我的红米5plus,在manifest中设置了基准宽是375dp。基准高是667dp,然后在页面中view的高度设置为667dp,并没有充满页面,底部空余了非常大的空间,感   觉没有适配
Activity
heavenrobotxu commentedon Aug 22, 2018
试了下宽度是适配的,高感觉有点问题
JessYanCoding commentedon Aug 22, 2018
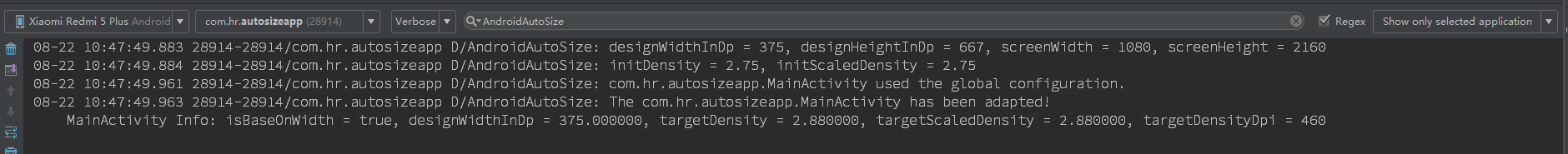
上面的日志显示,你只是以宽为基准,当然只能让宽度占满屏幕
没有什么基准高,基准宽这么一说,只能以高或宽中的一个作为基准,建议看看我的 文章,原理看懂了才会用,以下为文章内容
要看懂下面的内容,还得明白,今日头条的适配方式,今日头条适配方案默认项目中只能以高或宽中的一个作为基准,进行适配,为什么不像 AndroidAutoLayout 一样,高以高为基准,宽以宽为基准,同时进行适配呢
这就引出了一个现在比较棘手的问题,大部分市面上的 Android 设备的屏幕高宽比都不一致,特别是现在大量全面屏的问世,这个问题更加严重,不同厂商推出的全面屏手机的屏幕高宽比都可能不一致
这时我们只以高或宽其中的一个作为基准进行适配,就会有效的避免布局在高宽比不一致的屏幕上出现变形的问题
你设置的设计图尺寸,宽是375dp,高是667dp,其实在框架适配时只会用到其中的一个,当以宽为基准进行适配时,用的就是宽度 375 dp,当以高度为基准进行适配时,用的就是高度 667 dp
在你当前页面以宽为基准进行适配时,在布局中有一个 View 宽度为 375dp,那这个 View 的宽度就刚好覆盖屏幕宽度,和屏幕一样宽,但如果这个 View 高为 667 dp 就不可能刚好覆盖屏幕高度,在有些设备会超出屏幕高度,有些会低于
如果你当前页面以高为基准进行适配,这时 667 dp 高度的 View 就可以刚好覆盖屏幕高度,在任何设备上都会刚好覆盖屏幕高度,不会过高,也不会过低,但是 375 dp 的宽度,就又可能会出现无法覆盖屏幕宽度的问题,在有些设备会超出屏幕宽度,有些会低于
它只能以高宽中的一个作为基准进行适配,这是为了在屏幕高宽比和设计图高宽比不同的设备上,也能正常适配,不是所有设备的屏幕高宽比都和设计图高宽比一样,你如果让设计图在所有设备上高宽都全部填充屏幕,那在高宽比与设计图高宽比不同的屏幕上,你的 View 肯定会严重变形,懂了原理才能刚好的使用框架,建议你好好看看我的文章
框架默认以宽度为基准进行适配,如果要想以高度为基准 AutoSizeConfig.getInstance().setBaseOnWidth(false)
heavenrobotxu commentedon Aug 22, 2018
嗯好的充分了解了,感谢楼主的解释
androidmoyan1992 commentedon Nov 13, 2018
基准是375 * 667(dp)的设计图, 如果以宽度为基准, 那有的手机分辨率是2160* 1080 (px) 或者是 1880* 1080这种 有点不是正规的手机分辨率, 那肯定是适配不好的,请问有什么解决方案没有,我看了#8的,您好像没有给出什么好的回答啊!坐等大神回复
JessYanCoding commentedon Nov 13, 2018
@androidmoyan 以宽度为基准时,只是在高度上不能像宽度一样刚好填满屏幕, 并不是就完全不能适配了,你可以使用 weight、RelativeLayout、约束布局、Recyclerview 等控件来实现,你之前没使用屏幕适配方案时怎么布局,现在就怎么样布局,以前没使用屏幕适配方案时,你也不可能全部 view 的所有属性都填写精确的 size 吧,只是屏幕适配方案让这个变成可能,这个就不多介绍了,算是基础了,以高度为基准也同理
4 remaining items