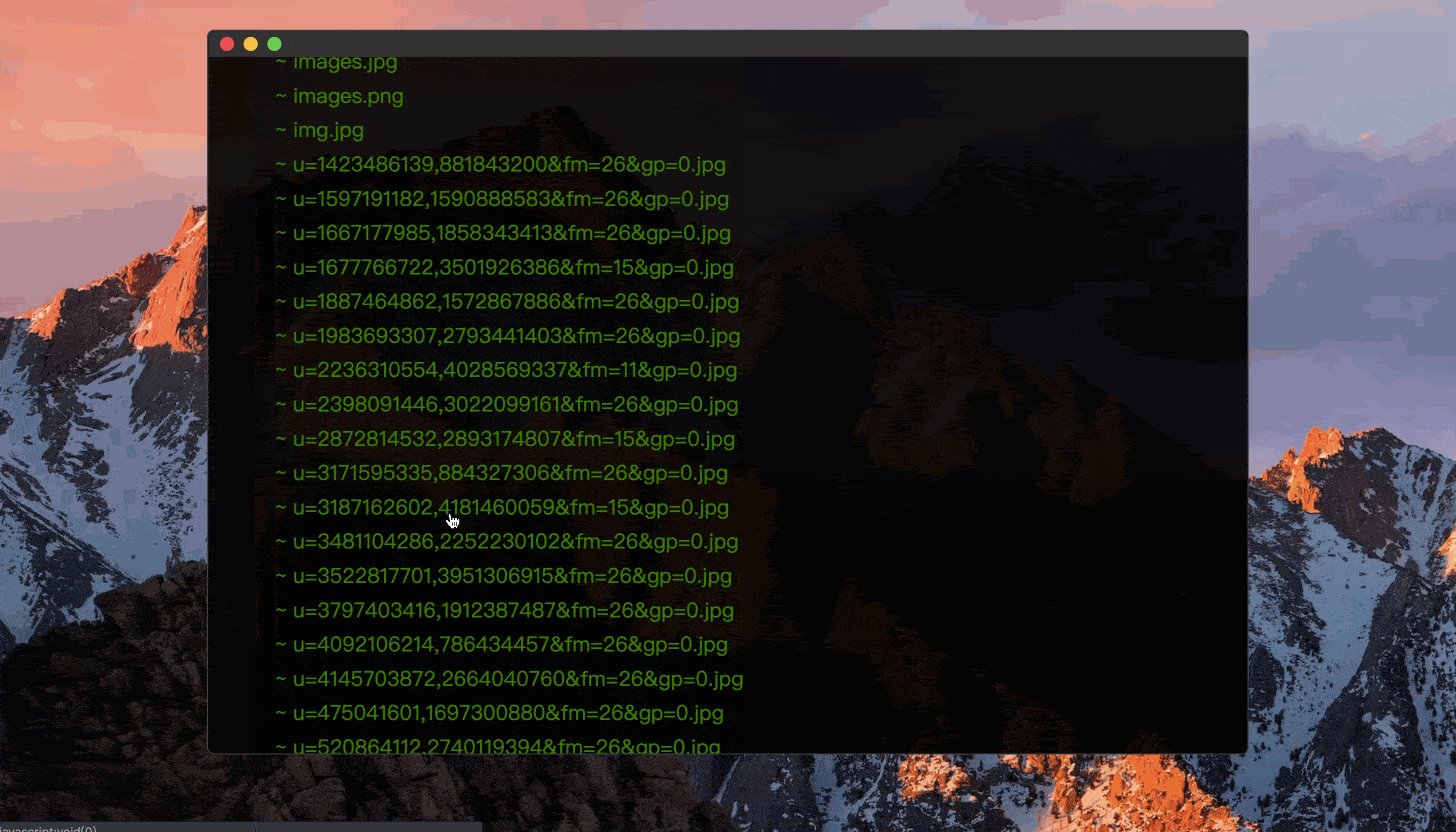
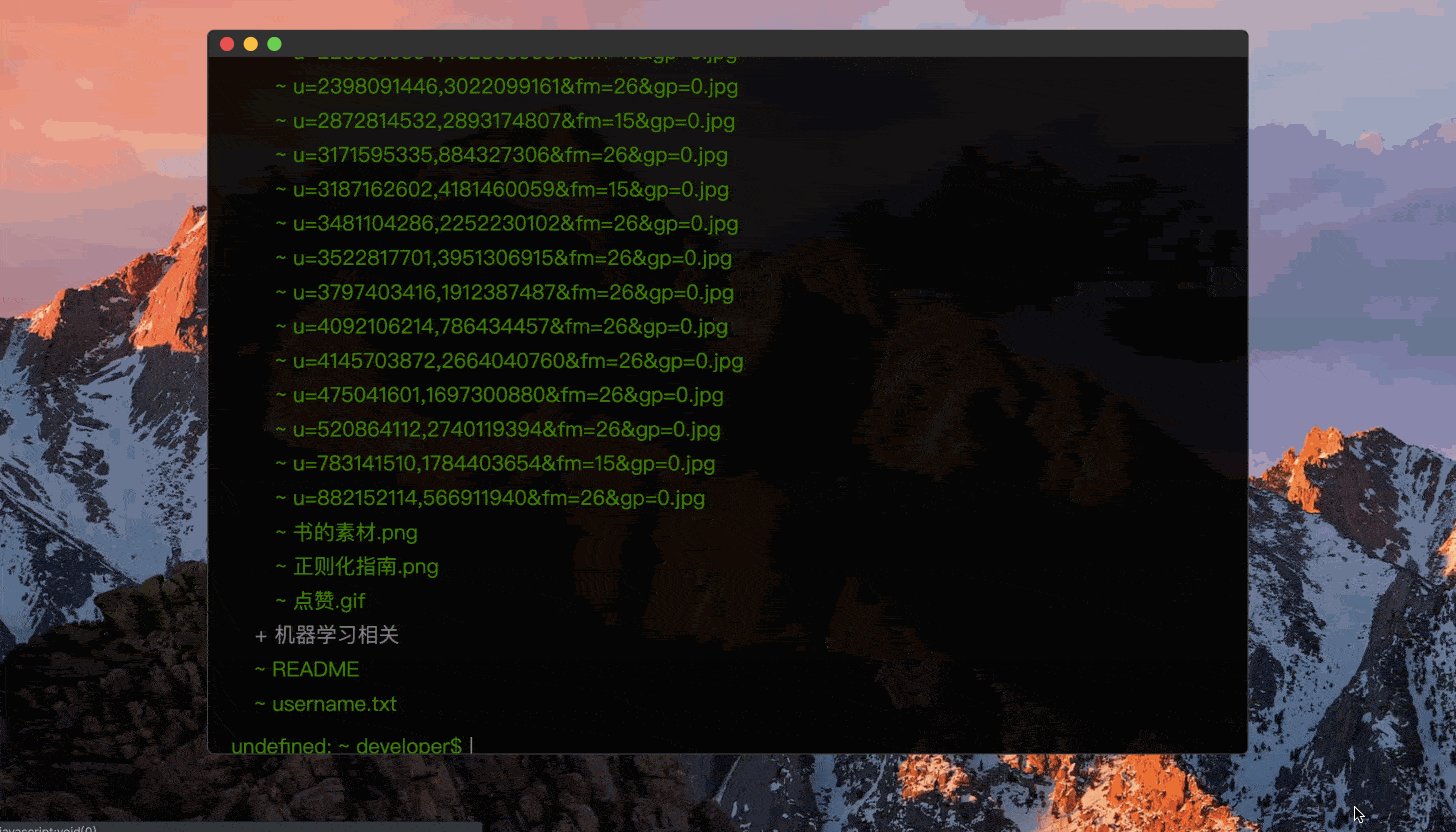
JJK 支持多级目录树,一目了然,定位更快速!
JJK 提供了目录导航,让你对博文结构更加清晰,随时跳到感兴趣的章节。
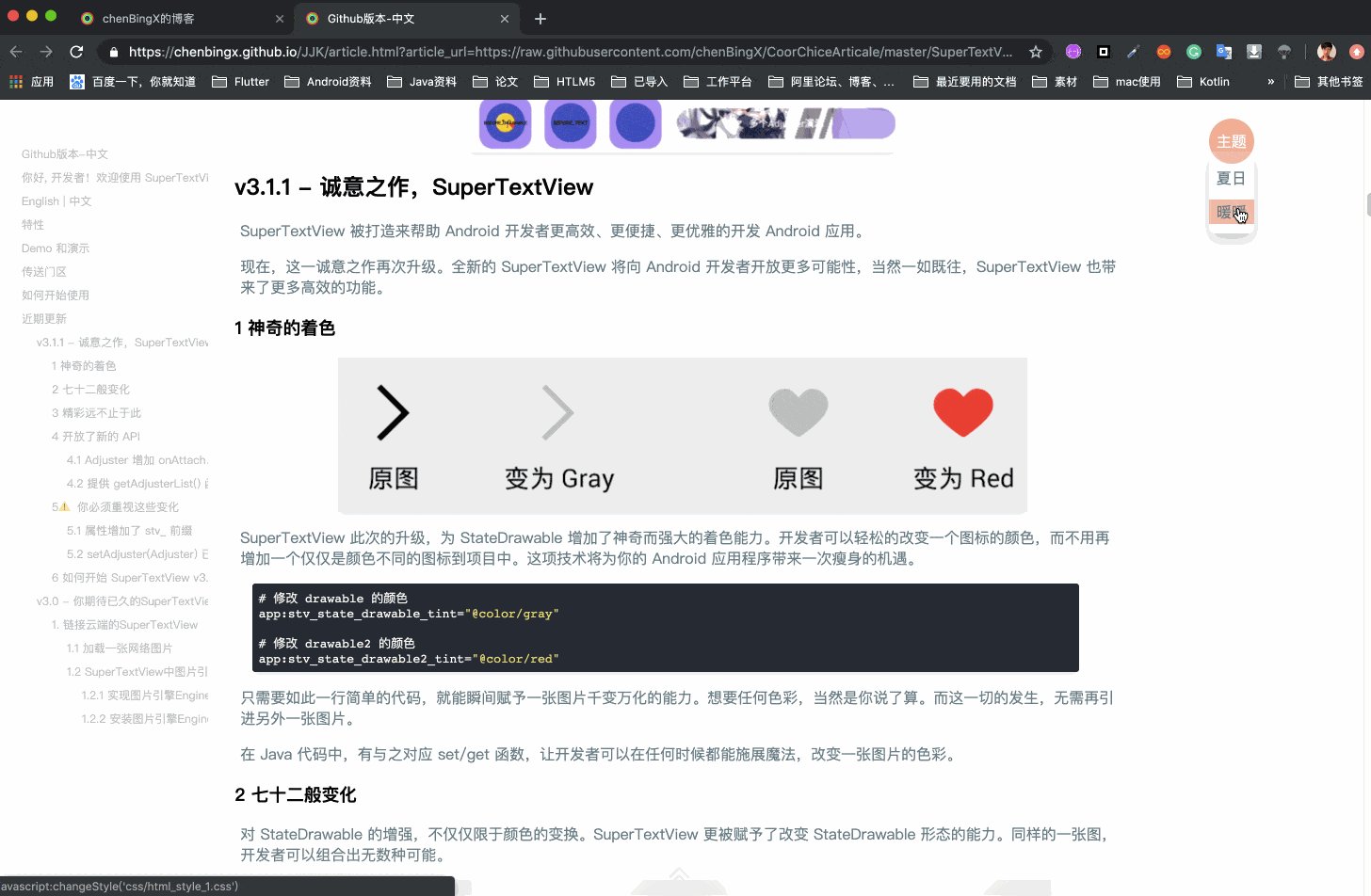
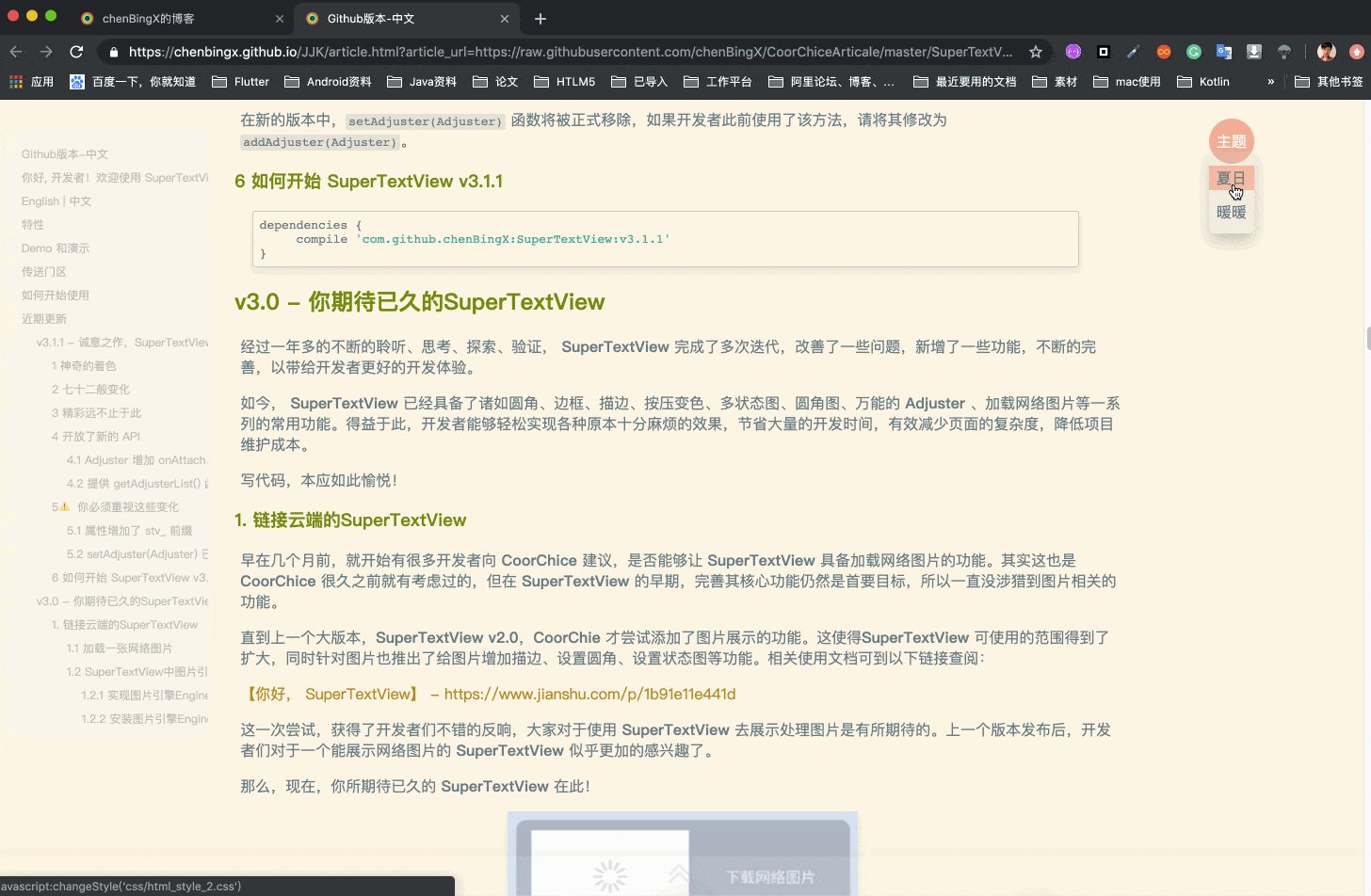
JJK 目前提供了两套预览主题,你可以根据喜好随时切换。
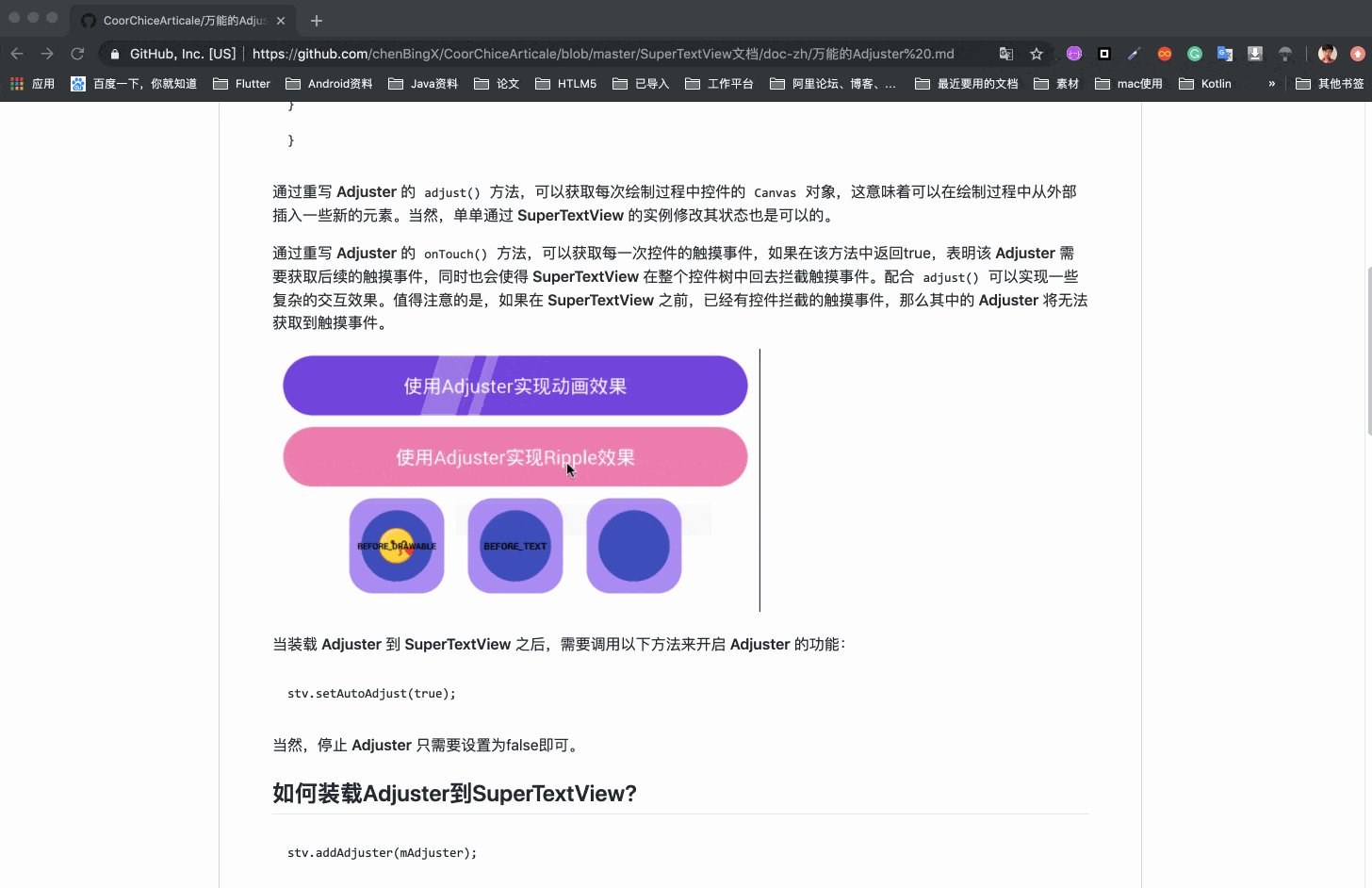
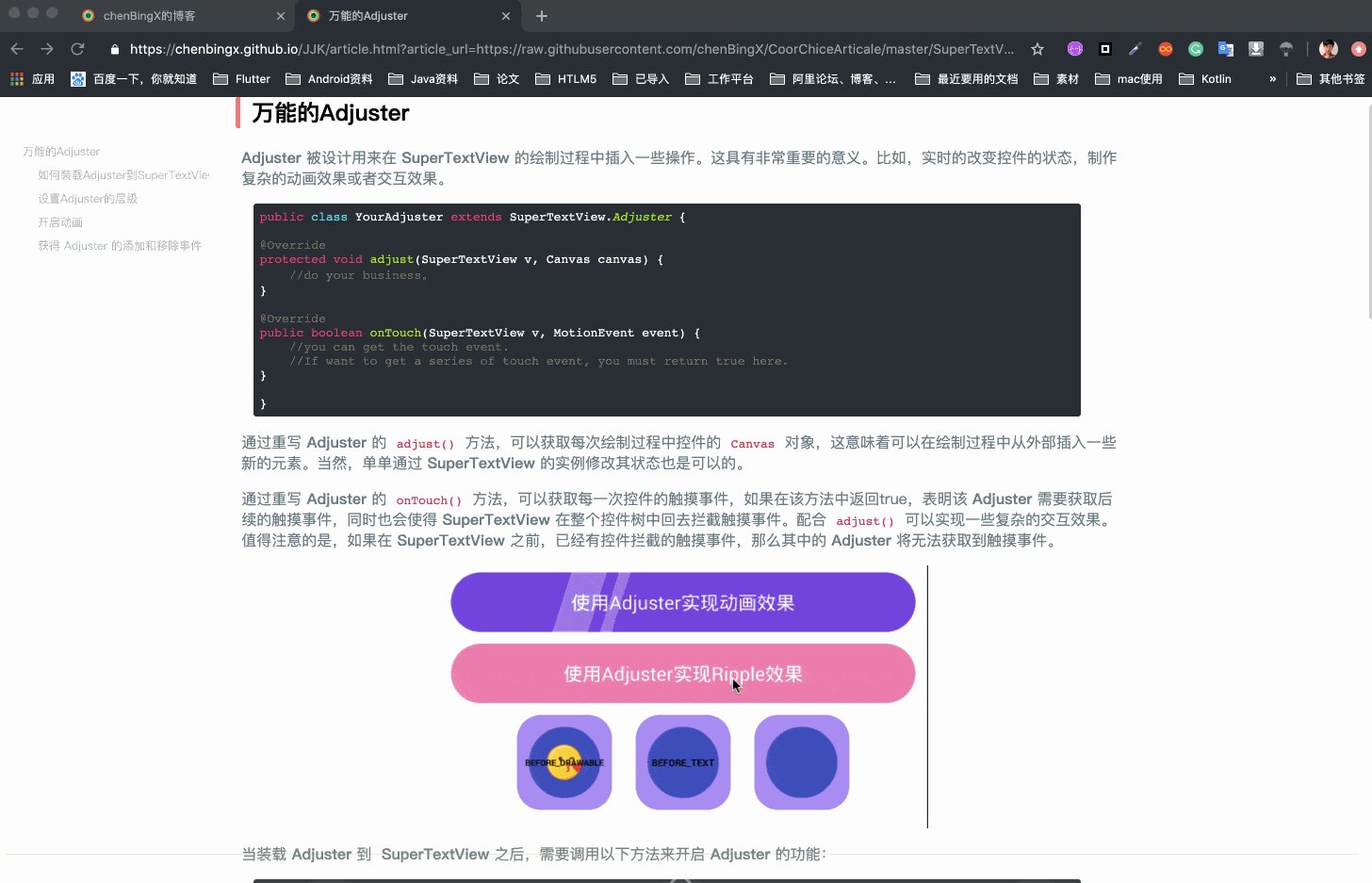
JJK 专为极客们打造了代码高亮,期待你的爱不释手。
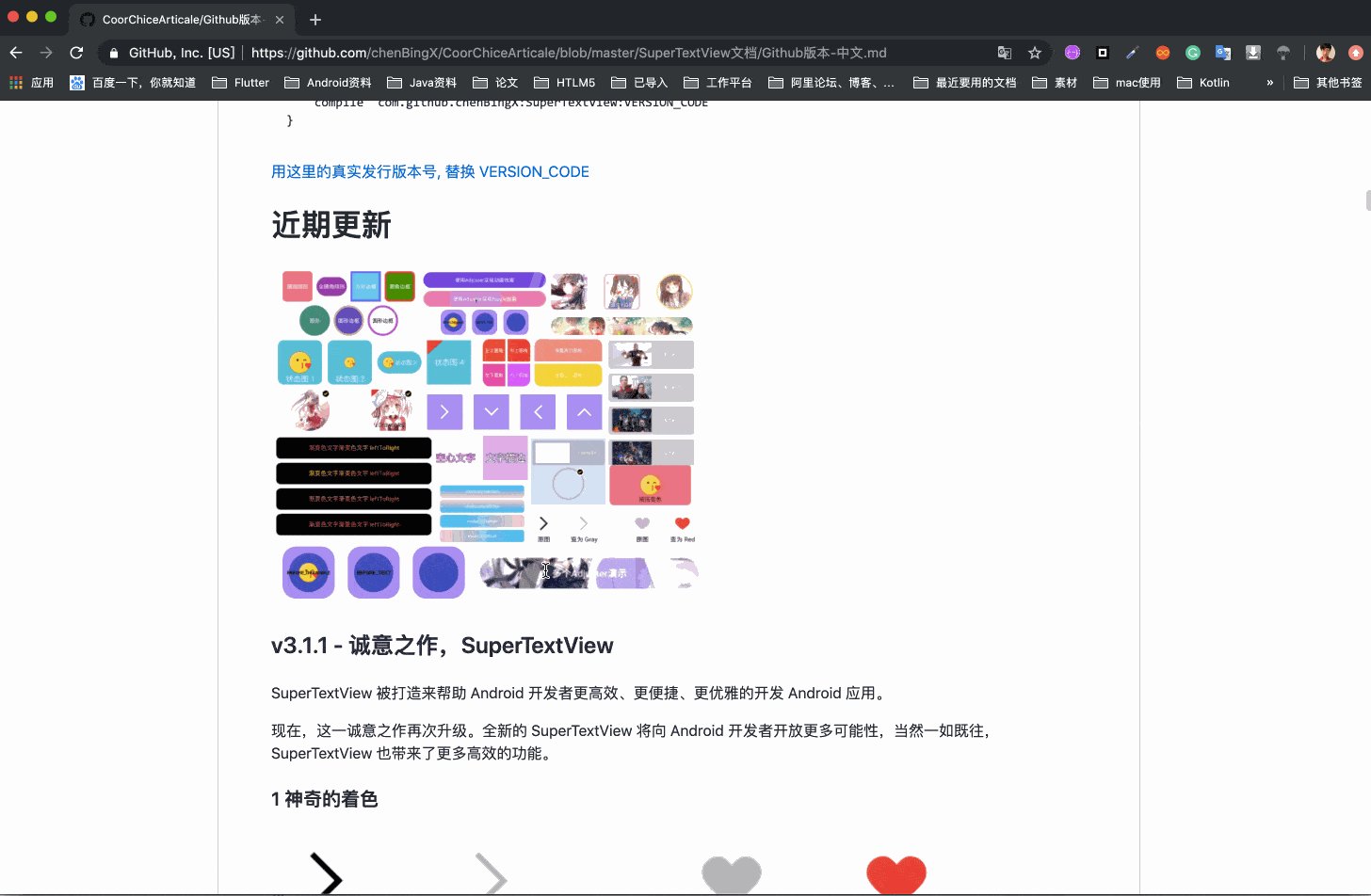
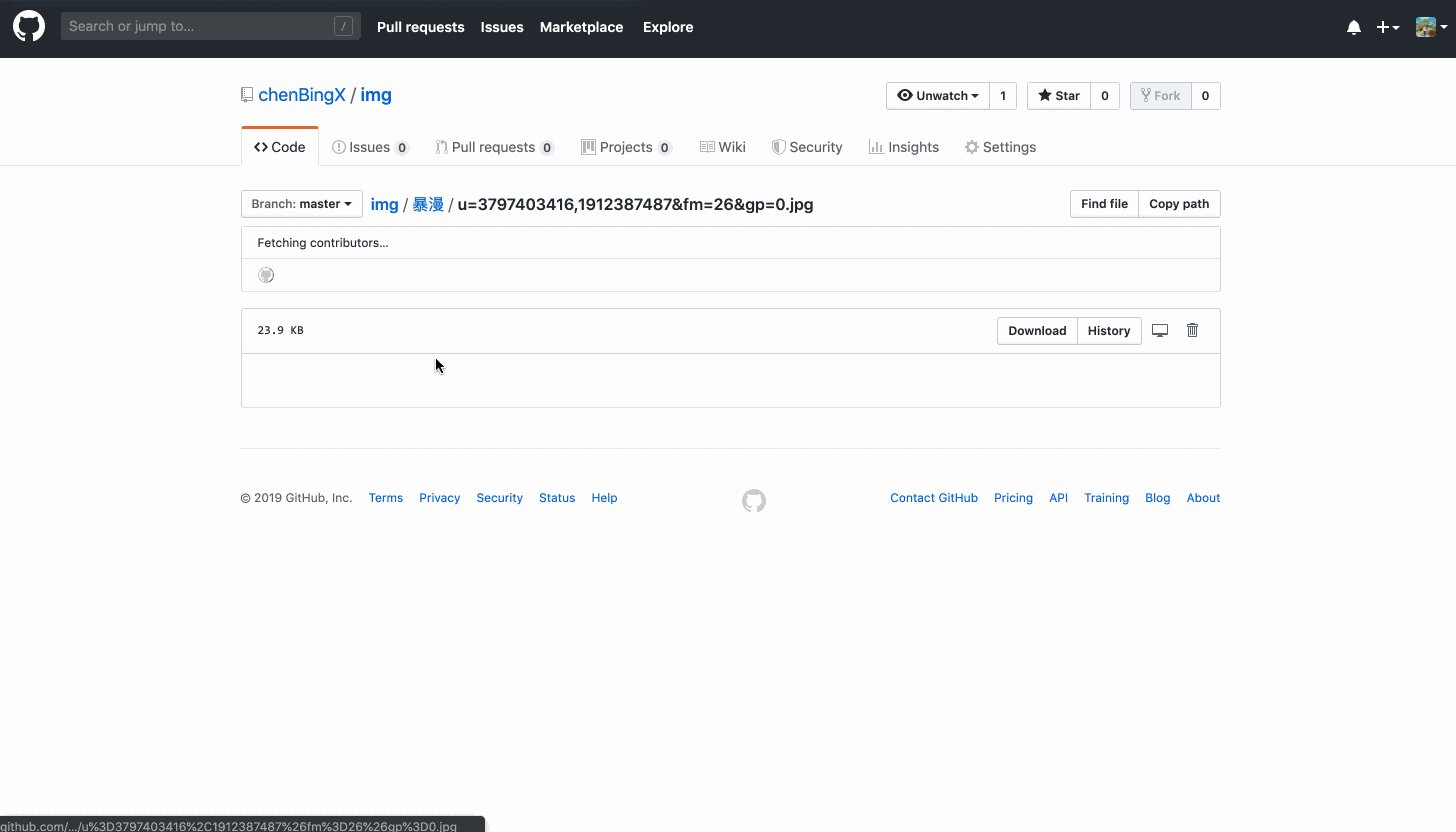
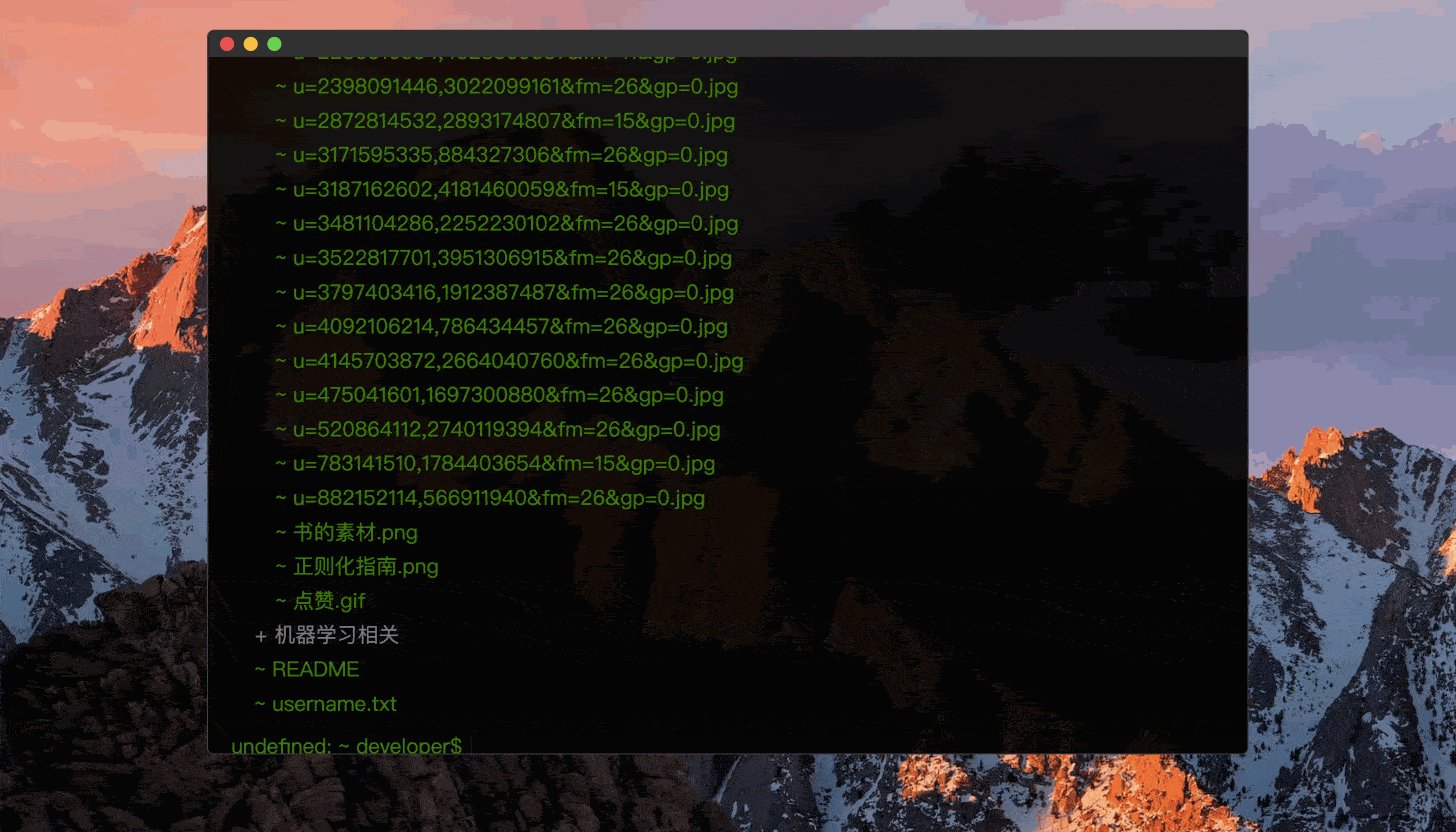
在快速预览,以及目录树的加持下,你的 Github 图片仓库将彻底焕然一新。
现在,你真的还需要其它 图床 平台吗?
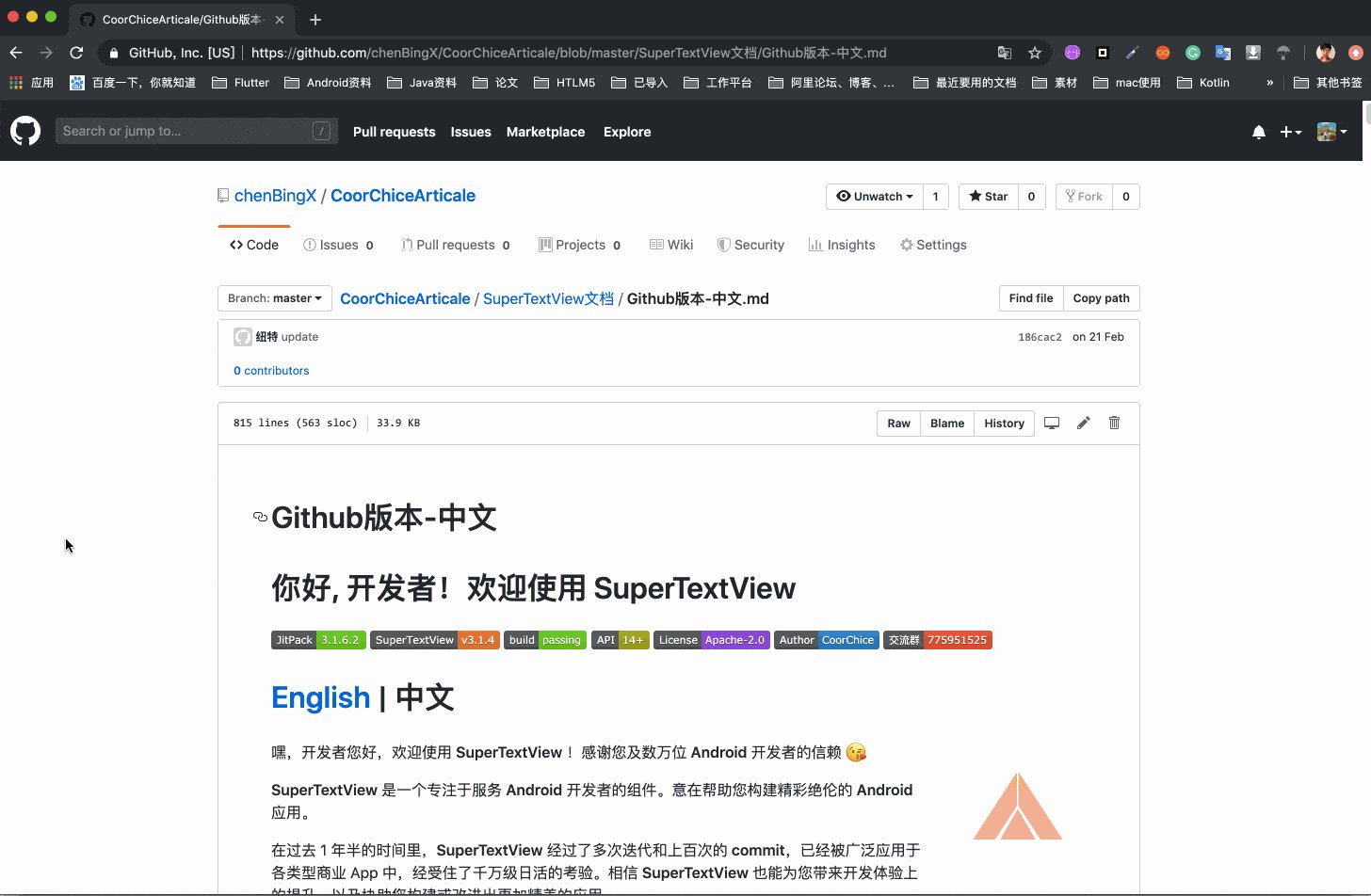
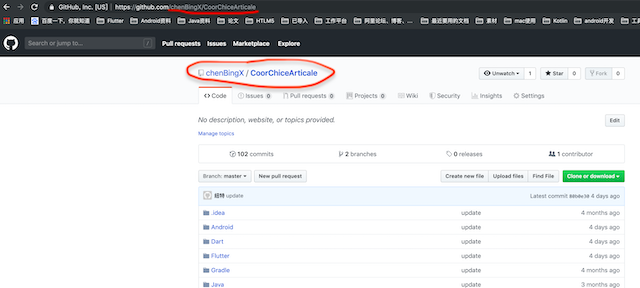
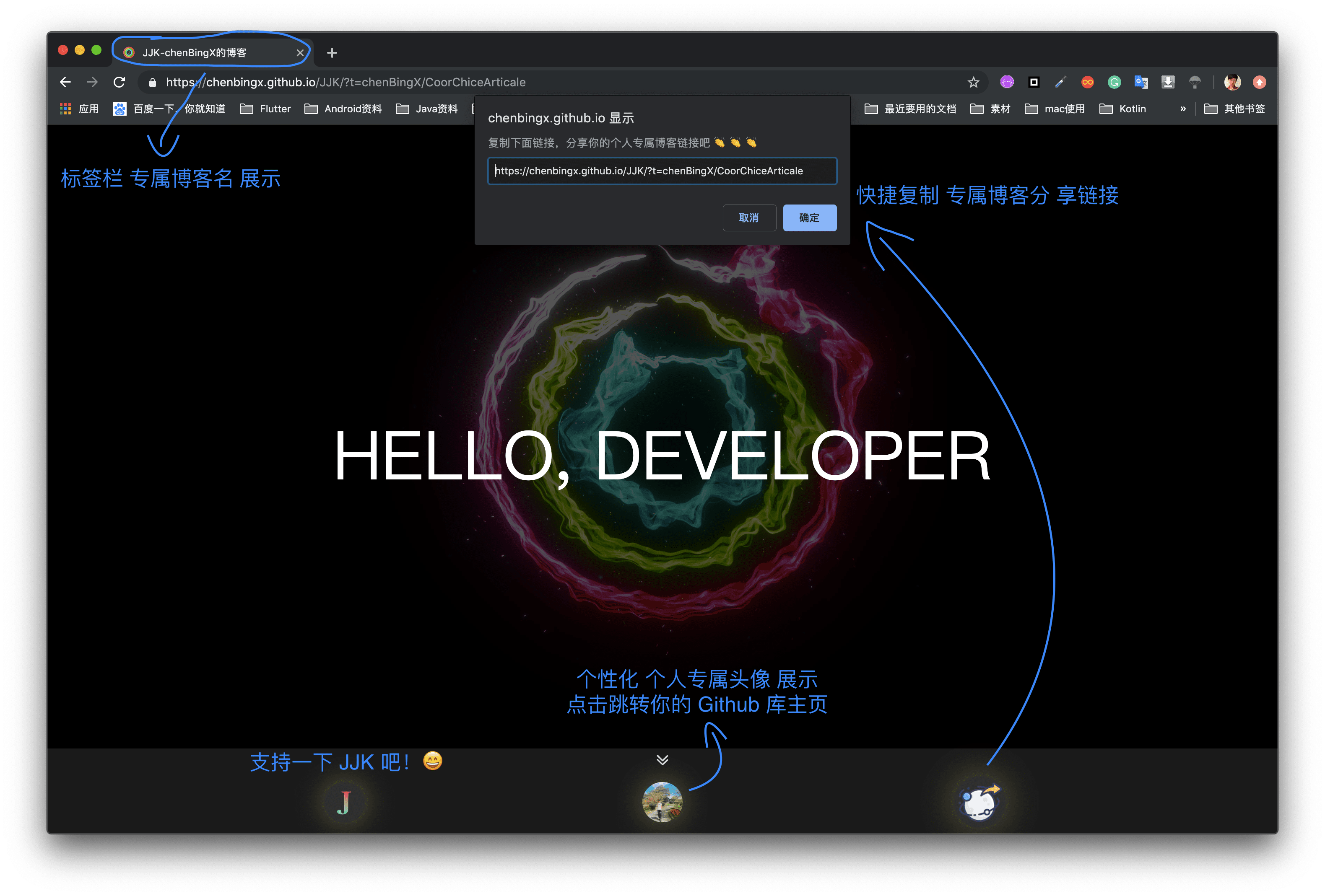
通过 JJK,你只需简单的在 JJK 的 URL 中加入你的博客仓库名作为参数,就能生成你的个人博客门户。
JJK 的基础 URL 为:
https://chenbingx.github.io/JJK/
你需要做的仅仅是在 JJK 基础 URL 后以 Key-Value 的方式加上你的仓库名。
格式如下:
t=你的Github博客仓库名
例如:
https://chenbingx.github.io/JJK/?t=chenBingX/CoorChiceArticale
注意
JJK 充分关注于你,属于你的专属细节将无处不在!
提示💡,JJK 也可以用于访问各路大神们的 Github 博客库 哦!
JJk 需要你的支持 😘😘😘:
star 起来,解锁未来更多的惊喜!