This repository was archived by the owner on Oct 4, 2023. It is now read-only.
This repository was archived by the owner on Oct 4, 2023. It is now read-only.
Webpack ReferenceError: process is not defined #871
Open
Description
Issue
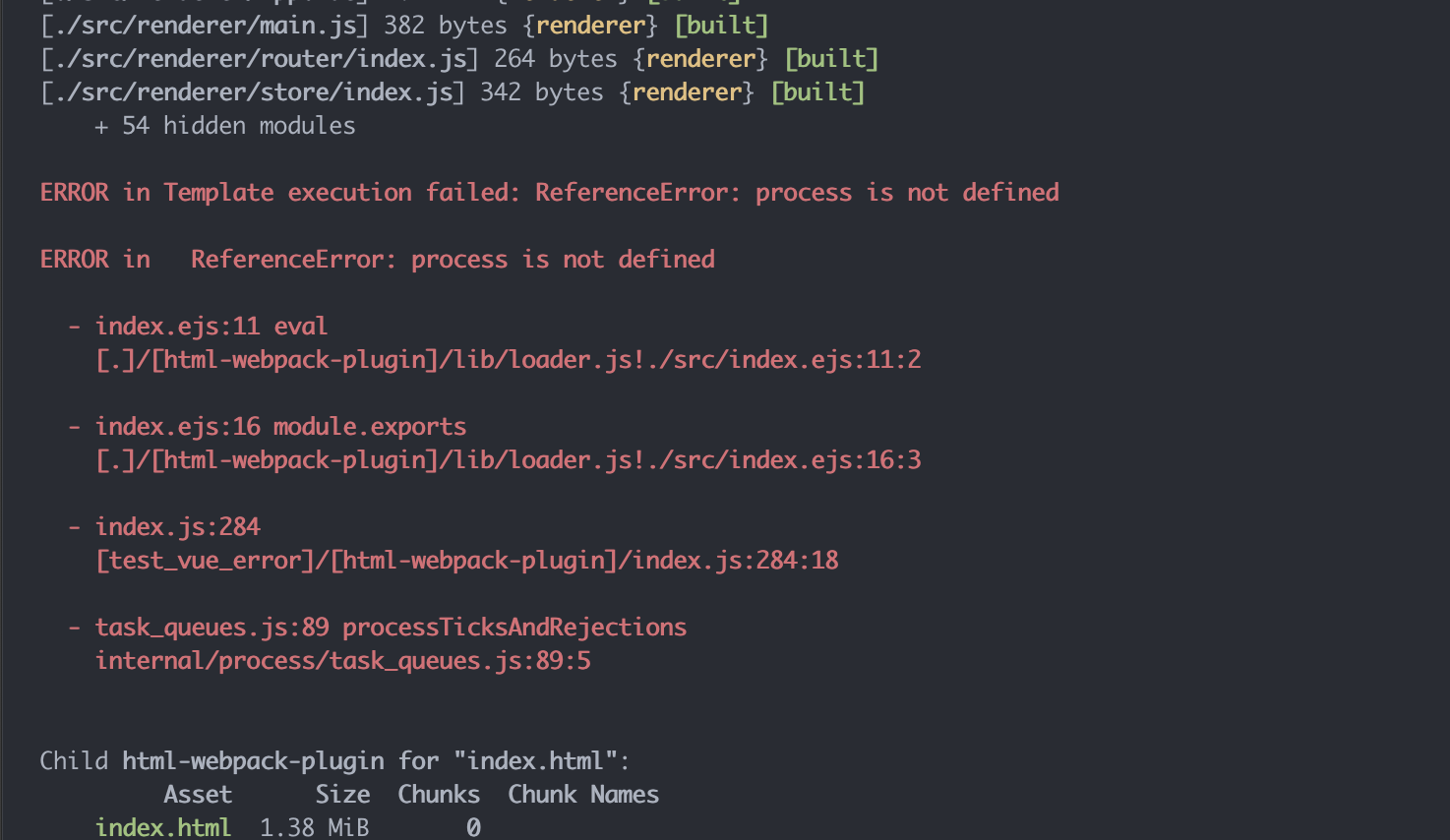
Fresh electron-vue project gives webpack error:
ReferenceError: process is not defined
Reproduction
vue init simulatedgreg/electron-vue test_vue_error
cd test_vue_error
npm install
npm run devScreenshot of rendering error
Development environment
- Node version: v12.1.0
- NPM version: 6.9.0
- vue-cli version: 2.9.6
- Vue version: 2.6.10
- Webpack version: 4.30.0
- Operating System: OSX 10.14.4
Metadata
Metadata
Assignees
Projects
Milestone
Relationships
Development
No branches or pull requests


Activity
lgrcia commentedon May 6, 2019
Solved by removing:
from
src/index.ejs:16Might not be the right solution but works as a temporary fix for me. Not sure issue should be closed though!
jeremyfromearth commentedon May 7, 2019
I also ran into this issue. Is it possible that your Node version changed? I find that I can replicate this problem consistently by upgrading/downgrading Node, using NVM to switch between various versions. The fix, for me, was to
rm -rf node_modules; npm i; npm run dev, after making the version change. Update: I get this error consistently with Node v12.1.0 and cannot get around it by re-installing dependencies.wubzz commentedon May 8, 2019
Experiencing the same issue on Node 12.2.0. Not sure what causes it, and not entirely convinced the issue is in this repo. Probably a dependency. Removing parts from the template will work for
npm run dev, but not so much fornpm run buildornpm run pack.My temporary solution was to do modify
HtmlWebpackPluginin.electron-vue/webpack.web.config.jsand.electron-vue/webpack.renderer.config.js:jeremyfromearth commentedon May 8, 2019
I refactored my project to use this: https://github.com/nklayman/vue-cli-plugin-electron-builder. Works w/ Node 12, is generally simpler and more well documented.
JBtje commentedon May 17, 2019
The same error appeared after updating nodejs to 12.2.0 (in 11 it was all working). The solution of wubzz solves it.
AIMentalModel commentedon May 18, 2019
I'm a new boy for javascript, how to do that, detail please
kmaher9 commentedon May 21, 2019
@AIMentalModel have you first tried the solution from @lionelgarcia - about removing the section from the index.ejs file? I only mention because it has worked well for me.
link to the comment -> #871 (comment)
d0peCode commentedon May 28, 2019
I also run into this issue after upgraded version of node to latest. I need v12 to use web workers. I don't think removing following:
is a real solution. I'm not sure how it will behavior when I'll switch from development to production. Any thoughts about that?
I'm using windows 10.
Edit
However this is weird because when I dig some more I found out that local NodeJS version doesn't really matter because vue-electron ship its own NodeJS copy.
@lionelgarcia you wrote that you have node v12.1.0 but do you mean your local node or you somehow updated node shipped with electron-vue?
you can check local version by
node -vin terminal and you can check your electron-vue node version by opening dev tools within electron window and calling process.versions in console. In my case:and local:
AIMentalModel commentedon May 28, 2019
@kmaher9
i think i test it first by that solution, but i have something error for my project.
my work need a component for vue, but i take the error ,so i use that component for electron-react.
sorry about that.
kmaher9 commentedon May 30, 2019
Cool well I'm glad you found a solution, consider closing this ticket off if your issue is resolved :)
nattvara commentedon Jun 1, 2019
Seems to work for me using an older node version, node
v11.15.0works, with nodev12.xi get theReferenceError: process is not definederrorxtx1130 commentedon Jun 3, 2019
in
electron v5.x. You should addnodeIntegrationin main processAnd it will resolve this problem.
hiepvq commentedon Jun 4, 2019
add this code solved the problem for me
83 remaining items