我是一名 从事大厂的 web 开发高级开发工程师,平常就喜欢提高工作效率偷懒,结合国内外的各种table表格生成器,的的优缺点,自己写一个 dataTable表格生成器,已经经过大项目实践,觉得好点个赞,想要什么功能,就在下面给我留了,我来迭代实现
已经开源 github 地址: https://github.com/abook23/dataTable
用户名密码:system/system
<link href="/page/datatable/datatable.css" rel="stylesheet" type="text/css">
<script src="/page/datatable/datatable.js"></script>
<script src="/page/datatable/datatable-plug.js"></script>
<!-- 时间选择器 可以自定义-->
<script src="/js/laydate/laydate.js"></script>
{search: true},
type: 'dateTime', search: true,
option: [{'name': '前台用户', 'value': 1}, {'name': '后台用户', 'value': 2}],
button: [
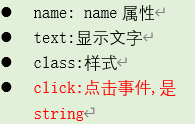
{name: "add", text: "新增",class: 'btn-info', click: "addPage()"},
{name: "edit", text: "编辑",class: 'btn-info', click: 'editPage()'},
{name: "del", text: "删除", class: 'btn-warning',click: 'delUser()'}
],
- 编辑行
- 自定义子表,自定义行详情,
- 等等,自己往下看吧
数据格式
{
data: []
totalElements: 10001
totalPages: 667
}
var table = $('#table').dataTable({
url: "/user/list",
no: true,//默认值 false
button: [
{name: "add", text: "新增",class: 'btn-info', click: "addPage()"},
{name: "edit", text: "编辑",class: 'btn-info', click: 'editPage()'},
{name: "del", text: "删除", class: 'btn-warning',click: 'delUser()'}
],
columns: [
{field: 'userId', name: 'id',},
{field: 'userName', name: '用户名', search: true,},
{
field: 'type', name: '用户类型', search: true,
option: [{'name': '前台用户', 'value': 1}, {'name': '后台用户', 'value': 2}],
},
{
field: 'status', name: '状态', search: true,
option: [{'name': '有效', 'value': 1}, {'name': '禁用', 'value': 0}],
},
{
field: 'createTime', name: '时间', type: 'dateTime', search: true,
sort: true,
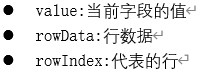
formatter: function (value, rowData, rowIndex) {
return rowData.userInfo.createTime;
}
},
// {
// name: "操作",
// rowInfo: false,//详情中不显示
// export: false,//导出 默认true
// formatter: function (value, rowData, rowIndex) {
// var edit = $('<button class="btn btn-default btn-sm"></button>').text('编辑');
// var save = $('<button class="btn btn-default btn-sm"></button>').text('保存').hide();
// edit.click(function () {
// table.editRow(rowIndex);
// edit.hide();
// save.show();
// });
// save.click(function () {
// table.editRow(rowIndex, false);
// edit.show();
// save.hide();
// });
// return [edit, save];
// }
// }
],
});
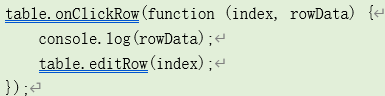
table.onClickRow(function (index, row) {
rowData = row
});
=======
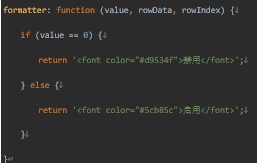
formatter: function (value, rowData, rowIndex) {
if (value == 0) {
return '<font color="#d9534f">禁用</font>';
} else {
return '<font color="#5cb85c">启用</font>';
}
}
var readOnly = false;
var table = $('#table').dataTable({
url: "/user/list",
param: {},//默认 {}
no: true,//默认值 false
radio: true,//默认值 false
checkbox: true,//默认值 false 覆盖 radio
rowInfo: true,//默认值 false 或者 function(index, rowData) return obj/html
readOnly: readOnly,//默认值 false
search: true,//默认true
exportExcel: true,//默认false
pageSize: 15,//默认15
pageSizeMenu: true,//默认 [15, 20, 50, 100] pageSizeMenu: [5, 15, 25, 35, 50],//自定义
addRow: true,//默认true
button: [{name: "add", text: "新增"}, {name: "edit", text: "编辑"}, {name: "del", text: "删除"}],
showToolButton:true,//默认true 显示用户添加的按钮
columns: [
{field: 'userId', name: 'id',},
{
field: 'userName',
name: '用户名',
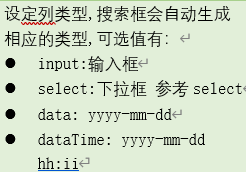
type: 'input',// input select
rowInfo: true,//默认true
search: true,
sort: true//排序 默认值 false
},
{
field: 'type',
name: '用户类型',
type: 'select',
search: true,
edit:false,
option: [{'name': '前台用户', 'value': 1}, {'name': '后台用户', 'value': 2}],
},
{
field: 'status',
name: '状态',
type: 'select',
search: true,
option: [{'name': '有效', 'value': 1}, {'name': '禁用', 'value': 0}],
url: ""
},
{field: 'userInfo.createTime', name: '时间', type: 'dateTime', search: true, sort: true},
{
name: "操作",
rowInfo: false,//详情中不显示
hidden: readOnly,//默认值 false
export: false,//导出 默认true
formatter: function (value, rowData, rowIndex) {
var edit = $('<button class="btn btn-default btn-sm"></button>').text('编辑');
var save = $('<button class="btn btn-default btn-sm"></button>').text('保存').hide();
edit.click(function () {
table.editRow(rowIndex);
edit.hide();
save.show();
});
save.click(function () {
table.editRow(rowIndex, false);
edit.show();
save.hide();
});
return [edit, save];
}
}
],
});
// table.onClickRow(function (index, rowData) {
// console.log(rowData);
// table.editRow(index);
// });
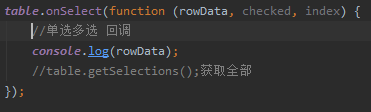
table.onSelect(function (rowData, checked, index) {//单选多选 回调
console.log(rowData);
//table.getSelections();获取全部
});
$('#addRow').click(function () {
table.addRow();
})

![请求数量下拉框 true or [] 时显示](https://img-blog.csdnimg.cn/20200327143409576.png)
![[{name: "add", text: "新增", class: 'btn-info', click: "addPage()"} ]](https://img-blog.csdnimg.cn/20200327143438679.png)