-
Notifications
You must be signed in to change notification settings - Fork 2.5k
Icon在RN上,ios的配置不生效,报Unrecognized font family 'anticon' #1027
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
@zhulichao 路径不对,你先放在根目录下面试试 |
|
@zhulichao 解决了么? |
|
没有哎,我试过放在根目录下,也没好使。现在使用的react-native-vector-icons。 |
|
@zhulichao 你可能需要添加target Membership,将项目和文件链接起来 |
|
问题解决了吗? |
|
我使用react-native-vector-icons了,没再试过antd-mobile的Icon。 |
|
我遇到的问题是一样的,anticon.ttf放在任何地方都不可以。target membership设置了,Info.plist里面也添加了,Build Phases 里面copy bundle resources里面也有对应的信息。但始终提示: |
|
@lulut 要将iconfont项目里面的font-family改成anticon才行,要不然ios里面查看的文件信息还是iconfont,antd-mobile不认。 |
|
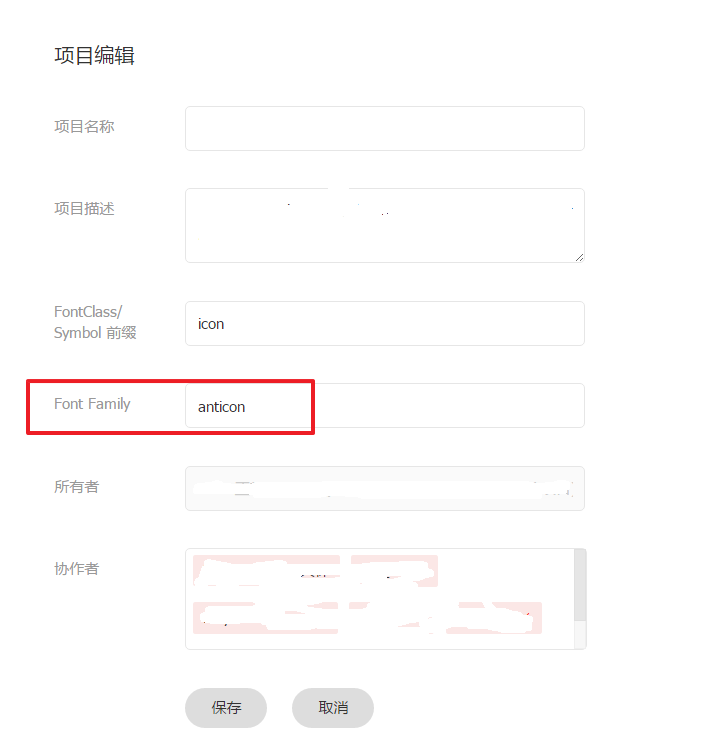
@naiba01 请问在哪里修改iconfont项目里的font-family |
|
@HideOnBushTuT |
|
不要使用anticon 使用iconfont 就好了 |





网站上的这段关于ios的配置能再说具体点吗,没做过ios开发,我是按下图这么弄的,不知道哪里有问题。
react-native@0.42.0
antd-mobile@1.0.6
The text was updated successfully, but these errors were encountered: